消息API向导
PUBLISHED
概述
本文演示了Tizen Messaging (Email) API的使用。 解释如何组织,发送和保存一个email对话。 也讨论如何进行文件夹同步,这些文件夹用于信息的保存,以及向email信息修改通知进行注册。
HTML
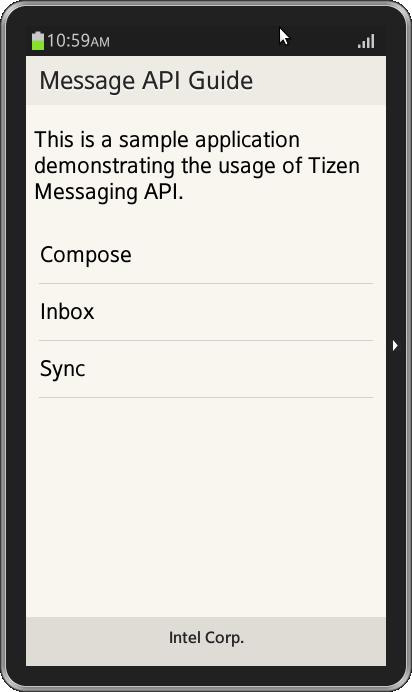
html源由三个页面组成。 主页包含带有Compose, Inbox和Sync页面的列表视图。
<ul data-role="listview"> <li><a href="#msg-compose">Compose</a></li> <li><a href="#msg-recv">Inbox</a></li> <li><a href="#msg-sync">Sync</a></li> </ul>
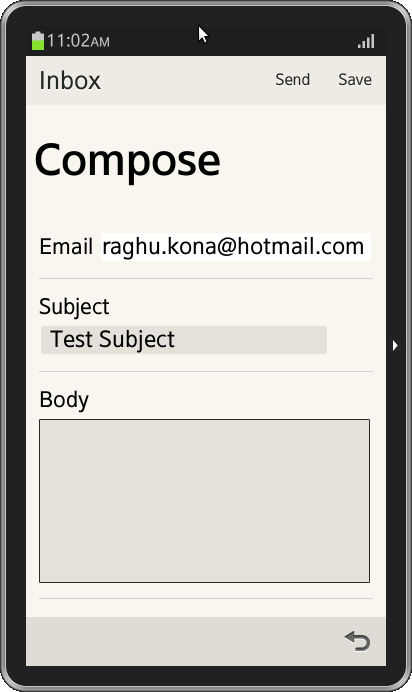
Compose页面方便添加发送者的mail id,主题和mail对话内容,和发送或保存为草稿的选项。
<div data-role="page" id="msg-compose" data-add-back-btn="true">
<div data-role="header" data-position="fixed">
<h1>Inbox</h1>
<a data-role="button" onclick="saveMessage()">Save</a> <a
data-role="button" onclick="sendMessage()">Send</a>
</div>
<div data-role="content">
<h1>Compose</h1>
<ul data-role="listview">
<li><label for="new-mail">Email</label> <input type="mail"
name="new-mail" style="color: black;" id="new-mail"
value="raghu.kona@hotmail.com" /></li>
<li><label for="msg-sub">Subject</label> <input type="text"
style="color: black;" name="msg-sub" id="msg-sub"
value="Test Subject" /></li>
<li><label for="new-body">Body</label> <textarea cols="40"
rows="8" name="new-body" id="new-body" style="height: 150px"></textarea>
</li>
</ul>
</div>
<div data-role="footer" data-position="fixed"></div>
</div>输入框显示信息列表,以及删除和从保存的信息中重载的选项。
注意:目前信息只能从显示列表中删除。
<div data-role="page" id="msg-recv" data-add-back-btn="true">
<div data-role="header" data-position="fixed">
<div data-role="button" class="naviframe-button" onclick="getEmailMessages()">Refresh</div>
<h1>Inbox</h1>
</div>
<div data-role="content">
<ul data-role="listview" id="message-list">
</ul>
</div>
<div data-role="footer" data-position="fixed"></div>
</div>Email Sync和Track页面从保存的信息中显示一个文件夹列表。 它提供开始和结束同步文件夹的选项。 它也提供了一个开启用于跟踪信息变化的选项。
<div data-role="page" id="msg-sync" data-add-back-btn="true">
<div data-role="header" data-position="fixed">
<h1>Email Sync & Track</h1>
</div>
<div data-role="content">
<ul data-role="listview" id="email-folder-list">
</ul>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="tabbar">
<ul>
<li><div id="sync-all" data-role="button">SyncAll</div></li>
<li><div id="stop-sync" data-role="button">Stop</div></li>
<li><div id="tracking" data-role="button">Track</div></li>
</ul>
</div>
</div>
</div>JavaScript
initEmailService()
在 initEmailService(),你可以初始化email服务,调用 tizen.messaging.getMessageServices(). 同样的方法可以被用来初始化SMS服务,这样你可能需要替换 messaging.email 用 messaging.sms
function initEmailService() {
function onEmailGetMessageServicesSuccess(services) {
if(services.length == 0) {
alert("No Email MessageServices found");
tizen.application.exit();
return;
}
gEmailService = services[0];
}
try {
tizen.messaging.getMessageServices("messaging.email", onEmailGetMessageServicesSuccess);
} catch (exc) {
alert("getMessageServices exc: " + exc.name + ":" + exc.message);
}
}sendMessage()
该 sendMessage() 例程用html页面的数据创建一个新的信息。 sendMessage接受一个成功和失败的回调方法。
function sendMessage(){
// Define the success callback.
