이미지 슬라이드 쇼 자습서 - HTML5/JavaScript 사용
PUBLISHED
이미지 슬라이드 쇼 자습서
개요
이 자습서에서는 JavaScript를 사용하여 이미지 슬라이드 쇼를 구현하는 방법에 대해 설명합니다. 동일한 기능 또는 동작을 구현하는 방법은 여러 가지가 있습니다. 여기서 다루는 샘플 애플리케이션은 슬라이드 쇼 재생 및 일시 중지 기능으로 기본 슬라이드 쇼 기능을 구현합니다.
기본 지정 작업은 일부 미리 정해진 시간 간격에 따라 각 이미지 디스플레이 사이에서 모든 이미지를 하나씩 표시하는 것입니다. 애플리케이션에서 시간 간격이 2초로 선택되었습니다.
샘플 애플리케이션은 Tizen 웹 UI 프레임워크를 기반으로 합니다.
슬라이드쇼 스크립트
우선, 배열을 만들고 이미지 이름(전체 파일 위치)을 사용하여 초기화해야 합니다. 이 함수는 페이지 준비 이벤트에서 호출됩니다. 다음은 샘플 애플리케이션에서 수행되는 방법입니다.
// Array to Store all the image file locations var imageSourceArray = new Array();
이미지 경로로 배열을 초기화합니다.
// stores all image names(with entire file path) onto an array
function initImages() {
console.log("initImages() called");
imageSourceArray[imageIndex++] = new addImageFile(imageSourceDir + "pic1.png");
imageSourceArray[imageIndex++] = new addImageFile(imageSourceDir + "pic2.png");
imageSourceArray[imageIndex++] = new addImageFile(imageSourceDir + "pic3.png");
imageSourceArray[imageIndex++] = new addImageFile(imageSourceDir + "pic4.png");
imageSourceArray[imageIndex++] = new addImageFile(imageSourceDir + "pic5.png");
imageSourceArray[imageIndex++] = new addImageFile(imageSourceDir + "pic6.png");
totalImages = imageSourceArray.length;
console.log("Total "+ totalImages+ " images added");
setInitialImage();
}
"addImageFile" 함수는 새 개체를 만들고 이미지 이름(파일 경로)을 src 특성(파일 경로는 모든 이미지에 대해 생성됨)에 할당합니다.
// Function to add the image file to the array
function addImageFile(imageSourcePath) {
this.imageFile = new Image();
this.imageFile.src = imageSourcePath;
}마찬가지로, 지정된 이미지 개체에 대한 파일 경로를 반환하는 함수가 아래에 있습니다.
// Function to get the image file path
function getImageFileSourcePath(imageObj) {
return(imageObj.imageFile.src)
}
이제 이미지 정보(파일 경로)를 가져오고 각 디스플레이 사이에 정의된 시간 간격에 따라 각 이미지를 렌더링해야 하며, 시작된 첫 번째 이미지에서 슬라이드 쇼를 중지하는 함수를 살펴보겠습니다. 함수는 이미지가 연결되는 태그의 "이름" 속성을 수신합니다.
모든 이미지가 렌더링될 때까지 같은 함수가 호출됩니다. 이는 "setTimeout" JavaScript 타이밍 이벤트 처리 메서드를 사용하여 수행됩니다. 즉, 지정된 시간 간격 대기 후 함수가 한 번 실행됩니다.
// Function for slide show
function ImageSlideShow(layoutPos) {
console.log("ImageSlide() called");
// Loop to process all the images
if ( Imageprocessed < totalImages ) {
Imageprocessed++; // Image processed counter
var nextImage = getNextImageToShow(); // Get the next image to be displayed
document[layoutPos].src = nextImage; // Set the image source as new image
var SlideShow = "ImageSlideShow('"+layoutPos+"')";
// Set the time interval to call the slideshow function
tID = setTimeout(SlideShow, timeInterval);
}
else {
// All images are processed,so reset the counter to Zero
Imageprocessed=0;
imageIndex=0;
console.log("All images processed..");
return ;
}
}
위의 함수에서 표시할 다음 이미지 파일 경로를 가져오는 getNextImageToShow 함수를 관찰할 수 있습니다. 그 때문에 이미지 인덱스는 배열에서 알려져야 하며, 인덱스는 (imageIndex+1) % totalImages함수에 전달됩니다. 결과 인덱스는 이미지 경로에 필요한 배열 요소를 제공하고 그와 같은 것이 매개 변수로 다음 함수에 전달됩니다: getImageFileSourcePath.
