주소록 관리
PUBLISHED
샘플 애플리케이션 기능
ExtendedAddressBook 샘플 애플리케이션은 Tizen 플랫폼의 연락처, 메시징 및 애플리케이션 API를 사용하는 방법을 보여줍니다. 또한 Tizen Device API에서 제공하는 필터(AttributeFilter 및 CompositeFilter)를 사용할 수 있습니다.
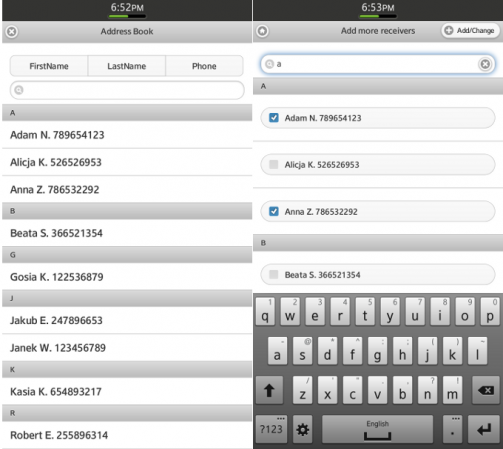
시작 후 애플리케이션은 ‘이름’ 속성으로 분류된, 전화기 주소록 내에 저장된 모든 연락처 목록을 표시합니다. 필터 유형(“이름”, “성” 또는 “전화기”)을 선택하고 검색 창에 문자열을 입력하는 데 필요한 옵션이 제공됩니다. 문자열이 검색 창에 입력되면 애플리케이션은 검색 문자열과 선택한 필터 유형에 따라 표시된 연락처 목록을 필터링합니다. 목록의 모든 요소는 ‘swiperight’ 및 ‘swipeleft’ 이벤트를 처리하기 위해 등록됩니다. ‘Swiperight’ 이벤트는 매개 변수로 선택한 번호로 전화기 애플리케이션에 대한 애플리케이션 서비스를 시작합니다. ‘Swipeleft’ 이벤트는 사용자가 메시지를 작성하고 한 명 이상의 받는 사람에게 메시지를 보낼 수 있는 메시지 페이지를 엽니다. 애플리케이션 레이아웃은 index.html 파일, 동작은 main.js, 스타일은 style.css에 정의되어 있습니다.
샘플 애플리케이션은 jQuery Mobile 1.2.0 프레임워크를 사용하고 jQuery 1.8.0 라이브러리를 포함합니다. 샘플 애플리케이션은 Tizen SDK 2.0.0a2에서 테스트되었습니다.
샘플 애플리케이션 스크린샷
연락처
tizen.contact 개체는 전화 번호, 이메일 주소 등의 정보를 포함하며 특정 주소록의 연락처를 읽고 생성, 제거 및 업데이트하는 API 기능을 제공합니다. 주소록은 AddressBook 개체의 배열을 반환하는 getAddressBooks() 메서드를 사용하여 가져올 수 있습니다. 연락처 기능을 사용하려면 config.xml 파일에 필요한 기능을 선언해야 합니다.
- config.xml 파일을 엽니다.
- 기능 탭을 선택합니다.
- 기능 확인 또는 추가: http://tizen.org/api/tizen 및 http://tizen.org/api/contact
또한 다음 작업을 수동으로 수행할 수 있습니다.
- config.xml 파일을 엽니다.
- 소스 탭을 선택합니다.
- 다음 태그를 파일에 추가합니다.
"http://tizen.org/api/tizen"required="true"/> "http://tizen.org/api/contact"required="true"/>
AddressBook 개체
AddressBook 개체의 인스턴스를 가져와야 연락처를 추가, 업데이트 또는 삭제할 수 있습니다. 샘플 애플리케이션은 다음 메서드를 사용하여 기본 주소록을 가져옵니다.
gAddressbook = tizen.contact.getDefaultAddressBook();
기본 주소록을 검색하면 연락처를 가져올 수 있습니다.
