UI Overview
PUBLISHED
The Tizen platform gives you optimum flexibility when developing your applications. Using Tizen's native and web frameworks, you'll be able to build applications in the HTML5 environment that deliver a consistent user experience on all devices.
Before you get started, please take a moment to familiarize yourself with the fundamental aspects of the Tizen user interface:
Screen Structure
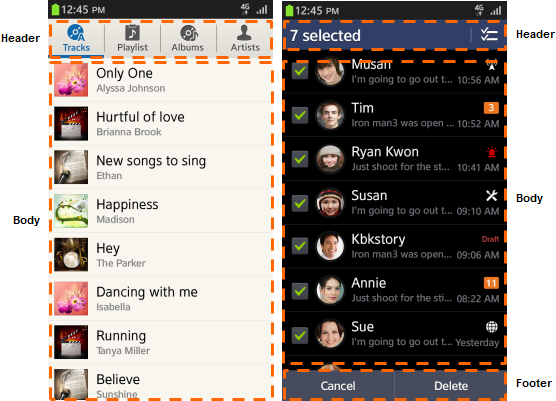
The application screen typically consists of the following areas:
Header: Houses a title that describes the content of the screen below. It also includes tabs that support navigation within the application, and, in some cases, it can provide icons or buttons.
Body: Composes the content in a way that is visible to the user.
Footer: Contains buttons related to the application's editorial functionality, such as Delete and Cancel. In some cases, contains functions that are exposed to the screen when they can not be offered in the header or the body.
Application screen structure

For an in-depth description of all the Tizen screen elements you can use in your application, please see the Design Library.
Core UI Components
In addition to the header and footer areas of the application screen, other significant components of the Tizen user interface (UI) are the Lock screen, Home screen, Indicator, and Notification panel. For more information about additional UI components, see Basic Interactions).
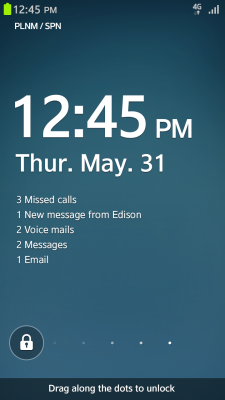
Lock screen
The Lock screen displays basic information, such as the date or time, when the user first 'wakes up' the device.

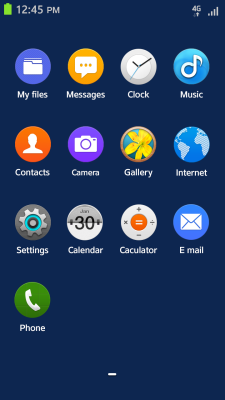
Home screen
The Home screen is a customizable space that displays applications currently active on the device.

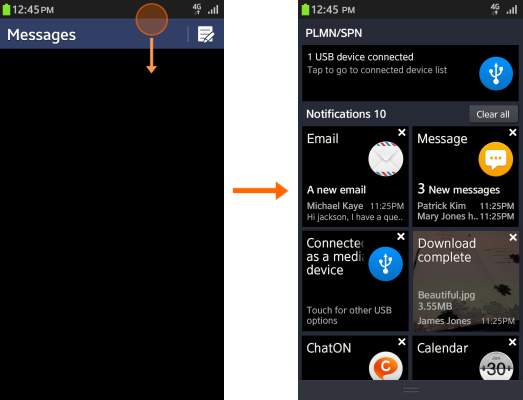
Indicator and Notification panel
The indicator appears at the top of every screen. It can house icons for battery status, reception, or notifications. Pulling the indicator down reveals the Notification panel, which can display information about current downloads, new messages, or missed calls.

