다이나믹 박스
PUBLISHED
Tizen 홈 화면에는 다이나믹 박스 및 드롭 뷰 영역이 포함되어 있습니다. 다이나믹 박스는 애플리케이션에 대한 필수 또는 최신 정보를 제공합니다. 드롭 뷰는 동적 상자를 아래로 내리면 나타나는 숨겨진 영역으로 사용자가 상세 화면에 빠르게 액세스하거나 작업을 수행할 수 있습니다.

다이나믹 박스
다이나믹 박스는 다음과 같은 콘텐츠 예를 보여주는 구성 요소입니다.
- 애플리케이션 내 특정 데이터 또는 콘텐츠
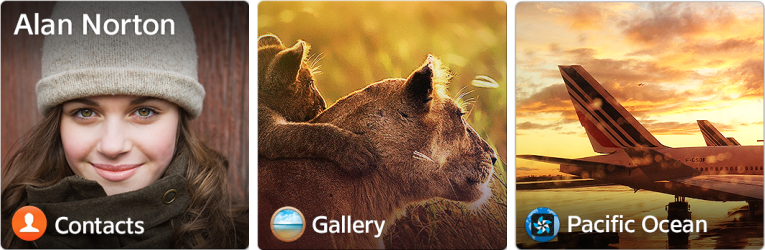
다이나믹 박스에는 직접 전화를 걸거나 메시지를 보내기 위한 연락처 애플리케이션의 연락처 또는 연락처 그룹이나 갤러리의 특정 앨범 또는 사진과 같은 콘텐츠가 포함될 수 있습니다. 인터넷 책갈피도 다이나믹 박스에 포함될 수 있습니다.
애플리케이션 소스 또는 콘텐츠 유형과 같은 다이나믹 박스 콘텐츠 정보는 이미지와 함께 표시될 수 있습니다. 연락처 또는 책갈피 이름 같은 중요 한 정보는 화면 하단에 위치할 수 있습니다.연락처, 갤러리 앨범 및 책갈피를 포함하는 다이나믹 박스
- 애플리케이션에 대해 설정된 값 또는 정보
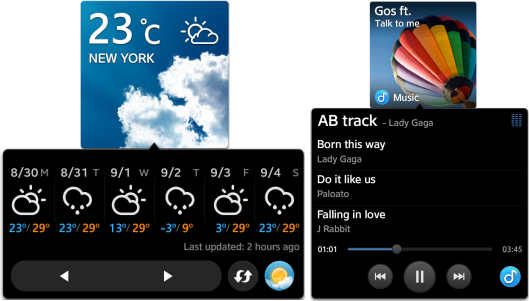
다이나믹 박스는 특정 도시의 날씨 정보를 표시하거나 실시간 주식 변동을 확인할 수 있습니다. 사용자는 또한 알람 기능이 있는 시계 애플리케이션으로 다이나믹 박스를 만들 수 있습니다.도시 날씨, 주식 정보 및 알람을 표시하는 다이나믹 박스
- 애플리케이션 바로 가기
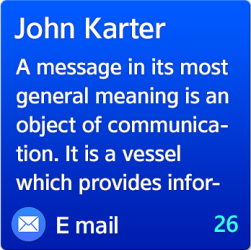
다이나믹 박스는 장치 설정에서 Wi-Fi, 블루투스 또는 사운드 설정 바로 가기를 제공하거나 이메일 받은 편지함에 액세스할 수 있습니다.이메일 액세스와 다이나믹 박스
드롭 뷰
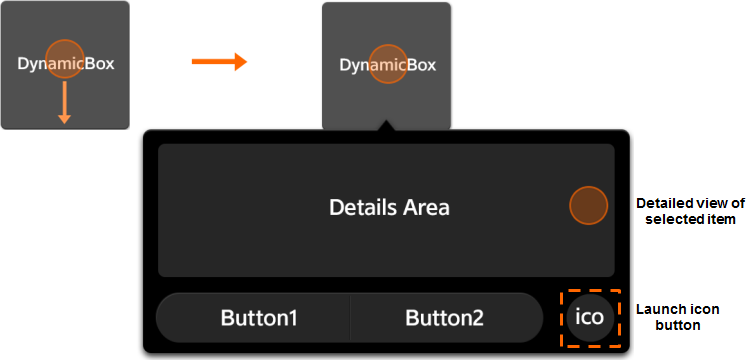
다이나믹 박스에는 드롭 뷰가 포함될 수 있습니다. 드롭 뷰를 사용하면 다이나믹 박스와 관련된 편리한 기능 또는 상세 정보를 제공할 수 있습니다.
예를 들어, 현재 날씨는 다이나믹 박스에 표시하고 주간 날씨 예보를 드롭 뷰에 제공할 수 있습니다. 마찬가지로 현재 재생 중인 음악 또는 앨범에 대한 정보를 다이나믹 박스에 표시하고 키 제어 버튼을 드롭 뷰에 배치할 수 있습니다.