연락처 가져오기
fetchAllContacts() 함수는 AddressBook 개체의 find() 메서드를 사용하여 모든 연락처를 검색합니다. 성공 콜백, 그리고 선택적으로 오류 콜백, 필터 및 정렬 모드로 find() 메서드를 제공해야 합니다.
gAddressbook.find(onContactFindSuccess, onError, phoneFilter, sortingMode);
이 샘플 애플리케이션에서는 tizen.SortMode 및 tizen.AttributeFilter 개체가 사용됩니다. tizen.SortMode는 쿼리 데이터를 정렬하는 데 사용되는 일반적인 인터페이스입니다. tizen.AttributeFilter는 tizen.AbstractFilter의 하위 유형 중 하나이며 개체 속성을 기준으로 필터를 나타냅니다.
- 필터가 유효한 값을 포함하여 전달되는 경우 필터 기준과 일치하는 주소록의 연락처만이 successCallback에 반환됩니다.
- 필터가 전달되지 않거나 필터가 유효하지 않은 값을 포함하거나 필터가 null 또는 정의되지 않은 경우 연락처 항목의 전체 목록은 successCallback으로 반환됩니다.
- 주소록의 연락처를 사용할 수 없거나 연락처가 필터 기준과 일치하지 않는 경우 successCallback이 빈 배열을 통해 호출됩니다.
이 샘플 애플리케이션에서는 전화 번호를 포함하는 연락처만이 필요하고 알파벳 순으로 표시되어야 하므로 변수(phoneFilter 및 sortingMode)는 다음과 같이 정의됩니다.
var sortingMode = new tizen.SortMode('name.firstName', 'ASC');
var phoneFilter = new tizen.AttributeFilter('phoneNumbers.number','CONTAINS', '');이러한 기준을 충족하는 연락처 항목이 발견되면 onContactFindSuccess 콜백이 호출됩니다. 이러한 메서드에는 index.html의
- 요소에 추가될 수 있는 검색된 연락처 목록이 포함됩니다.
"listview"id="list"data-theme="d"data-divider-theme="d"class="ui-listview">
목록의 모든 항목은 이러한 방식으로 생성됩니다(main.js).
var str = ''; str += '
+ ((contacts[i].name == null) ? "" : (value = contacts[i].name.firstName) ? value : "")
+ ' '
+ ((contacts[i].name == null) ? "" : (value = contacts[i].name.lastName) ? value : "")
+ ' ' + ''
+ ((value = contacts[i].phoneNumbers[0]) ? value.number : "")
+ '
';
필터 사용
fetchAllContacts() 메서드는 전화 번호가 포함된 모든 연락처를 반환합니다. 이 샘플 애플리케이션에서 핵심 기능 중 하나는 사용자가 선택한 다른 옵션에 따라 연락처를 필터링할 수 있다는 점입니다. 이러한 목적으로 샘플 애플리케이션은 fetchContacts() 메서드를 사용합니다. 사용자는 다음 필터 옵션 중에서 선택할 수 있습니다.
사용 가능한 필터
이러한 버튼은 2진수로 비트를 전환합니다(초기 값: 000). FirstName 버튼을 선택하면 첫 번째 비트가 1(001)로 변경되고 선택을 해제하면 0으로 변경됩니다. LastName – 두 번째 비트를 변경합니다. Phone – 세 번째 비트를 변경합니다. 결과 숫자의 소수값은 변수 필터로 저장됩니다. 필터 값에 따라 적절한 filterMode(뒷부분에서 설명)가 설정됩니다. fetchContacts() 메서드는 firstNameFilter, lastNameFilter, phoneFilter 및 includePhone의 네 가지 기본 필터를 정의합니다. 처음 세 개는 연락처 속성 값이 검색 창에 사용자가 입력한 문자열과 일치하는지 확인하는 데 사용됩니다. 마지막 하나는 연락처 항목에 전화 번호가 포함되어 있는지 확인하는 데 사용됩니다.
