Tizen UX Conversion Tutorial: Page Carousel - Part 2
PUBLISHED
Overview
This article is part two of a two part series that demostrates the Page Carousel UI pattern. In this article, the UI is modified to follow the Tizen UX Guidelines.
Page Carousel HTML Page
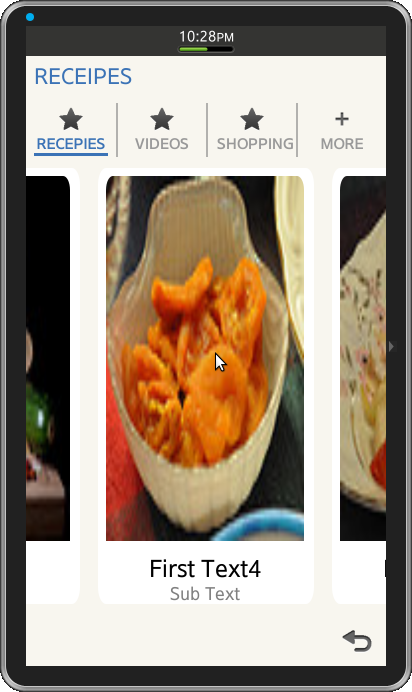
The html page is divided into different sections like TitleBar followed by tabbed menu, content which has images as shown in below screenshot.
TitleBar
In TitleBar, three options Videos, Receipes and Shopping are available to user for images carousel. The code for header is shown below.
<div data-role="header" data-position="fixed">
<h1 id="pagetitle">RECEIPES</h1>
<div data-role="tabbar">
<ul>
<li id="list1"><a data-icon="star">RECEPIES</a></li>
<li id="list2"><a data-icon="star">VIDEOS</a></li>
<li id="list3"><a data-icon="star">SHOPPING</a></li>
<li id="list4"><a data-icon="plus">MORE</a></li>
</ul>
</div>
</div>Image Carousel
To create a Content View with three images as shown in screenshot, separate styles have been defined for all images, text and background applied to 'div' elements as shown below
<div id="carusel" class="ui-main-content">
<div class="ui-coru-background ui-coru-item-prev">
<img id="prev-image" class="ui-coru-image-thumb" src="./images/recepies/RECE-01.jpg" />
<div class="ui-coru-sub-text1">First Text1</div>
<div class="ui-coru-sub-text2">Sub Text</div>
</div>
</div>Page Carousel CSS File
Image Carousel Style
Styles for an image background, image, subtext and positions for all images are shown below
ui-main-content {
position: relative;
width: 100%;
height: 75%;
top:112px;
}
.ui-coru-background {
width: 60%;
background: white;
border-radius: 4%;
}
.ui-coru-item-prev {
position: absolute;
left: -45%;
}
.ui-coru-item-curr {
position: absolute;
left: 20%;
}
.ui-coru-item-next {
position: absolute;
left: 85%;
}
.ui-coru-item-next1 {
position: absolute;
left: 150%;
}
.ui-coru-item-next2 {
position: absolute;
left: 215%;
}
.ui-coru-image-thumb {
width: 92%;
height: 80%;
margin-top: 4%;
margin-bottom: 4%;
margin-right: 4%;
margin-left: 4%;
border-top-left-radius: 4%;
border-top-right-radius: 4%;
}
.ui-coru-sub-text1 {
width: 90%;
font-size: 24px;
color: black;
text-align: center;
margin-left: 5%;
margin-right: 5%;
}
.ui-coru-sub-text2 {
width: 90%;
font-size: 18px;
color: grey;
text-align: center;
margin-left: 5%;
margin-right: 5%;
}Page Carousel JavaScript File
Handling Swipe Events
On user's swipe events, images in the content area are scolled from left to right based on swipe direction. This functionality can be acheived by moving the page scroll view as shown below.
$("#content").on('swipeleft', function(e) {
if( index < 6)
{
$("#carusel").animate( {"left": "-=65%"},"slow");
index++ ;
$('#pagecontrol1').pagecontrol("value", index);
}
});Handling Click Event on Menu
The below sample code used for changing the tabbed Menu state to active and changing images in content area with VIDEO images.
$("#list2").bind("vclick", function() {
$("#pagetitle").text("VIDEOS");
var data= ' <div class="ui-coru-background ui-coru-item-prev">';
data += '<img id="prev-image" class="ui-coru-image-thumb" src="./images/videos/01.jpg" />';
data += '<div class="ui-coru-sub-text1">First Text1</div>';
data += '<div class="ui-coru-sub-text2">Sub Text</div>';
data += '</div>';
data += '<div class="ui-coru-background ui-coru-item-curr">';
data += ' <img id="curr-image" class="ui-coru-image-thumb" src="./images/videos/02.jpg" />';
data += ' <div class="ui-coru-sub-text1">First Text2</div>';
data += ' <div class="ui-coru-sub-text2">Sub Text</div>';
data += '</div>';
data += '<div class="ui-coru-background ui-coru-item-next">';
data +=' <img id="next-image" class="ui-coru-image-thumb" src="./images/videos/03.jpg" />';
data += ' <div class="ui-coru-sub-text1">First Text3</div>';
data +=' <div class="ui-coru-sub-text2">Sub Text</div>';
data+= '</div>';
$("#carusel").empty().append(data);
});Screenshots
Below is the screenshot of the Page Carousel