QUnit-JavaScript 单元测试框架
PUBLISHED
简介
手动测试JavaScript源代码是一项耗时的过程。 它拖延了应用程序的开发进度。 想像一种场景,你在一个函数里面导入一些改动,而这个函数又被其他的函数所使用。 你应该检查这些改动是如何影响相关函数的。 否则,你的应用程序可能会失败,或者返回一个错误的结果。 当我们为代码引入任何的修正时,我们都应该检查一下它们会如何地影响应用程序的工作。 在这种情况下,统一的测试被证明是很有帮助的。 你可以写一个测试程序,每次你修改代码后就运行它。
QUnit是一个JavaScript Unit Testing框架,用于测试jQuery工程或任何的JavaScript代码。 它由John Resig开发,最初是jQuery的一部分。 从2009年开始,它就是一个单独的库了。 它通过MIT license发布。
QUnitTests样例应用程序演示QUnit(v1.12.0)测试框架的使用方法。 这个样例应用程序显示出一些测试类型及其结果。 当你运行样例应用程序时,你会看到一个标准的QUnit提倡的视图:一个带有测试结果的单独的页面。

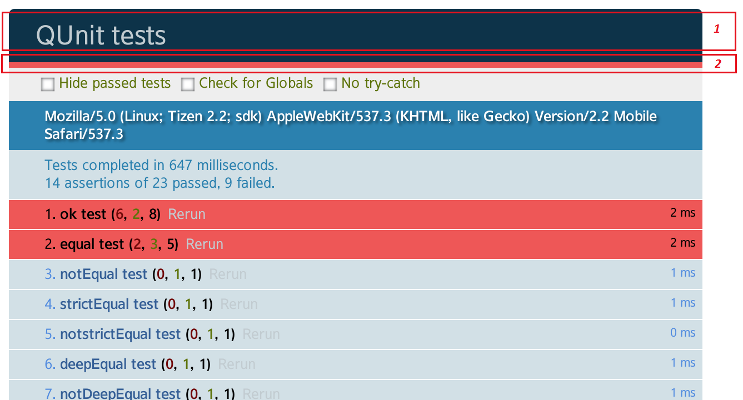
示例应用程序截图
在标题栏下面 [1] 你可以看到绿色(当所有的测试都通过时)或者红色(当至少有一个测试失败时)的栏目。 [2]。 下面,你可以找到三个检查栏,用来过滤结果:
- "Hide passed tests"-选项的意思明显,
- "Check for Globals"-如果你想要检查你的代码是否没有export任何全局属性,
- "No try-catch"-如果你想要在一个try-batch block外部运行你的测试程序。
![]()
在上面几行中:"ok test"是一个实际测试的名字。 点击它来看测试的细节(断言)。
(6, 2, 8)分别是失败,通过和总判断的数字。 点击“Return"重新运行测试。
示例应用程序在Tizen 2.2.0上测试过。
如何在Tizen上用QUnit开始工作
要用QUnit开始工作,你需要两个文件:
把它们分别放在你的Tizen Web应用程序的"./js"和"./css"目录下。
注意:你可以在这一页找到QUnit的当前发布版本。
下一步是显示这些测试的结果。 这样,我们可以使用在QUnit主页上提供的模板,作一些修改。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="QUnit sample application" />
<title>QUnit tests</title>
<link rel="stylesheet" type="text/css" href="css/qunit.css" />
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="js/qunit.js"></script>
<script src="js/sample.js"></script>
<script src="js/tests.js"></script>
</body>
</html>tests.js文件包含我们需要提供的所有的基本测试。 我们也可以测试我们自己的模块。 sample.js文件包含一个我们想要测试的示例函数。
Unit测试
要构造unit测试的话,你可以使用test()方法:
test("ok test", function() {
ok(true, "true succeeds");
});它带三个参数:测试标题,判断(测试包含了)的期望数字和函数包含的判断。 第二个参数是可选的,并且在上面的代码片断中没有使用。 test()函数组成一个测试并将其添加到队列。
判断
它们用于检查返回值是否和期望值一致。 它们许可自动的错误侦测。
现有的判断:
- ok(),
- equal(), notEqual(),
- strictEqual(), notStrictEqual(),
- deepEqual(), notDeepEqual(),
- throws().
点击一个判断的名字看其细节内容。
异步测试
test()方法对于异步代码可很好地工作。 如果你要测试一个异步代码,你需要使用asyncTest()方法。 asyncTest()方法暂停测试,并等待start()函数的使用,它会重新开始测试。
asyncTest("asynchronous test: one second later!", function() {
expect(1);
setTimeout(function() {
ok(true, "Passed and ready to resume!");
start();
}, 1000);
});模块
如果你想要把一些测试组织在一起(比如测试相似的功能时),你可以使用module()方法:
module("First module test");
test("ok test", function() {
ok(true, "true succeeds");
});
module("Second module test");
test("ok test", function() {
ok(true, "true succeeds");
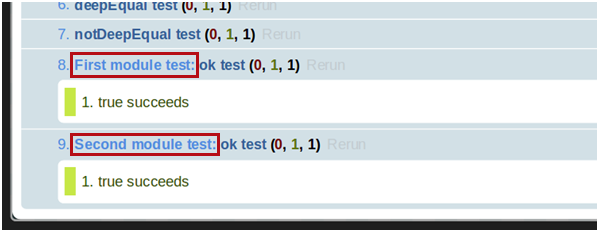
});它给出如下的结果:

测试你的代码
所有上面的信息都可用来测试你创建的功能。 要这样做的话,请修改index.html文件并添加你的JS文件,比如
<script src="js/sample.js"></script>
示例sample.js文件只包含(在这种情况下)一个函数:
var add = function(a, b) {
return a + b;
};要测试它的话,我们需要将下面的代码加入到test.js文件:
test("my module test", function() {
equal(add(2, 3), 5, "add function succeeds");
equal(add("2", 3), 5, "add function fails");
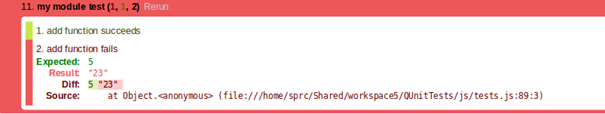
});你会得到如下结果:

你的函数工作了,且第二个测试的结果不同于所期望的(从图中你可以看见)。
总结
文档和更多关于QUnit测试框架的信息可以在这里找到:
http://qunitjs.com/ (工程的主页)
http://api.qunitjs.com/ (API文档)
http://qunitjs.com/cookbook/ (how to)
https://github.com/jquery/qunit (github)
http://forum.jquery.com/qunit-and-testing (论坛)
我们希望本文已经告诉你:
- 如何在你的Tizen Web Application中使用QUnit测试框架,
- 为什么测试你的JavaScript代码很重要。
使用QUnit来提升你的代码的质量和应用程序的开发进度。