var firstNameFilter =
new tizen.AttributeFilter('name.firstName','CONTAINS', attrName);
var lastNameFilter =
new tizen.AttributeFilter('name.lastName','CONTAINS', attrName);
var phoneFilter =
new tizen.AttributeFilter('phoneNumbers.number','CONTAINS', attrName);
var includePhone =
new tizen.AttributeFilter('phoneNumbers.number','CONTAINS', '');AttributeFilter는 개체 속성에 따라 항목을 검색하는 데 사용할 수 있는 필터입니다. 세 번째 매개 변수가 정의되어 있지 않은 경우 필터는 정의된 속성을 가진 모든 개체를 일치시키는 데 사용됩니다("EXISTS" 플래그와 동일). 그렇지 않으면 주어진 값과 일치하는 개체 속성을 찾는 데 사용됩니다. 두 번째 매개 변수는 FilterMatchFlag입니다. 이 속성에 대한 모든 사용 가능한 값:
enum FilterMatchFlag { "EXACTLY", "FULLSTRING", "CONTAINS", "STARTSWITH", "ENDSWITH", "EXISTS" };기본적으로 "EXACTLY"로 설정되어 있습니다. 사용자가 선택한 옵션에 따라 샘플 애플리케이션은 다른 필터 조합을 사용합니다.
mode = filter;
switch (mode) {
case 0:
var filterMode = includePhone;
break;
case 1:
var filterMode = new tizen.CompositeFilter("INTERSECTION", [firstNameFilter, includePhone ]);
break;
case 2:
var filterMode = new tizen.CompositeFilter("INTERSECTION", [lastNameFilter, includePhone ]);
break;
case 3: {
var tmp = new tizen.CompositeFilter("UNION", [firstNameFilter, lastNameFilter ]);
var filterMode = new tizen.CompositeFilter("INTERSECTION", [tmp, includePhone ]);
}
break;
case 4:
var filterMode = phoneFilter;
break;
case 5: {
var tmp = new tizen.CompositeFilter("UNION", [firstNameFilter, phoneFilter ]);
var filterMode = new tizen.CompositeFilter("INTERSECTION", [tmp, includePhone ]);
}
break;
case 6: {
var tmp = new tizen.CompositeFilter("UNION", [lastNameFilter, phoneFilter ]);
var filterMode = new tizen.CompositeFilter("INTERSECTION", [tmp, includePhone ]);
}
break;
case 7: {
var tmp = new tizen.CompositeFilter("UNION", [firstNameFilter, lastNameFilter, phoneFilter ]);
var filterMode = new tizen.CompositeFilter("INTERSECTION", [tmp, includePhone ]);
}
break;
default:
break;
}CompositeFilter는 필터 조합을 나타냅니다. 이 필터에는 2가지 유형이 있습니다.
- 합집합 - 합집합에 있는 일부 필터 조건과 일치하는 개체를 필터링하는 데 사용됩니다. 이는 논리적 OR(논리합)에 해당합니다.
var tmp = new tizen.CompositeFilter("UNION", [firstNameFilter, phoneFilter ]);- 교집합 - 교집합에 있는 모든 필터 조건과 일치하는 개체를 필터링하는 데 사용됩니다. 이는 논리적 AND(논리곱)에 해당합니다.
var filterMode = new tizen.CompositeFilter("INTERSECTION", [tmp, includePhone ]);두 번째 매개 변수에는 복합 필터에 사용할 필터 목록이 포함됩니다. 샘플 애플리케이션은 사용자가 선택한 옵션을 결합하기 위해 합집합 필터를 사용하고 표시된 모든 연락처에 전화 번호가 포함되도록 교집합 필터를 사용합니다. CompositeFilter와 AttributeFilter 모두 다른 유형의 개체 필터에 사용되는 일반 인터페이스인 AbstractFilter의 하위 유형입니다. 이 기본 인터페이스를 직접 사용해서는 안 됩니다.
