How to Use EDC file in Native Application
PUBLISHED
1 Introduction
EDC file stands for EDJE data collection. It is a file which contains the position, size, and other parameters of graphical elements that compose the visual aspect of an application. EDC file structure follows several blocks that contain properties description of graphical elements. An EDC file has the “.edc” extension. This tip document demonstrates how to use EDC file in native application to change different properties of graphical elements.
2 What is EDC File
An EDC file is a collection of groups that typically contain parts and programs blocks.
- A group can define the content of the entire screen of your application, or some smaller section of the application. The group is identified with a unique name. Inside a group there exists two different block called parts and programs.
- The parts within the group correspond to the graphical elements on the screen. Each part can have several states that describe a specific position, size, and visual aspect of a particular element.
- The programs block within the group contains the code related to the graphical elements, such as interaction with the main application through signals.
Apart from the above mentioned blocks, there may have some other extra blocks based on application requirements.
3 EDC File Structure
A typical EDC file follows the following structure.
collections
{
group
{
name: "my_group";
parts {}
programs {}
}
}
4 Blocks Definition
Collections Block: Typically collections blocks contain maximum description of an object. Inside the collections blocks there may have several new blocks which describe object properties.
Group Block: The group block contains a list of parts and programs that set different properties of a given Edje Object.
Group Structure
group
{
name: "sample";
parts
{
<definitions of parts>
}
programs
{
<definitions of programs>
}
}
Parts Block: Under this block there may have several individual part blocks. All the individual part blocks are included in parts block.
The part block is used to represent the most basic design elements of the theme, for example, a part can represent a line in a border or a label on a button. Some of the part properties are name, type, description etc. A unique name is used to detect a part within a group .Type property sets the objet type of a part. Some of the Valid types are RECT, TEXT, IMAGE, SWALLOW, TEXTBLOCK, TABLE, BOX, EXTERNAL etc.
Part Structure
parts
{
part1
{
name: "RECT";
type: RECT;
description
{
<properties definitions of rect>
}
part
{
name: "nested_part";
type: TEXT;
description {}
}
}
part2 {}
part3 {}
}
Description Block: The description block is used to define the style and layout properties of a part in a given state. Every part can have one or more description blocks. Some of the attributes are:
- state: Sets the name used to identify a description inside a given part. Multiple descriptions are used to declare different states of the same part, like clicked or invisible. All state declarations are also coupled with an index number between 0.0 and 1.0. All parts must have at least one description named default 0.0.
- align: It is expressed as x, y coordinate. When the displayed object's size is smaller or bigger than its container, this property moves it relatively along both axes inside its container. 0.0 means left/top edges of the object touching container's respective ones, and 1.0 stands for right/bottom edges of the object (on horizontal/vertical axis, respectively). The default value is 0.5 0.5.
- color: Sets the color to the specified values (between 0 and 255). It is described as red, green, blue, alpha
- The rel1 and rel2 blocks are used to define the position of each corner of the part's container. rel1 refers to the left-top corner and rel2 to the right-down corner.
- relative: It expressed as x , y axis. Moves the corner to a relative position inside the container of the relative to part. Values from 0.0 to 1.0 on each axis.
Description Structure
description
{
state: "default" 0.0;
min: 0 0;
max: -1 -1;
align: 0.0 1.0;
color: 0 0 255 255;
rel1
{
relative: 0.0 0.0 ;
to: “Name of Realtive Part”
}
rel2
{
relative:0.0 0.0
}
}
Program Block: The program block defines how your interface reacts to events. Programs can change the part state or trigger other events. Some of the attribute of program block are
o name: It sets the name of the program for unique identification.