// Gets the next image file to be shown
function getNextImageToShow() {
console.log("getNextImageFile() called");
imageIndex = (imageIndex+1) % totalImages;
var image = getImageFileSourcePath(imageSourceArray[imageIndex]);
return(image);
}슬라이드 쇼 일시 중지
제공된 Pause 옵션을 사용하여 언제든지 슬라이드쇼를 중지할 수 있습니다. The clearTimeout 메서드는 ImageSlideShow 함수( setTimeout 메서드에서 정의됨) 실행을 중지하는 데 사용됩니다.
// Function to pause the slide show
function pauseSlideShow() {
console.log("PauseShow() called");
clearTimeout(tID);
}슬라이드 쇼에 대한 UI 컨트롤 옵션
애플리케이션은 추가(기타 지원 기능) 및 뒤로 옵션과 함께 바닥글에 일시 중지 및 슬라드이쇼 버튼을 제공합니다.
태그가 콘텐츠에 배치되고 이미지 높이와 너비는 CSS에서 설정됩니다.
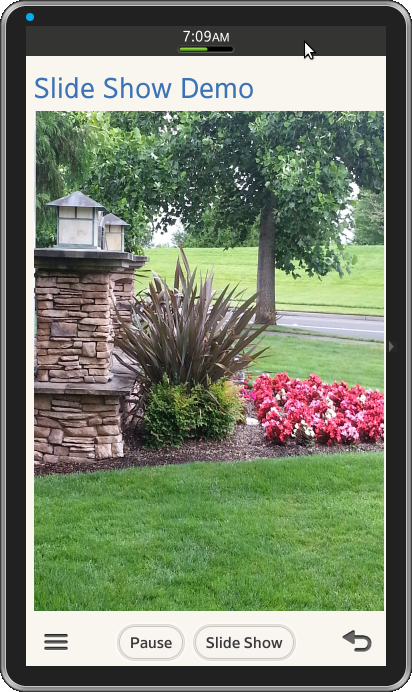
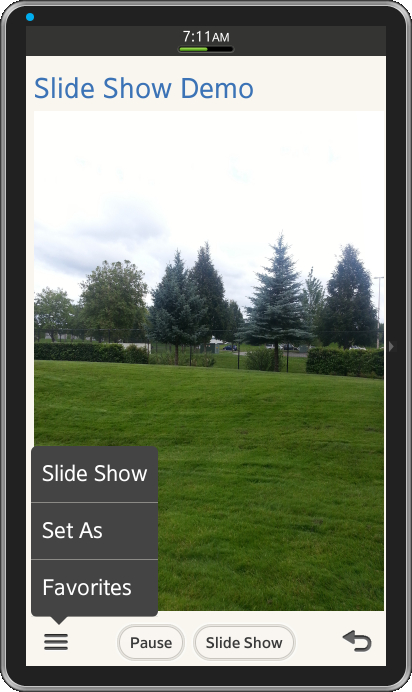
스냅샷:
다음은 샘플 애플리케이션의 스냅샷입니다.

그림 1: 애플리케이션의 홈 페이지를 보여줍니다.

그림 2: 애플리케이션의 메뉴 옵션을 보여줍니다.
개발 환경:
Tizen SDK
버전: 2.1.0
빌드 id: 20130416-1439
참고:
샘플 애플리케이션은 참조(파일 첨부 섹션 아래 참조)에 사용할 수 있습니다.