메시징
이 샘플 애플리케이션의 중요한 부분인 메시징 API를 통해 사용 가능한 메시지 서비스 검색 및 SMS 메시지 전송과 같은 기능에 대한 액세스가 가능합니다. 메시징 기능을 사용하려면 config.xml 파일에서 필요한 기능을 선언해야 합니다.
- config.xml 파일을 엽니다.
- 기능 탭을 선택합니다.
- 기능 확인 또는 추가: http://tizen.org/api/tizen 및 http://tizen.org/api/messaging.send.
메시지 페이지의 구조는 index.html 파일에 설명되어 있습니다. 주요 요소는 전화 번호 입력, 메시지 텍스트 영역 및 “보내기” 버튼입니다.
"text" id="formPhone"/> "10"cols="20" id="formBody"> "#" id="send" data-role="button" data-inline="true" data-theme="d" class="rightPos">Send
또한 다른 작업의 상태와 결과를 보내는 메시지에 대한 로깅 정보를 위해
"logDiv">
메시지 서비스 검색
“보내기” 버튼을 클릭하면 sendSms() 메서드가 트리거됩니다.
$("#send").unbind().click(function(event) {
sendSms();
});sendSms() 메서드의 주요 목적은 SMS 서비스를 가져오는 것입니다. 이는 tizen.messaging.getMessageServices() 메서드를 사용하여 수행됩니다.
tizen.messaging.getMessageServices("messaging.sms", serviceList, onError);첫 번째 인수는 검색할 서비스 유형을 지정하고 두 번째 인수는 SMS 서비스가 검색될 때 호출되는 콜백 함수이며 세 번째 인수는 오류가 발생하는 경우 호출되는 선택적 콜백 함수입니다.
메시지 만들기
tizen.messaging.getMessageServices()가 성공하는 경우 성공 콜백 함수(serviceList)가 호출되고 메시지를 생성하고 보내는 데 사용할 수 있는 MessageService 개체(서비스)의 배열은 반환됩니다. 이 메서드에서 formBody 요소의 값이 판독됩니다.
function serviceList(services) {
var body = $("#formBody").val();사용자가 빈 메시지를 보내지 못하도록 하려 하므로 메시지 영역이 비어 있는 경우 관련 팝업 메시지가 표시됩니다.
view.showPopup("Message cannot be empty.");뷰는 사용자 지정 jQueryMobile UI 요소 표시에 사용되는 모듈입니다. 팝업 메시지를 표시하는 showPopup() 메서드를 포함합니다. 다음 단계는 전송될 메시지를 작성하는 것입니다. SMS 서비스의 경우 첫 번째 매개 변수(MessageServiceTag)는 "messaging.sms"이고 두 번째 매개 변수는 새로운 MessageInit 개체입니다. MessageInit를 사용하면 메시지가 생성될 때 많은 선택적 메시지 속성을 지정할 수 있지만 이 샘플 애플리케이션은 이러한 속성 중 두 개만 사용합니다.
- DOMString plainBody;
메시지 본문의 일반 텍스트 표현입니다.
- DOMString[] to;
메시지의 대상 주소(또는 전화 번호)입니다.
msg = new tizen.Message("messaging.sms", {
plainBody : body,
to : [ phone ]
});샘플 애플리케이션의 전화 번호는 getPhoneNumber() 메서드에 의해 반환됩니다.
function getPhoneNumber(p) {
var phoneNr = "";
var contact = gAddressbook.get(receivers[p]);
if (typeof(contact.phoneNumbers[0]) !== 'undefined') {
if (contact.phoneNumbers[0]['number'][0] != '+')
phoneNr += "+48";
phoneNr += (contact.phoneNumbers[0]['number']);
}
return phoneNr;
}gAddressbook.get(receivers[p])은 주어진 ID와 연락처를 반환합니다(이 경우 ID = receivers[p]). receivers[]는 연락처 ID의 배열입니다.
