JQuery to Tizen UX Conversion Tutorial: Checkout Tutorial - Part 2
PUBLISHED
Overview
This article is part two of the two part series that demonstrates the Checkout UI pattern. The checkout application is based of Tizen WebUI framework. The application demonstrates how the checkout page can be designed for the Tizen applications using Tizen widgets.
Main Screen
The application home page provides a list based view. The unordered list is place in content of the body. It contains information regarding the item, shipping, address and payment. The address and payment items link to different pages facilitating the option to provide information. Grid layout is used to properly align
the item details.
<ul id="ulPage" data-role="listview" data-inset="true">
<li><div class="ui-grid-b">
<div class="ui-block-a">
<img src="WebContent/images/iPad-cover-blue.jpg" class="ui-li-img" />
</div>
<div class="ui-block-b ui-highlight-text">iPad Smart Cover
Polyurethane - Blue</div>
<div class="ui-block-c ui-highlight-text" align="right">$41.00</div>
<div class="ui-block-a"></div>
<div class="ui-block-b ui-li-sub-cust-li-text ui-li-sub-cust-li-text1">Ships
in 24 hrs</div>
<div class="ui-block-c "></div>
<div class="ui-block-a"></div>
<div class="ui-block-b ui-li-sub-cust-li-text ui-li-sub-cust-li-text2">Delivers
in 3 -5</div>
<div class="ui-block-c ui-li-desc"></div>
<div class="ui-block-a"></div>
<div class="ui-block-b ui-li-sub-cust-li-text ui-li-sub-cust-li-text2">business
days</div>
<div class="ui-block-c ui-li-desc"></div>
</div></li>
</ul>The home screen of the application also contains two buttons Help and Contact Us. On clicking on them, a popup dialog is launched.
<div class="ui-grid-a">
<div class="ui-block-a">
<a href="#two" data-role="button" data-rel="popup"
data-position-to="window">Help</a>
</div>
<div class="ui-block-b">
<a href="#popup" data-role="button" data-rel="popup"
data-position-to="window">Contact us</a>
</div>
</div>The footer includes links to the licenses of the images used in the application
<div data-role="footer" data-position="fixed">
<h4>
Image Credits <a href="http://creativecommons.org/licenses/by-sa/2.0/">1</a>
<a href="http://commons.wikimedia.org/wiki/File:Arrow_Blue_Right_001.svg">2</a>
</h4>
</div>Update Data Fields
The address and payment details are updated on navigating back to the home page using jQuery function.
function updateAddress(){
var val = document.getElementById('address').value;
$.mobile.changePage('index.html');
$('#shipping').text(val);
}
function updatePayment(){
var val = document.getElementById('cardNum').value;
$.mobile.changePage('index.html');
$('#payment').text(val);
}CSS
CSS styles are applied to highlight text and resize the images.
.ui-li-img {
height: 12%;
width: 50%
}
.ui-highlight-text {
font-size: .75em;
font-weight: bold;
}
.ui-li-sub-cust-li-text {
display: block;
font-weight: bold;
margin-bottom: 2px;
overflow: hidden;
text-overflow: ellipsis;
}
#ui-center-text {
align: center;
}
.ui-li-sub-cust-li-text1 {
font-size: .7em;
color: blue;
}
.ui-li-sub-cust-li-text2 {
font-size: 0.6em;
color: grey;
}
#arrow-icon {
background-position: 2px 2px;
height: 5%;
width: 20%;
background-size: 90%;
}Color property is used to highlight the shipping, address and payment details.
.ui-grey-colored {
background-color: lightGrey;
background-position: 2px 2px;
height: 30px;
max-height: 40px;
font-size: 1.25em;
color: purple;
}
.ui-li-heading {
font-size: 1em;
font-weight: bold;
color: #2489CE;
}
.ui-li-desc {
font-size: 0.75em;
color: black;
}
.ui-shipping {
font-size: 0.75em;
color: red;
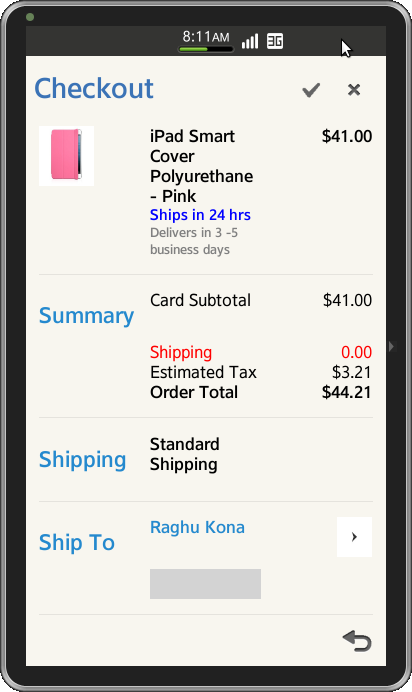
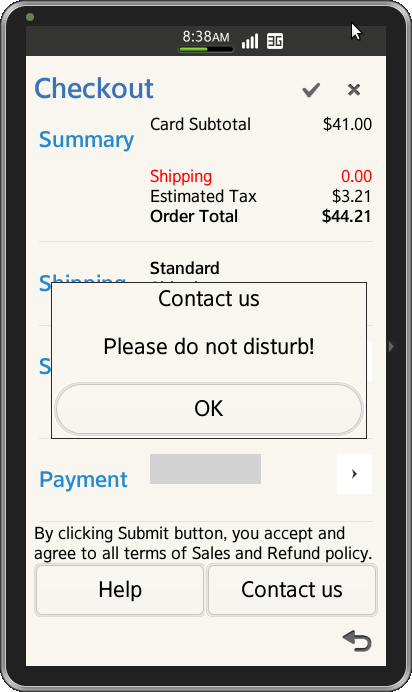
}Snapshot:
Below are the snapshots of the checkout page from application
.