Headerless Table 教程 -HTML5
PUBLISHED
无头表教程
概述
本教程讨论在手机应用的content列表中使用无头表。 在无头表使用宽行,每行显示一个对象的多个变量。 一般,行标示用大字体显示,其他细节使用较小的字体。
示例应用程序说明如何设计宽行。
注:应用程序基于jQuery multi page。
页眉
jQuery页眉背景使用CSS自定义样式重写。 应用程序使用按钮提炼搜索和返回到主页。 以下是代码片段,
<div data-role="header" class="header_backgnd">
<a href="#two" class="button_color ui-btn-right" data-role="button"
data-inline="true">Refine</a>
<h1>Results (2554)</h1>
</div><!-- /header -->无头表格
该应用使用HTML<table>标签来创建用来保存宽行里的内容的表格。 fat行包含的是用粗体和较大的字体突出显示该行对应的识别数据。 <tr>标签用于封装行的内容。
你可以找到 rowspan 属性的用法,第一个数据单元中的。这使我们能够跨越多个行组成一个特定的数据单元,在这种情况下,我们可以让图像单元跨三行。 使用CSS类为每个单元的内容自定义样式,<td>标签可以包含更多细节。 为了理解,下面只提供列表的头两行,其他的跟这个类似。
<table>
<tbody class="property_listing_background">
<tr>
<td rowspan="3" class="picture-border">
<a href="#two">
<img src="./css/images/pic1.png"/>
</a>
</td>
<td class="property_address_boldtext">112 Oak Glenard Clove</td>
<td class="property_address_normaltext"> Mira Mesa, CA</td>
<td rowspan="3" valign="middle" >
<a href="#two">
<img src="./css/images/arrow.png"/>
</a>
</td>
</tr>
<tr>
<td valign="top" class="property_price" colspan="2">$450,000
<span class="prop-rooms"> 3 Bed, 2.5 Bath</span>
</td>
</tr>
<tr class="separator-line">
<td valign="top" class="property_area" colspan="2">2,378 Sq Ft / 2.16 Acres </td>
</tr>
<tr>
<td rowspan="3" class="picture-border"><a href="#two">
<img src="./css/images/pic2.png"/></a>
</td>
<td class="property_address_boldtext">140 sandy street Blvd</td>
<td class="property_address_normaltext"> Miramar, CA</td>
<td rowspan="3" valign="middle" ><a href="#two">
<img src="./css/images/arrow.png"/></a>
</td>
</tr>
<tr>
<td valign="top" class="property_price" colspan="2">$450,000
<span class="prop-rooms"> 2 Bed, 2 Bath</span>
</td>
</tr>
<tr class="separator-line">
<td valign="top" class="property_area" colspan="2">3,378 Sq Ft </td>
</tr>
</tbody>
</table>可以注意到,CSS类使用细线把每行分开。 请在本教程的CSS节找出类的细节。
页脚
应用程序的页脚提供按钮,用于在列表,地图和卫星页之间导航。 可以通过在 jQuery Mobile的 div 容器中封装按钮来实现。 data-role=”controlgroup” 属性。 默认情况下,按钮是被框架进行分组和描写为垂直列表的。
<div data-role="footer" data-position="fixed">
<h4>
<div data-role="controlgroup" data-type="horizontal" align="center">
<a href="#one" data-role="button">List</a>
<a href="#two" data-role="button">Map</a>
<a href="#two" data-role="button">Satellite</a>
</div>
<a href="#one" data-role="button" data-inline="true" data-mini="true" data-icon="back"
class="ui-btn-right">Back</a>
</h4>
</div><!-- /footer -->CSS for Table
下面是用于表格,行和内容样式的CSS类。
用于表格的 border-collapse 属性被选作 collapse,从而使相邻的表格单元共用的边界。
/* Styling for Table */
table{
width: 100%;
height: 100%;
margin-left: -15px;
margin-right: 0px;
margin-top: 25px;
border-collapse: collapse;
background: rgb(238,238,238); /* Old browsers */
background: -moz-linear-gradient(top, rgba(238,238,238,1) 100%, rgba(204,204,204,1) 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(100%,rgba(238,238,238,1)),
color-stop(100%,rgba(204,204,204,1)));
background: -webkit-linear-gradient(top, rgba(238,238,238,1) 100%,rgba(204,204,204,1) 100%);
background: -o-linear-gradient(top, rgba(238,238,238,1) 100%,rgba(204,204,204,1) 100%);
background: -ms-linear-gradient(top, rgba(238,238,238,1) 100%,rgba(204,204,204,1) 100%);
background: linear-gradient(to bottom, rgba(238,238,238,1) 100%,rgba(204,204,204,1) 100%);
}下面的类是fat行之间的分隔符或者分隔线。
.separator-line {
border-bottom: 2px solid #c6c9cc;
}自定义页眉背景和按钮颜色的CSS类。
.header_backgnd {
background: #294b85;
}
.button_color {
background-image: linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -o-linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -moz-linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -webkit-linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -ms-linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -webkit-gradient( linear, left bottom,left top,color-stop(0.08,
rgb(7,25,97)),color-stop(0.54,rgb(30,81,158)));
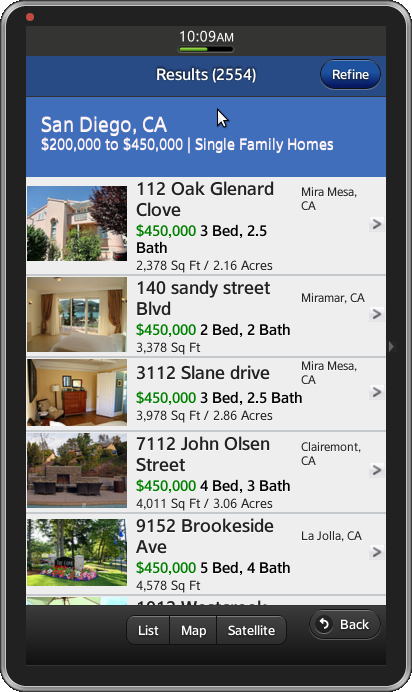
}截屏:
无头表格

许可证:
在应用程序中使用的图标均根据知识共享署名 2.0 许可授权。
开发环境:
Tizen SDK
版本:2.0.0
Build id : 20130214-1647
注:
该应用程序可以用来参考(更多信息请查阅附件)。
