应用程序 API 指南
PUBLISHED
概述
通过使用 Tizen 应用程序 API,你可以执行以下作业:
- 启动其他应用程序: 应用程序接口提供方法来启动其他应用程序,可使用 tizen.application.launch() 方法或 tizen.application.launchAppControl() 方法。
- 管理应用程序: 应用程序接口提供方法来执行应用程序管理操作,如隐藏或退出调用/运行的应用程序。
- 访问已安装的应用程序: 应用程序接口提供方法来检索与设备上已安装的应用程序相关的信息。 您可以检索信息,如名称、 图标路径、 版本的详细信息和应用程序标识符。
- 访问正在运行的应用程序的上下文: 应用程序接口提供方法来检索该设备上的应用程序的上下文。
- 接收通知: 应用程序接口提供方法和事件侦听器,用于接收对设备上已安装的应用程序列表所做修改的通知。
若要使用此 API,请将所需的权限添加到 config.xml 文件 (请参阅下方的前提条件一节)。
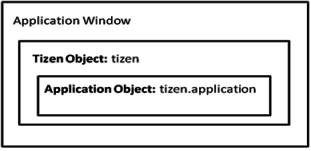
启动应用程序时,应用程序对象将自动在 tizen 对象中实例化。 Tizen.application 对象是 ApplicationObject 接口的实例。
图 1 显示了如何在应用程序窗口内结构化 API 对象。
图 1

前提条件
应用程序 API 有不同级别的访问权限以检索有关应用程序的信息,并管理应用程序。 您可以对 config.xml 文件中的应用程序 API 启用不同的权限。 打开 config.xml 文件,选择"功能"选项卡,并选定以下功能,以使它们能够在您的应用程序中使用。
- http://tizen.org/api/application: 允许访问应用程序 API 的所有功能的权限。
- http://tizen.org/api/application.read: 允许访问应用程序信息 API 的权限。
- http://tizen.org/api/application.launch: 允许访问启动应用程序 API 的权限。 这包括读取功能。
- http://tizen.org/api/application.kill: 允许访问销毁应用程序 API 的权限。 这包括读取的功能。
如果你想手动执行操作,请将下列 标记添加到 config.xml中,如下所示。
Application
启动应用程序
使用 tizen.application.launch() 方法,您可以基于应用程序 ID启动特定的应用程序。 其参数是:
- id- 表示应用程序 ID 的唯一字符串。
- successCallback- 该调用成功结束时,将调用的函数。
- errorCallback- 发生错误时将调用的函数。
- argument- 启动应用程序的参数(数组) 。
在此示例中,我们将推出计算器应用程序(拥有 tlp6xwqzos. 应用程序 ID)。
function onsuccess() {
console.log("Application has launched successfully");
}
tizen.application.launch("tlp6xwqzos.Calculator", onsuccess);
启动服务
如果你不愿使用其标识符 (应用程序 ID)启动应用程序,而是需要提供特定功能的应用程序,可以请求系统基于您的要求启动应用程序。
使用 tizen。ApplicationControl() 方法,您可以请求系统启动特定的服务。 它采用下列参数:
- service-描述服务详情的对象(见下文)。
- id- 要启动的应用程序的标识符。
- successCallback- 该调用成功结束时调用的函数。
- errorCallback-发生错误时调用的函数。
- replyCallback-响应回调 (这属于 ApplicationServiceDataArrayReplyCallback 类型)。
ApplicationService
ApplicationService 接口包括操作、URI 和 MIME 类型。 ApplicationService 描述由其它应用程序执行的操作,并可通过使用 ApplicationServiceDataArrayReplyCallback 接口执行后续应用程序的结果。
一旦系统收到带 ApplicationService 对象的启动请求,系统随后会找到一个合适的应用程序 (或在应用程序选择器中显示应用程序),并启动所选应用程序。
ApplicationService 对象包含以下主要信息:
- Operation-操作是一个字符串,用于定义应用程序服务所执行的操作。 该操作是发送启动请求的必填信息。 您还可定义您自己的操作来描述您的应用程序的特定操作。
- URI-URI 定义将对其执行操作的数据。
- MIME-MIME 类型定义 URI 的特定类型。
- category-存储要启动的应用程序类别的一个属性。
- ApplicationControlData Data-ApplicationControlData 是键-值对,可提供启动请求的附加信息,并可用于请求结果。
ApplicationServiceDataArrayReplyCallback
如果所请求的操作成功完成,则调用 onsuccess() 方法。 它接收已启动的应用程序作为操作结果返回的数据。 数据作为 ApplicationServiceData 对象的一个数组进行传递。 每个此类对象包含两个属性: 键和值。 Value 属性实际上是一个值的数组。 下方的函数将打印所有接收到的数据。 在出现故障时调用 onfail() 方法。
ApplicationServiceDataArrayReplyCallback 对象包含以下两种方法:
- onsuccess()- 服务提供商调用 ApplicationService.replyResult() 时调用的方法。
- onfail()- 服务提供商调用 ApplicationService.replyFailure() 时调用的方法。
解决启动请求
有两种类型的启动请求:
var appControl = new tizen.ApplicationControl("http://tizen.org/appcontrol/operation/view","http://tizen.org", null, null, null);
//Launch a service.