function messageSent(recipients) {
alert("EMAIL sent successfully");
console.log("The EMAIL has been sent");
history.back();
}
// Define the error callback.
function messageFailed(error) {
alert("Sending Failed: " + error.message);
console.log("The EMAIL could not be sent " + error.message);
}
var mailIds = new Array();
mailIds[0] = $("#new-mail").val();
var msg = new tizen.Message("messaging.email", {subject: $("#msg-sub").val(), plainBody: $("#new-body").val(),
to: mailIds});
try{
gEmailService.sendMessage(msg, messageSent, messageFailed);
} catch (exc) {
alert("sendMessage exc: " + exc.name + ":" + exc.message);
}
}saveMessage()
saveMessage() 方法方便将信息保存为草稿。
function saveMessage(){
// Define the success callback.
function messageSaved(recipients) {
alert("EMAIL saved successfully");
console.log("The EMAIL has been saved");
history.back();
}
// Define the error callback.
function messageFailed(error) {
console.log("Unable to save: " + error.message);
console.log("The EMAIL could not be saved " + error.message);
}
var msg = new tizen.Message("messaging.email", {subject: $("#msg-sub").val(), plainBody: $("#new-body").val(),
to: $("#new-mail").val()});
gEmailService.messageStorage.addDraftMessage(msg, messageSaved, messageFailed);
}getEmailMessages()
getEmailMessages() 方便从保存的信息中查询。 它基于提供的过滤信息,用gEmailService.messageStorage.findMessages()来查询信息。
function getEmailMessages() {
var filter = new tizen.AttributeFilter("from", "CONTAINS", "");
gEmailService.messageStorage.findMessages(filter, onFindMessagesSuccess, onError);
}所获取的信息显示在一个带有删除email对话选项的列表视图中。
function onFindMessagesSuccess(messages) {
var str = "";
gMessages = messages;
for (var i = 0; i < messages.length; i++) {
// console.log(i + ". ConvId = " + messages[i].id);
str += makeListItem(i, messages[i].subject, messages[i].messageCount + " email(s)");
}
$("#message-list").html(str).trigger("create").listview("refresh");
}
function makeListItem(id, mainText, subText) {
return '<li class="ui-li-has-multiline" data-id="'
+ id
+ '">'
+ mainText
+ '<div data-role="button" data-icon="delete" data-style="nobg"></div></li>';
}
function deleteConversation(id) {
try {
gEmailService.messageStorage.removeMessages([gMessages[id]], function() {
gMessages.splice(id,1);
/*
* getEmailMessages();
* removeMessages DB update tends to be delayed and this leads getEmailMessages
* to retrieve wrong (Not updated) message list.
* getEmailMessages() is replaced with following codes until this issue resolved.
* The below code will refresh the list locally.
