UV & Pressure Sensor Data in Web Application Development
PUBLISHED
Introduction
Ultraviolet (UV) radiation is a type of radiation that is produced by the sun and some artificial sources, such as solariums. UV sensor detects the level of UV index. Atmospheric pressure is an indicator of weather. Pressure sensor detects the level of pressure in hPa unit.
Tizen provides interfaces and methods to manage sensor data from various sensors on the device in real time. The main purpose of a sensor is to provide a value for the relevant environment parameter. In this document, we will demonstrate how we can manage UV & Pressure sensor, retrieve information from the sensor, get the changed value and represent in a mobile web application.
A vital use of UV & Pressure sensor application would be at seashore. The sun’s UV radiation is the major cause of sunburn, premature ageing, eye damage and skin damage leading to skin cancer. UV cannot be seen or felt. It is not like the sun’s light which we see, or the sun’s warmth (infrared radiation) which we feel. Because we can’t sense UV radiation, we won’t know that it has damaged our skin until it is already too late, so the UV level would be a prime indicator to go out on the seashore or not.
Also low pressure usually leads to cloudiness, wind, and precipitation and even to storm & hurricane. High-pressure systems usually lead to fair, calm weather. So the Pressure level would also be a decisive indicator to visiting the coast.
Steps to create a simple Web application
Step-1: Adding privileges required
At first, the privileges need to be added for accessing sensor data from web app. Required Privilege for accessing sensor data: healthinfo privilege
<tizen:privilege name="http://tizen.org/privilege/healthinfo"/>
Step-2: Capability testing & Selecting Sensors
Check whether the sensor is supported by the device using the getCapability() method of the SystemInfo interface for the proper capability related to the sensor. To check, if the given type is supported or not, SystemInfo API can be used.
PRESSURE - tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.barometer")
ULTRAVIOLET - tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.ultraviolet")
Next step is to get device’s default sensor
getDefaultSensor() function gets the default sensor of the device for the given sensor type. Syntax:
Sensor getDefaultSensor(SensorType type);
//Capability testing & Getting default sensor
var pressureCapability = tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.barometer");
if (pressureCapability === true) {
var pressureSensor = tizen.sensorservice.getDefaultSensor("PRESSURE");
}
var ultravioletCapability = tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.ultraviolet");
if (ultravioletCapability === true) {
var ultravioletSensor = tizen.sensorservice.getDefaultSensor("ULTRAVIOLET");
}
Step-3: Starting the Sensor
To start the sensor use start() function. Syntax:
void start(SuccessCallback successCallback, optional ErrorCallback? errorCallback);
Parameters:
- successCallback: Callback method to be invoked when sensor has been successfully started
- errorCallback [optional] [nullable]: Callback method to be invoked when an error occurs
if (pressureCapability === true) {
console.log("Pressure sensor is supported on this device.");
pressureSensor.start(PRSonsuccessCB, PRSonerrorCB);
}
Step-4: Reading the Sensor data
PressureSensor Data
The PressureSensor interface provides getPressureSensorData () method to access pressure sensor data.
getPressureSensorData () : Gets the current sensor data. Syntax:
void getPressureSensorData(SensorDataSuccessCallback successCallback, optional ErrorCallback? errorCallback);
Note that the start() method should be called before calling the getPressureSensorData() method to turn on the sensor. Implementation Step 4a:
pressureSensor.getPressureSensorData(PRSonGetSuccessCB, PRSonerrorCB);
function PRSonGetSuccessCB(sensorData) {
var infoPRS=document.getElementById('info-prs-div');
infoPRS.innerHTML="\nPressure Level: " + sensorData.pressure.toFixed(5)
}
UltravioletSensor Data
The UltravioletSensor interface provides getUltravioletSensorData () method to access ultraviolet sensor data.
getUltravioletSensorData( ): Gets the current sensor data. Syntax:
void getUltravioletSensorData(SensorDataSuccessCallback successCallback, optional ErrorCallback? errorCallback);
Note that before calling the getUltravioletSensorData() method, the start() method should be called to turn on the sensor. Implementation Step 4b:
ultravioletSensor.getUltravioletSensorData(UVonGetSuccessCB, UVonerrorCB);
function UVonGetSuccessCB(sensorData) {
var infoUV=document.getElementById('info-uv-div');
infoUV.innerHTML="\nUV Level : " + sensorData.ultravioletLevel.toFixed(5); }
Step-5: Setting Change Listener to read data on change
setChangeListener() registers a change listener to be called when sensor data of the given type changes. Syntax:
void setChangeListener(SensorDataSuccessCallback successCallback);
Note that the setChangeListener() method only registers the listener. The start() method must be called to turn on the sensor, or the sensor data will not change.
Parameters:
- successCallback: Callback method to be invoked when the sensor data changes
Implementation Step 5:
if (ultravioletCapability === true) {
console.log("UV sensor is supported on this device.");
ultravioletSensor.setChangeListener(UVonsuccessCB);
ultravioletSensor.start(UVonsuccessCB,UVonerrorCB);
}
Step-6: Stopping the Sensor
stop() method is used to stop the sensor. Syntax:
void stop();
Implementation Step 6:
pressureSensor.stop(); ultravioletSensor.stop();
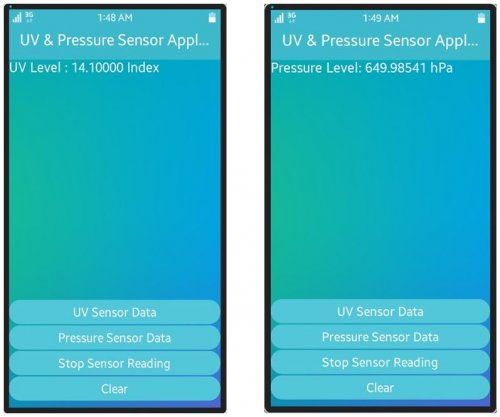
After running the sample code, you will be able to see as screenshots below. Please check attachment for sample code.
Fig 2: Screenshot of UV & Pressure Sensor Application
References:
[1] https://developer.tizen.org/dev-guide/latest/
[2] https://developer.tizen.org/development/guides/web-application/sensors/sensors