tizen.application.launchAppControl(appControl, null,
function() {console.log("launch application control succeed"); },
function(e) {console.log("launch application control failed. reason: " + e.message); },
null );//Create a service.
var appControl = new
tizen.ApplicationControl("http://tizen.org/appcontrol/operation/pick", null, "IMAGE/*");
var appControlReplyCallback = {
// callee now sends a reply onsuccess:
function(data) {
for(var i=0; i < data.length; i++) {
console.log("#"+i+" key:"+data[i].key);
for(var j=0; j < data[i].value.length; j++) {
console.log("value#"+j+":"+data[i].value[j]); } } }, // Something went wrong onfail:
function() {
console.log('The launch application control failed'); } }
//Launch a service.
tizen.application.launchAppControl(appControl, null,
function() {console.log("launch application control succeed");
},
function(e) {
console.log("launch application control failed. reason: " + e.message); },
appControlReplyCallback );- 显式启动 如为显式启动,您必须为服务提供商指定确切的 applicationID 作为 ApplicationControl() 方法中的参数。 操作 http://tizen.org/appcontrol/operation/default 通常用于简易启动其它应用程序,不使用任何其它信息 (URI、 MIME 类型)。
- 隐式启动 如果您没有提供应用程序的确切应用程序 ID,您必须提供足够的信息,以便系统确定最好使用哪些应用程序来处理启动请求。 仅启动请求的三个属性可用来解析启动了哪个应用程序:
- 操作
- URI 方案
- MIME 类型
系统根据启动请求比较所有三个信息,以确定哪些可用的应用程序最适合启动请求。 仅当所有指定信息与已安装应用程序导出的其中一个服务描述相匹配时,才会解析启动请求。 应用程序控件数据不可用于解析启动请求。 在下面的示例中,我们正在请求一个应用程序,可让您从系统的图像列表中“选择"图像文件。
提供服务
如果希望您的应用程序提供多项服务,您需要声明这些服务位于 config.xml 文件中。 每个服务说明指定操作、 URI 方案和 MIME 类型。
- src-是一个将处理请求的页面。
- operation- 是操作的标识符。
- mime-是允许的 MIME 类型。
- scheme- 是通信协议(如”电话"、"http"),发出请求的应用程序将能够使用它来描述操作对象。
在下面的示例中,您提供一项图像选取器服务。 如果系统运行该服务,将会加载 image_selection_service.html 文件
服务提供商应用程序完成服务后,必须将控制权传回请求应用程序,附带它所提供的服务结果。 为此,应在服务提供商应用程序中调用 tizen.application.getRequestedAppControl() 方法,以获取已传递至 launchAppControl() 方法中的 RequestedApplicationControl 对象的引用。
若要将控制权传回请求应用程序,请调用 RequestedApplicationControl 对象的 reqAppControl.replyResult() 方法 (成功时) 或 reqAppControl.replyFailure() 方法(故障时)。 输出/结果以参数形式传递,包含从 ApplicationControlData 对象到 reqAppControl.replyResult() 方法的数组。 在发出请求的应用程序中调用 ApplicationControlDataArrayReplyCallback.onsuccess() 方法。
//This function is invoked once the html is loaded.