var receivers = [];
메시지가 생성된 후 샘플 애플리케이션이 메시지를 보낼 수 있습니다. 이 작업을 수행하려면 sendMessage() 메서드가, 이전에 만든 Message 개체(msg)와 함께 매개 변수로서 호출됩니다. 메시지 전송에 성공하거나 실패한 후 트리거되는 두 개의 콜백 함수를 추가로 등록할 수 있습니다.
services[0].sendMessage(msg, messageSent, messageFailed);
/**
* Success Callback for function sendMessage()
*/
function messageSent() {
logMsg("The SMS has been sent");
}
/**
* Error Callback for function sendMessage()
*/
function messageFailed(error) {
logMsg("The SMS could not be sent: " + error.message);
}간단한 로깅 메서드를 사용하여 이전에 정의된 'logDiv' 태그에 메시지를 표시할 수 있습니다.
function logMsg(message) {
var line = $('
');
line.html(message);
$("#logDiv").append(line);
}
스와이프 이벤트
목록에 있는 모든 요소는 'swiperight' 및 'swipeleft'의 이벤트 두 개가 등록되어 있습니다. 처리기를 'swiperight'에 첨부한 후 이벤트가 트리거될 때마다 다음 콜백 함수가 호출됩니다.
elem.unbind('swiperight').bind('swiperight', function(e) {
/**
* On "swiperight" event call to selected person
*/
receivers.length = [];
receivers[0] = $(this).data("id");
callTo();
});이는 연락처 ID의 배열을 지우고 뒷부분에 설명되어 있는 callTo() 메서드를 호출합니다. 비슷한 방법으로 처리기가 연락처 목록의 모든 요소에 대한 'swipeleft' 이벤트에 첨부됩니다. 이벤트가 트리거될 때마다 콜백 함수가 호출됩니다.
$(str).unbind('swipeleft').bind('swipeleft', function(e) {
/**
* On "swipeleft" event send message to selected person
*/
receivers.length = [];
receivers[0] = $(this).data("id");
setMsgPage();
$.mobile.changePage("#msgpage");
});이는 연락처 ID의 배열을 지우고, 첫 번째 요소를 선택한 개인 ID로 설정하고, setMsgPage() 메서드를 호출하고, 메시지 페이지를 변경합니다. setMsgPage() 메서드는 메시지 페이지의 속성을 설정합니다.
function setMsgPage() {
var number = "";
if (!page)
page = 1;
else {
receivers.length = 0;
for ( var i = 0; i < tmpReceivers.length; i++)
receivers[i] = tmpReceivers[i];
}
for ( var i = 0; i < receivers.length; i++) {
if (getPhoneNumber(i)) {
number += getPhoneNumber(i);
number += ", ";
}
else { // If the contact doesn't have proper phone number contact.phoneNumbers[0] is undefined
view.showPopup("phoneNumbers[0] for receiver (id " + receivers[i] +") is undefined!");
}
}
$("#formPhone").attr("value", number);
$("#formBody").attr("value", "");
$("#logDiv").empty();
}setMsgPage() 메서드에서 볼 수 있듯이 메시지는 두 명 이상의 받는 사람에게 전송될 수 있습니다.
여러 명의 받는 사람
메시지 속성 중 하나는 전화 번호입니다. 이 샘플 애플리케이션을 사용하면 한 명 이상의 메시지 받는 사람을 추가할 수 있습니다. 이 작업을 위해, 연락처 목록을 포함한 두 번째 페이지가 사용자 선택용으로 표시됩니다. 이 페이지의 구조는 index.html 파일에 설명되어 있습니다. 기본 요소는 ‘추가/변경’ 버튼, 검색 입력 및 모든 연락처 목록입니다.
