Native UI Design Using EFL
PUBLISHED
Introduction
This tip article demonstrates how to use EFL to create a basic Tizen Native application UI. EFL is an open-source toolkit that provides a set of libraries that offer useful features to applications. EFL is one of the Tizen native UI modules and is available in various Tizen profiles. A sample application is developed which implements some UI components for better understanding.
Concepts Need to Know
EFL: Enlightenment Foundation Libraries (EFL) is a library which consists of multiple libraries as depicted below. It provides all the libraries to create powerful application. Among them the sample application attached with this article uses only Elementary and Evas.
Figure 1 : EFL layers
Elementary: Elementary is the top-most library with which you create your EFL application. It provides all the functions you need to create a window, create simple and complex layouts and add widgets etc.
Evas: Evas is a canvas engine which plays the role of canvas. It is responsible for managing the drawing of your content. All graphical objects that you create are Evas objects. Evas handles the entire state of the window by filling the canvas with objects and manipulating their states. The difference with other canvas libraries such as Cairo, OpenGL etc is that, Evas is not a drawing library but a scene graph library that retains the state of the object. It enables you to place images, texts, and different shapes including squares, lines, and polygons, rectangles within a Window.
UI Components
There are many types of UI components commonly known as UI widgets. Here we will focus on Label, Box, Radio Button, Textbox etc.
Label: Label widget is used to display text on the screen. You can change text property such as font size, color etc. by using HTML tags.
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, _("<font_size=20>Hello EFL Object (Font Size 20)</font_size>"));
You can use some html tag in elm_object_text_set() to apply changes on text. Here, is a tag that specifies the font size as 20 pixels.
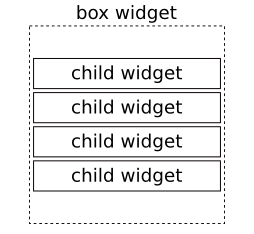
Box: Box container is used to display the widgets on the screen in a specific order. There is no theme for a box layout. It is just a linear method of arranging widgets horizontally or vertically.

Figure 2 : Box Container
Evas_Object *box = elm_box_add(ad->win); evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_object_content_set(ad->conform, box); evas_object_show(box);
We can change the size of object inside its container by using evas_object_size_hint_weight_set(). The parameters are the object pointer and properties you may want to change: horizontal size hint and vertical size hint. By default, the weight is not set, so the size of the object will be the minimum size. But if you set this value to 1, the object will be expand as much as it can inside the container. EVAS_HINT_EXPAND has the macro value of 1.
The following API adds a child widget into Box container.
elm_box_pack_end(box, child);
elm_box_pack_end() API adds an object to the end of the box. This packs sub object into the box object, placing it last in the list of children objects.
Some Common API
evas_object_move(ad->label,150,80);
evas_object_resize(ad->label,240,80);
evas_object_show(ad->label);
evas_object_move() API moves the widget according to coordinate which specifies the top-left starting position of label. Second parameter is X coordinate And third parameter is Y coordinate.
evas_object_resize() API specifies the size of widget. Second parameter is X and Third parameter is Y coordinate.
evas_object_show() API displays the widget on the screen.
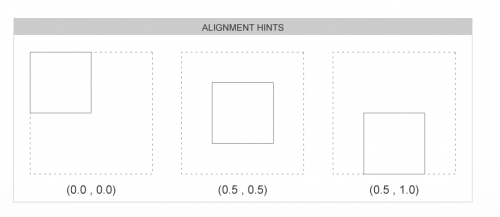
The object position can be changed by using evas_object_size_hint_align_set().It sets alignment of an object inside the boundaries of a container. Accepted values are in the 0.0 to 1.0 range, with the special value EVAS_HINT_FILL. For the horizontal component, 0.0 means to the left, 1.0 means to the right and for the vertical component, 0.0 means to the top, 1.0 means to the bottom.
evas_object_size_hint_align_set(child,EVAS_HINT_FILL,EVAS_HINT_FILL);
See the following figure:
Now we can use above code to add any EFL UI widget like button, entry, radio button into box container.
Running Sample Application
Build and run the attached example. You will see a UI using EFL containing:
- Label which shows a Text

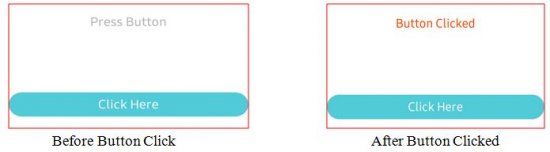
2. Button which will change a text message along with color after clicking on it
3. Radio Button to select an option between 2 options.
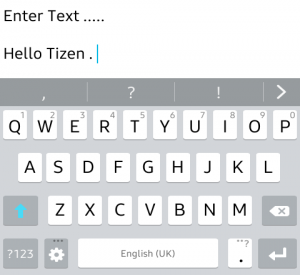
4. Entry which provides a text area to write something on it.
Entire UI
Summary
The core parts of Tizen native API consists of EFL which increases app performance. So we can take EFL advantages to design our application UI.
References:
[1] https://developer.tizen.org/dev-guide/native/2.3.0/org.tizen.mobile.native.appprogramming/html/guide/ui/basic_efl_guide.htm
[2] https://developer.tizen.org/dev-guide/native/2.3.0/org.tizen.mobile.native.appprogramming/html/guide/ui/widgets_guide.htm
[3] https://developer.tizen.org/dev-guide/native/2.3.0/org.tizen.mobile.native.appprogramming/html/guide/ui/container_box.htm