o signal: It sets the signal name for which program will run. There can be several signals, but only one signal keyword per program can be used. There are some predefined signals . Some predefined signals are:
· hold,on: Holding on the mouse event matching the source that starts the program
· mouse,in: Moving the mouse into the matching source that starts the program
· mouse,out: Moving the mouse out of the matching source that starts the program
· mouse,clicked,*: Clicking any mouse button in the matching source that starts the program
o source: It sets the area of an accepted signal. There can be several signals, but only one source keyword per program can be used. For example, source: button-* means that signals from any part or program named button-* are accepted.
o action: Its sets the action to be performed by the program. Some of the valid actions are:
- STATE_SET: Set the target part state as target state
- ACTION_STOP: Stop the ongoing transition
- FOCUS_SET: Set the focus to the target group
o transition: It determines how transitions occur using the STATE_SET action. The [type] parameter is the style of the transition and the [length] parameter is a double specifying the number of seconds in which to perform the transition. The valid types are:
- LIN or LINEAR
- SIN or SINUSOIDAL
- BOUNCE
5 EDC Content in Native source code
Create a .edc extension file in your native application source project under res/edje directory. Then write edje codes in this file.
Now get the edc file contents using app_get_resource_path (). To get contents you have to provide the edc file path. For example, if your edc file name is edcfileapp.edc, the path name will be edje/edcfileapp.edj where edje is the directory name under the res directory of your project.
Note: File extension in path name will be edj, not edc.
static void app_get_resource (const char *edj_file_in, char *edj_path_out, int edj_path_max)
{
char *res_path = app_get_resource_path ();
if (res_path) {
snprintf (edj_path_out, edj_path_max, "%s%s", res_path, edj_file_in);
free(res_path);
}
}
Here edj_file_in parameter holds the edc file path.
After that sets the edj file that is used as a layout using elm_layout_file_set API.
elm_layout_file_set (ad->layout, edj_path, GRP_MAIN);
Here parameter
- ad->layout is the layout object
- edj_path is the path to the edj file that is used as a layout
- GRP_MAIN is the group name which is used in edje file
In the following attached sample application, GRP_MAIN is set as a macro of group name located in project header file which is edcfileapp.h.
Finally set the layout object on a container.
elm_object_content_set (ad->conform, ad->layout);
6 Running the example application
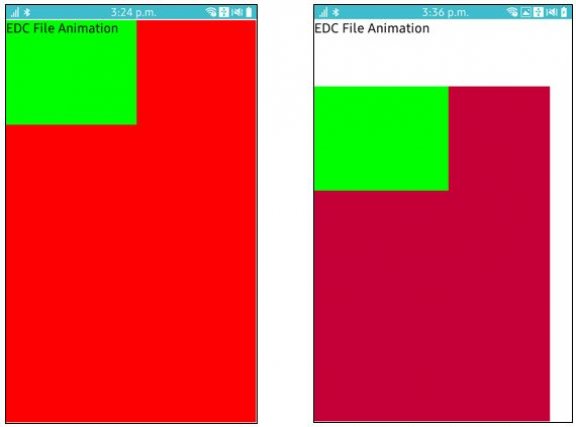
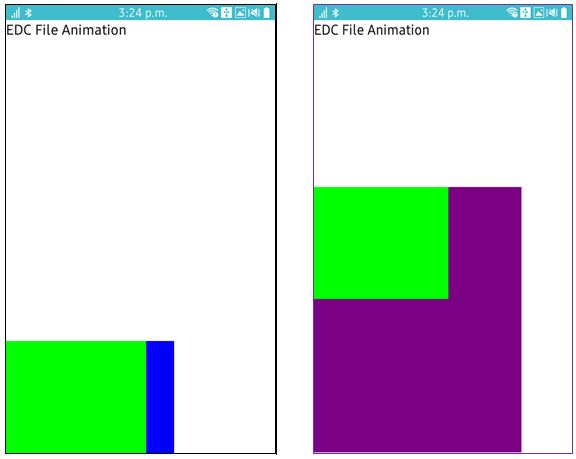
Now run sample example and touch the rectangular area colored green. You will see simple animation which is done using EDC file.

Figure : example screenshot