Navigation with Header and Back key
In mobile applications, the most important elements for navigation are the header and Back key.
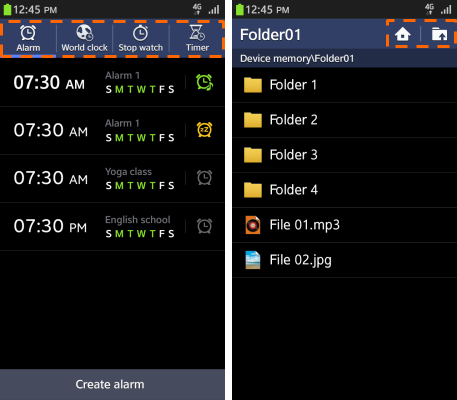
The header contains a title that describes the content of the screen below. It also includes tabs that support navigation within the application, and, in some cases, icons and buttons.
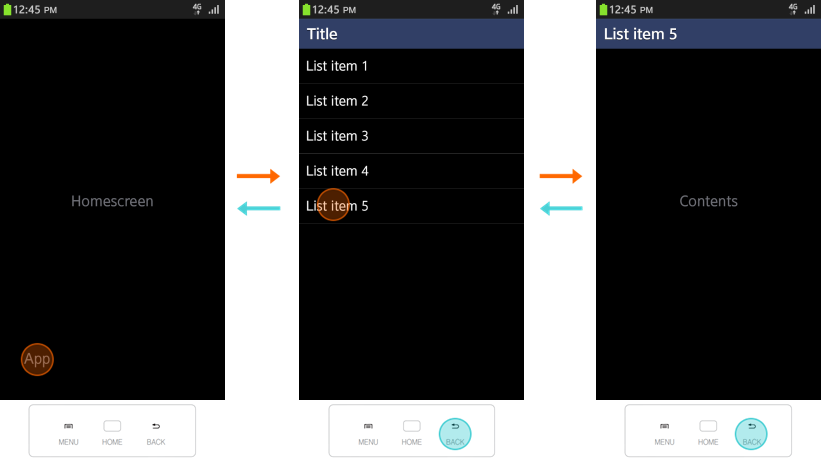
The Back key is located at the front side of the device for overall navigation.
Navigation with header

Navigation with the Back key

Orientation
The Tizen platform supports changes to a device's orientation from portrait to landscape view mode. The user can set the screen orientation manually, or select it to be changed automatically. In either case, you should ensure you optimize the UI so that your application displays correctly in both portrait and landscape views.
Touch gestures
The Tizen platform supports a wide variety of gestures that let users directly manipulate content on their touch screen devices.
For example, the user can tap the screen to select an element, swipe it to scroll the content on the screen, or drag and drop an element to move it.
However, it's important to make sure you align the gestures in your application with those of the Tizen platform. This will give users a consistent interaction, even if they have multiple applications open at once. You should also make sure you provide appropriate touch feedback for any gestural interactions.
The following table lists the Tizen gestures you can use to offer intuitive touch interaction to users.
| Type | Mark | Description |
|---|---|---|
| Tap |  |
Selects an item or executes functions if the area has no other touch interaction applied. |
| Double tap |  |
Returns to default view level in zooming. |
| Long tap |  |
Opens a context-specific option menu. In the Home screen, enters editing mode. |
| Swipe |  |
Scrolls a list of items or, if used horizontally and applied to an individual list item, executes the primary function. |
| Flick |  |
Swipes or pans quickly. |
| Drag and drop |  |
Touching and holding then dragging an object moves it to the desired location when the user releases his or her finger. |
| Pinch zoom in |  |
Pinching open zooms in. |
| Pinch zoom out |  |
Pinching close zooms out. |
NOTE: The flick gesture is supported in the Native framework.
Multitasking
We've designed Tizen to facilitate multitasking functions, since users often want to keep one application running while they access another one (e.g. loading a map while checking their messages).
So, if a user is running application A and simultaneously opens application B or goes back to the Home screen, application A will not close. Rather, it will continue to run in the background.
To ensure a seamless experience, you should return the user to the screen he or she was viewing in application A before accessing application B, or the Home screen.
카테고리:
UX 가이드
