Web UI List Based Navigation
PUBLISHED
Overview
This article demostrates the code to create a List View UI pattern that follows the Tizen UX Guidelines, and it is based on the master-detail application template generated by Tizen Web UI Framework. The master-detail application template includes a header, content and footer with back functionality.
HTML for List Menu
The application's homepage consists of a header with title and a button, a Tizen ListView widget and footer. Each list item contains a reference link, corresponding title, sub text and an icon.
<div data-role="header" data-position="fixed">
<h1>Bienvenida</h1>
<a data-role="button" href="second.html" data-icon="forward"
data-style="circle">Second</a>
</div>
data-add-back-btn comes handy in adding a back button to the page.
<div id="mainPage" data-role="page" data-add-back-btn="true">
The Tizen ListView widget provides a list with an icon, title, sub text and button.
<ul id="mainList" data-role="listview">
<li id="0" class="ui-li-has-multiline"><a href=""
class="ui-link-inherit"> <img src="WebContent/icons/transport.png"
class="ui-li-bigicon" /> Transport <span class="ui-li-text-sub">Most
Economical</span> <div data-role="button" data-inline="true" data-icon="arrow-r"
data-style="circle"></div></a></li>
<li id="1" class="ui-li-has-multiline"><a href=""
class="ui-link-inherit"> <img src="WebContent/icons/car.png"
class="ui-li-bigicon" /> Rent 'a' Car <span class="ui-li-text-sub">Trip
to the county's</span><div data-role="button" data-inline="true" data-icon="arrow-r"
data-style="circle"></div></a></li>
</ul>The footer provides a back button to exit the application.
<div id="foot" data-role="footer" data-position="fixed"></div>
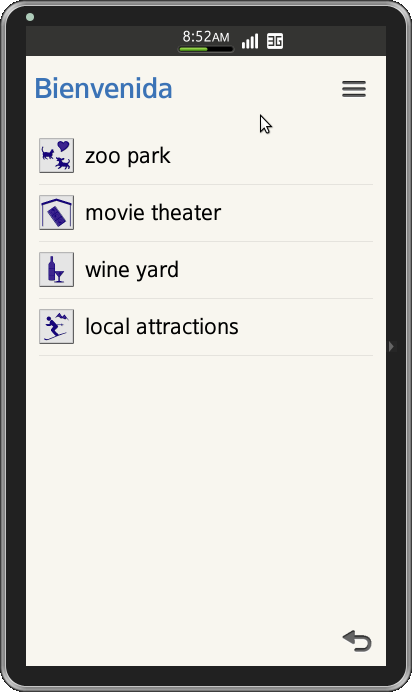
The second view of the application displays a list view built only with an icon and title.
<div id="listContent" data-role="fieldcontain">
<nav id="secondNav" class="listItems">
<ul id="secondList" data-role="listview">
<li id="7"><a href="details.html" class="ui-link-inherit"> <img
src="WebContent/icons/animals.png" class="ui-li-bigicon" /> zoo park
</a></li>
<li id="9"><a href="details.html" class="ui-link-inherit"> <img
src="WebContent/icons/movies.png" class="ui-li-bigicon" /> movie theater
</a></li>
</ul>
</nav>
</div>JavaScript for List Menu
The application uses java script functionality to navigate to a different view, when an item is selected in the list.
$('#mainList').bind('click', function () {
$.mobile.changePage("details.html", {transition: "slide"} );
});When the application is running the homepage, clicking on the back button in the footer shall close the application. This can be achieved using the below function.
$('div[data-role="page"]#mainPage .ui-btn-back').bind("click", function(event) {
var currentApp = tizen.application.getCurrentApplication();
currentApp.exit();
});CSS for List Menu
The properties of the title and sub text of the Tizen Lisview widget are modified in the style.css file.
.myHeader.ui-li-heading {
color: #cc0000;
}
.ui-li-text-sub {
display: block;
margin-bottom: 2px;
overflow: hidden;
text-overflow: clip;
white-space: normal;
text-overflow: ellipsis;
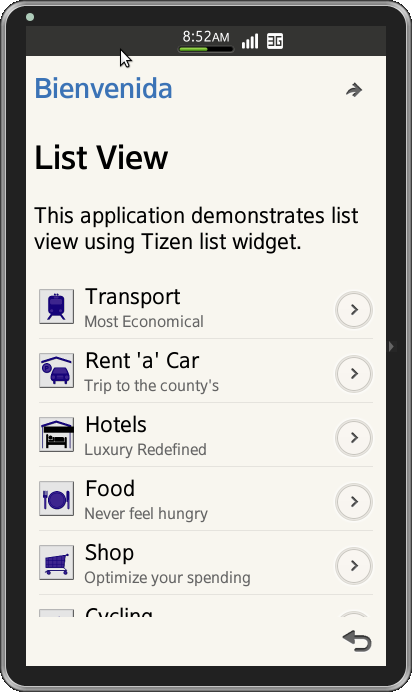
}Snapshot:
Below are the snapshots of the List Based Navigation sample application.


Note: The List Based Navigation sample application is available for reference (See under File Information section for attachment).
