Responsive UI in Tizen Native
PUBLISHED
This article gives some tips on how your application can support different orientation modes in Tizen Native API.
Before reading this article please familiarize with Enlightenment Foundation Libraries (EFL) which is used to create UI in Native API applications for Tizen.
You can find EFL documentation in SDK Help and on webpage - http://docs.enlightenment.org/.
Introduction
The Tizen supports portrait and landscape screen orientations (with reverse option). As an application developer you should take care of how your application responds to rotation changes. A good user experience is important and I'm sure, supporting different orientations will positively affect the reception of your application.
Orientation mode
When you create an application you should decide which screen orientation do you want to support. Portrait? Landscape? Or maybe both?
By default the application sets portrait orientation mode for your application. When you change the device orientation, you can experience unexpected effects. To avoid this situation you can:
- Specify supported orientation modes,
- Specify how the orientation changed event affects the size and position of the UI elements in your application.
elm_win_rotation_set(ad->win, 270); // landscape // or elm_win_rotation_set(ad->win, 0); // portrait
Second parameter of elm_win_rotation_set() function is rotation degree (0 – 360), counter-clockwise.
if (elm_win_wm_rotation_supported_get(ad->win))
{
int rots[4] = { 0, 90, 180, 270 };
elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4);
}

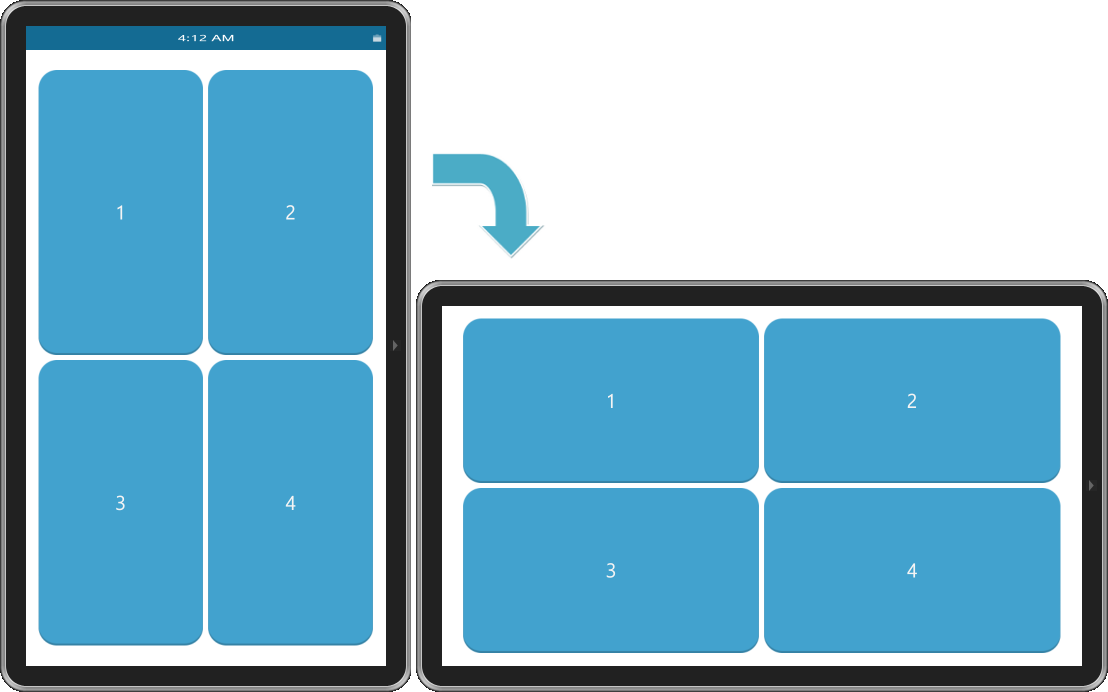
Figure 1 Sample application screenshot: same view in different orientations
Sometimes changing orientations means that UI should be resized or repositioned. To be notified about rotation event you have to add callback to window, e.g.
evas_object_smart_callback_add(ad->win, "wm,rotation,changed", rotation_cb, ad);
And then in rotation_cb() function add code responsible for UI changes, e.g.
static void
rotation_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s *ad = data;
int current_degree = elm_win_rotation_get(obj);
if (current_degree != 0 && current_degree != 180) {
elm_grid_pack_set(ad->labelTitle, 15, 10, 30, 20);
elm_grid_pack_set(ad->image, 50, 10, 35, 55);
elm_grid_pack_set(ad->buttonOk, 50, 70, 35, 20);
elm_grid_pack_set(ad->buttonPrev, 5, 30, 5, 40);
elm_grid_pack_set(ad->buttonNext, 90, 30, 5, 40);
evas_object_show(ad->text);
} else {
elm_grid_pack_set(ad->labelTitle, 20, 10, 60, 30);
elm_grid_pack_set(ad->image, 20, 25, 60, 50);
elm_grid_pack_set(ad->buttonOk, 20, 80, 60, 10);
elm_grid_pack_set(ad->buttonPrev, 5, 35, 10, 30);
elm_grid_pack_set(ad->buttonNext, 85, 35, 10, 30);
evas_object_hide(ad->text);
}
}

Figure 2 Sample application screenshot: different view in different orientations
Summary
We hope this article has shown you how to support different orientation modes. Use this knowledge in your Tizen Native application for a better user experience and best UI for different orientations.
For better understanding of the code please check attached files of ResponsiveUI application.
