JavaScriptWebPage: Sample code for using Web class
PUBLISHED
The JavaScriptWebPage item is a simple sample project that shows the steps to utilize Java Script in Tizen. A brief description about each class follows below.
It consists of the functional class WebManager and the user interface Form1. The WebManager item loads a webpage. In the sample project, WebManager loads the test html page containing Java Script to the web control. If the Initialize function is called in Form1, a WebControl is created and the webpage specified in Form1 appears.
Form1 has a UI that consists of the WebManager item and buttons. This performs the role of the UI and the three buttons receive the value from the corresponding script function and the value is displayed through a popup window.
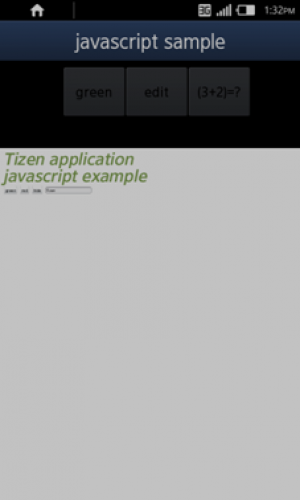
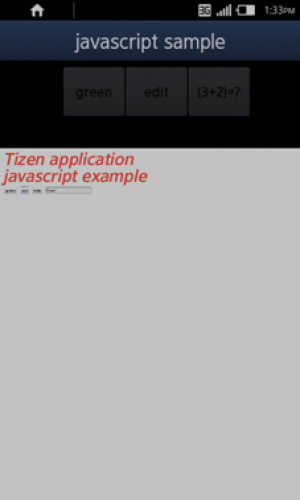
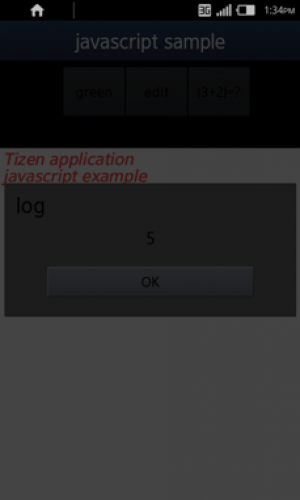
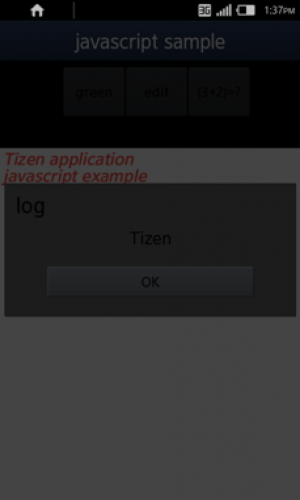
The screen shot of the JavaScript sample application is given below:
 |
 |
 |
 |
Fig: Javascript invoked from Tizen native code
USING THE SAMPLE:
When the application starts, three buttons are displayed at the top and the webpage is displayed below them. The webpage to be displayed is the Res/test.html file.
The file is a temporary html file that has been created for the test. The html file contains the script code to be tested by the JavaScriptWebPage sample project.
1. The green button turns the text in the bottom webpage green.
2. The edit button shows the text in the edit field of the webpage.
3. (3+2)=? button shows the result of the numerical expression in a popup window after executing the calculation using the script.
4. The buttons on the webpage are for changing the color of the text or hide the text.
Through this sample, you can briefly learn how to use Java Script from Tizen native code.