*/
var str = "";
for (var i = 0; i < gMessages.length; i++) {
str += makeListItem(i, gMessages[i].subject, gMessages[i].messageCount + " email(s)");
}
$("#message-list").html(str).trigger("create").listview("refresh");
}, function() {
alert("Delete failed");
});
} catch (exc) {
alert("removeMessages exc:" + exc.message);
}
}showEmailDetail()
showEmailDetail() 提供email对话的详细视图
function showEmailDetail() {
function onEmailFindMessagesSuccess(messages) {
if (messages.length == 0) {
alert("The last email of the message not found");
return;
}
var email = messages[0];
$("#email-subject").html(email.subject);
$("#email-from").html(email.from);
try {
console.log("email.hasAttachment:" + email.hasAttachment);
if (email.hasAttachment) {
gEmailService.loadMessageAttachment(email.attachments[0], function(attachment) {
console.log("loadMessageAttachment success: filePath: " + attachment.filePath);
$("#email-attachment").html(attachment.filePath);
}, onError);
} else {
$("#email-attachment").html("None");
}
console.log("email.body.loaded:" + email.body.loaded);
if (email.body.loaded) {
console.log("email body already loaded");
$("#email-plain-body").val(email.body.plainBody);
$("#email-html-body").val(email.body.htmlBody);
} else {
console.log("email body about to load");
gEmailService.loadMessageBody(email, function(message) {
console.log("email body just loaded");
$("#email-plain-body").val(message.body.plainBody);
$("#email-html-body").val(message.body.htmlBody);
}, onError);
}
} catch (exc){
alert("showEmailDetail failed" + exc.message);
}
}
console.log("lastMessageId = " + gMessages[gEmailId].id);
gEmailService.messageStorage.findMessages(
// FYI: "" + gMessages[gEmailId].lastMessageId to make value String type
new tizen.AttributeFilter("id", "EXACTLY", "" + gMessages[gEmailId].id),
onEmailFindMessagesSuccess,
onError);
}同步
方法 syncEmails() 可以被用来和服务器同步所有文件夹,并且 syncFolder() 为单独的文件夹。 stopSync() 停止同步过程。
function syncFolder(id) {
if (gSyncOpId) {
alert("Other sync is in progress");
} else {
try {
gSyncOpId = gEmailService.syncFolder(gFolders[id], function() {
alert("Folder sync succeeded");
gSyncOpId = null;
}, function() {
alert("Folder sync failed");
gSyncOpId = null;
}, 30);
alert("Sync started for " + gFolders[id].name);
} catch (exc) {
alert("Folder sync failed: " + exc.message);
gSyncOpId = null;
}
}
}
function syncEmails() {
if (gSyncOpId) {
alert("Other sync is in progress");
} else {
try {
gSyncOpId = gEmailService.sync(function() {
alert("Synchronization succeeded");
gSyncOpId = null;
}, function(err) {
alert("Synchronization failed:" + err.message);
gSyncOpId = null;
});
alert("Sync all started");
} catch (exc) {
alert("Sync exc: " + exc.code + ":" + exc.message);
gSyncOpId = null;
}
}
}
function stopSync() {
if (gSyncOpId) {
gEmailService.stopSync(gSyncOpId);
alert("Sync stopped");
gSyncOpId = null;
}
}信息保存变化通知
你可以注册信息保存变化的通知,这样每当email对话或文件夹细节有变化的时候,你就可以接到通知。 gEmailService.messageStorage.addMessagesChangeListener() 可以用于注册这些通知。
function registerListeners() {
var messagesChangeCB = {
messagesadded : function(messages) {
alert("Tracking message :" + messages.length + " message(s) added");
},
messagesupdated : function(messages) {
alert("Tracking message :" + messages.length + " message(s) updated");
},
messagesremoved : function(messages) {
alert("Tracking message :" + messages.length + " message(s) removed");
}
},
foldersChangeCB = {
foldersadded : function(folders) {
alert("Tracking message :" + folders.length + " folders(s) added");
},
foldersupdated : function(folders) {
alert("Tracking message :" + folders.length + " folders(s) updated");
},
foldersremoved : function(folders) {
alert("Tracking message :" + folders.length + " folders(s) removed");
}
};
try {
gMessagesListenerId = gEmailService.messageStorage.addMessagesChangeListener(messagesChangeCB);
console.log("Listening for Messages Change started");
gFoldersListenerId = gEmailService.messageStorage.addFoldersChangeListener(foldersChangeCB);
console.log("Listening for Folders Change started");
$("#tracking").unbind("vclick", registerListeners);
$("#tracking").bind("vclick", unregisterListeners);
alert("Tracking started");
} catch (exc) {
alert("addChangeListeners error:" + exc.message);
}
}
function unregisterListeners() {
gEmailService.messageStorage.removeChangeListener(gMessagesListenerId);
gEmailService.messageStorage.removeChangeListener(gFoldersListenerId);
$("#tracking").unbind("vclick", unregisterListeners);
$("#tracking").bind("vclick", registerListeners);
alert("Tracking stopped");
}