function onLoad() {
var reqAppControl = tizen.application.getCurrentApplication().getRequestedAppControl();
if (reqAppControl) {
var processedData = processData(reqAppControl.appControl);
reqAppControl.replyResult(processedData);
}
}
管理应用程序
应用程序 API 提供应用程序接口,可让您控制应用程序的生命周期。
退出应用程序
tizen.application.exit() 方法可用于退出当前的应用程序。
var app = tizen.application.getCurrentApplication(); app.exit();
隐藏应用程序
tizen.application.hide() 方法可用于发送当前应用程序到背景。
var app = tizen.application.getCurrentApplication(); app.hide();
检索已安装应用程序的列表
使用 tizen.application.getAppsInfo() 方法,您可获取设备上已安装应用程序的列表。 该方法使用两个参数, 成功回调 (操作成功) 和错误回调 (操作不成功),并将已安装应用程序的数组返回作为成功回调的参数。
成功回调接收应用程序信息对象的数组,每个对象包含以下属性:
- id- 应用程序的标识符。
- 名称-应用程序的名称。
- iconPath-应用程序路径的图标。
- 版本-应用程序的版本。
- 显示-指明显示或不显示应用程序。
function onListInstalledApps(applications) {
for (var i = 0; i < applications.length; i++)
addToApplicationGrid(applications[i]);
console.log('Application ID: ' + appInfo.id);
console.log('Icon Path: ' + appInfo.iconPath);
console.log('Name: ' + appInfo.name);
console.log('Version: ' + appInfo.version);
console.log('Show: ' + appInfo.show);
console.log('');
}
tizen.application.getAppsInfo(onListInstalledApps);
检索应用程序信息
使用 tizen.application.getAppInfo() 方法来获取应用程序信息,用应用程序 ID 来标识该应用程序。 如果没有设置应用程序 ID ,你可获取调用应用程序的信息。
var appInfo = tizen.application.getAppInfo("org.tizen.application");
检索运行应用程序的列表
使用 tizen.application.getAppsContext() 方法,您可获取在设备上运行的应用程序的列表。 该方法使用两个参数,成功
回调 (操作成功时)和错误回调 (操作失败时),并将正在运行的应用程序的数组返回作为
成功回调的参数。
成功回调接收ApplicationContext 对象的数组,每个对象包含以下属性:
- id- 正在运行的应用程序的标识符。
- 名称-已安装应用程序的标识符。
tizen.application.getAppsContext(onRunningAppsContext);
function onsuccess(contexts) {
for (var i = 0; i < contexts.length; i++)
addToTaskManager(contexts[i]);
console.log('Application ID: ' + contextInfo.appId);
console.log('Context ID: ' + contextInfo.id);
console.log('');
}
tizen.application.getAppsContext(onsuccess, onError);
检索应用程序上下文
可使用 tizen.application.getAppContext() 方法来获取用上下文 ID 来标识的应用程序的上下文信息。 如果没有设置上下文 ID,您可获取调用应用程序的信息。
var appContext = tizen.application.getAppContext(null);
console.log("Application context retrieved for app " + appContext.id);
接收通知
应用程序接口提供方法和事件侦听器,提供设备上已安装的应用程序列表的修改通知。
当一个应用程序信息事件发生时,您的应用程序可以接收通知。 有三种类型的应用程序信息事件: 安装、 卸载和给定应用程序的更新。
注册一个事件侦听器
Tizen.application.addAppInfoEventListener() 方法允许您注册事件侦听器来处理设备上已安装的应用程序列表中的更改
。 此方法采用两个参数: ApplicationInformationEventCallback(事件发生时调用)和 ErrorCallback(发生错误时调用)。
ApplicationInformationEventCallback 对象包含以下功能:
| 函数 | 参数 | 功能描述 | 参数说明 |
|---|---|---|---|
| oninstalled | 应用程序信息 对象 |
安装应用程序时 调用 |
关于安装应用程序 的信息 |
| onupdated | 应用程序信息 对象 |
更新应用程序时 调用 |
有关已安装应用程序 的信息 |
| onuninstalled | 应用程序标识符 | 卸载应用程序时 调用 |
已卸载应用程序的 标识符 |
var appEventCB = {
oninstalled: function(application) {
console.log('Application ' + application.name + ' installed');
},
onupdated: function(application) {
console.log('Application ' + application.name + ' updated');
},
onuninstalled: function(appid) {
console.log('Application ' + appid + ' uninstalled');
}
};
var listenerID = tizen.application.addAppInfoEventListener(appEventCB);删除事件侦听器
Tizen.application.removeAppInfoEventListener() 方法可用于删除事件侦听器,处理设备上已安装的应用程序列表
的更改。
var appEventCB = {
oninstalled: function(application) {
console.log('Application ' + application.name + ' installed');
},
onupdated: function(application) {
console.log('Application ' + application.name + ' updated');
},
onuninstalled: function(appid) {
console.log('Application ' + appid + ' uninstalled');
}
};
var listenerID = tizen.application.addAppInfoEventListener(appEventCB);
tizen.application.removeAppInfoEventListener(listenerID);