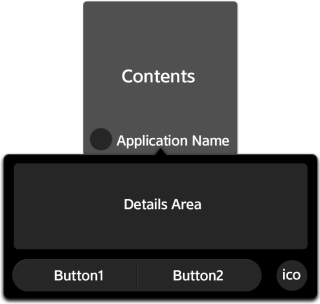
다이나믹 박스와 관련된 상세 기능을 제공하는 경우 드롭 뷰 하단에 배치합니다. 애플리케이션 기본 화면에서 드롭 뷰의 오른쪽 하단 모서리에 아이콘 바로 가기를 배치하면 드롭 뷰가 열려 있더라도 사용자가 애플리케이션 화면에 빠르게 액세스할 수 있습니다.
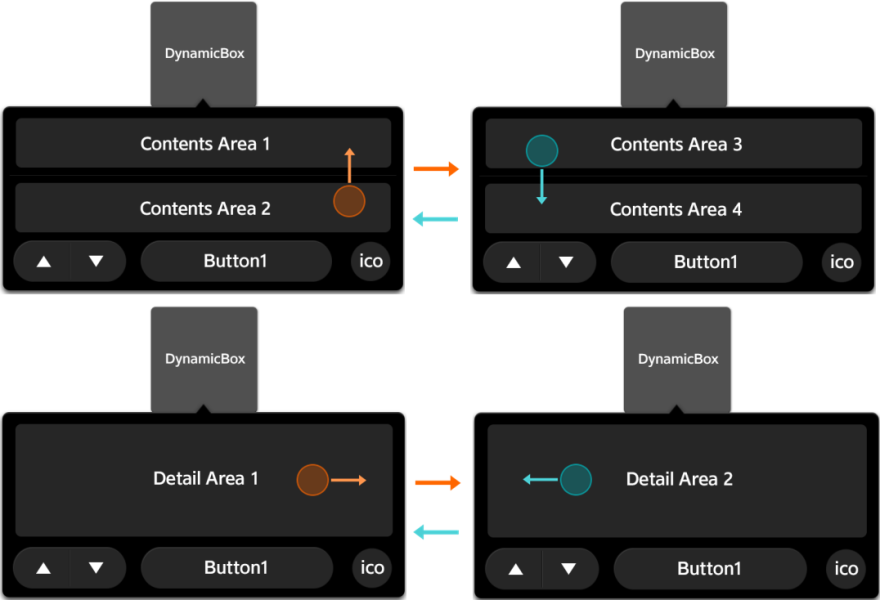
Tizen 플랫폼은 업데이트, 시작, 이전 및 다음 버튼 등 드롭 뷰 영역의 공통 구성 요소를 제공합니다. 드롭 뷰 영역의 콘텐츠 레이아웃은 애플리케이션 UX와 유사하게 만드는 것이 좋습니다.
다이나믹 박스 및 드롭 뷰 사용
드롭 뷰는 다이나믹 박스를 내리면 열리고 다이나믹 박스 또는 드롭 뷰의 외부 영역을 누르면 닫힙니다. 드롭 뷰에 콘텐츠 항목이 여러 개 있는 경우에는 위, 아래, 왼쪽 또는 오른쪽으로 스크롤하여 볼 수 있습니다.


다이나믹 박스 크기 및 레이아웃
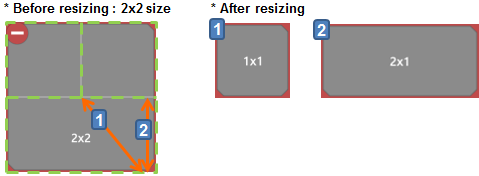
다이나믹 박스 크기는 1x1, 2x1 또는 2x2입니다. 일반적으로 크기가 크면 콘텐츠가 더 많이 표시됩니다.


애플리케이션에서 만든 다이나믹 박스를 드래그하여 크기를 조정할 수 있습니다.

다이나믹 박스는 아이콘, 텍스트 및 이미지의 조합을 포함할 수 있습니다. 다이나믹 박스는 텍스트와 이미지로 구성하는 것이 좋습니다.
| 크기 | 이미지와 아이콘 | 텍스트와 아이콘 | 이미지 및 텍스트와 아이콘 |
|---|---|---|---|
| 1ₓ1 |
 |
 |
 |
| 2ₓ1 |
 |
 |
 |
| 2ₓ2 |
 |
 |
 |
다이나믹 박스와 드롭 뷰를 구성할 때 다음 규칙이 적용됩니다.
- 콘텐츠 항목으로 다이나믹 박스를 구성합니다.
- 다이나믹 박스는 여러 개의 세분화된 이미지보다는 하나의 큰 이미지로 간단하게 구성합니다.
- 가독성을 향상시키기 위해 작은 글씨로 작성된 텍스트는 사용하지 마십시오.
- 모든 크기에 맞는 다이나믹 박스를 만드는 것이 좋습니다.
- 키 기능 버튼은 다이나믹 박스가 아닌 드롭 뷰에 배치합니다.
- 드롭 뷰 영역의 오른쪽 하단 모서리에 애플리케이션 액세스 버튼을 제공합니다.