"" id="add-change" data-role="button" data-icon="plus" data-iconpos="left" data-theme="d" class="rightPos">Add/Change "search" name="search-receiver" id="search-receiver" value="" data-theme="d">
- "listview-add-more" data-role="listview" id="listAddRec" data-theme="d" data-divider-theme="d">
목록의 모든 항목은 다음과 같이 생성됩니다.
str += '
+ ((contacts[i].name == null) ? "" : (value = contacts[i].name.firstName) ? value : "")
+ ' '
+ ((contacts[i].name == null) ? "" : (value = contacts[i].name.lastName) ? value : "")
+ ' ' + ((value = contacts[i].phoneNumbers[0]) ? value.number : "")
+ '
';
+'';
isChecked(index) 메서드는 목록의 ‘checked’ 속성이 적절하게 설정될 수 있도록 연락처 ID가 이미 메시지 받는 사람 목록에 있는지 확인합니다.
function isChecked(index) {
for ( var i = 0; i < tmpReceivers.length; i++) {
if (index == receivers[i]) {
return true;
}
}
return false;
}연락처 목록에서 요소를 선택하면 다음이 호출됩니다.
$("#listAddRec").delegate("input", "change", function() {
/**
* Adding receivers of message
*/
if (tmpReceivers.length > 10)
view.showPopup("10 contacts available only. Uncheck some contacts.");
var checkedNr = $(this).data("id");
if ($(this).prop("checked")) {
var wsk = 0;
for ( var i = 0; i < tmpReceivers.length; i++) {
if (tmpReceivers[i] === checkedNr)
wsk = 1;
}
(!wsk) ? tmpReceivers.push(checkedNr) : wsk = 0;
} else {
var idx = -1;
for ( var i = 0; i < tmpReceivers.length; i++) {
if (tmpReceivers[i] === checkedNr)
idx = i;
}
tmpReceivers.splice(idx, 1);
}
});
애플리케이션
Application API는 다른 애플리케이션을 실행하기 위한 기능을 제공합니다. ID를 지정하거나, 실행된 애플리케이션에서 수행해야 할 작업을 지정하여 다른 애플리케이션을 실행할 수 있습니다. 작업은 문자열로 식별됩니다. 표준 작업에 대한 설명이 포함된 테이블은 Documentation에서 찾을 수 있습니다. 애플리케이션의 기능을 사용하려면 config.xml 파일에서 필요한 기능을 선언해야 합니다. 이 예에서는 tizen 및 애플리케이션 기능이 필요합니다.
- config.xml 파일을 엽니다.
- 기능 탭을 선택합니다.
- 기능 확인 또는 추가: http://tizen.org/api/tizen 및 http://tizen.org/api/application.launch
서비스 시작
애플리케이션이 다른 애플리케이션에서 제공하는 공통 기능을 사용하게 하려는 경우, 필요한 기능을 제공하는 애플리케이션을 시스템이 실행하도록 요청할 수 있습니다. 서비스를 실행하는 기능은 tizen.application.launchService() 메서드에 의해 제공됩니다.
tizen.application.launchService(service, 'org.tizen.phone', onSuccess, onError, null);
매개 변수는 다음과 같습니다.
- ApplicationService service,
서비스 세부 정보를 설명하는 데이터 구조는 다음을 사용하여 구성됩니다.
var service = new tizen.ApplicationService('http://tizen.org/appcontrol/operation/dial', number, null);ApplicationService 인터페이스는 작업, URI, MIME 유형 및 데이터(URI 및 MIME은 선택적 매개변수임)로 구성됩니다. 다른 애플리케이션에서 수행할 작업에 대해 설명합니다. 시스템이 서비스 실행 요청을 받을 때 필요한 서비스를 제공하는 애플리케이션을 찾고 실행합니다. 이 샘플 애플리케이션에서, 이 기능은 전화를 걸기 위해 다이얼러 애플리케이션을 실행하는 데 사용됩니다 필요한 작업 매개 변수는 'http://tizen.org/appcontrol/operation/dial'이며 MIME 유형 매개 변수가 없습니다.
- ApplicationId? id,
실행할 애플리케이션의 ID입니다. ID가 null이거나 지정되지 않은 경우 시스템은 요청된 서비스를 실행할 애플리케이션을 찾으려고 합니다. 이 샘플 애플리케이션에서 ID는 'org.tizen.phone'입니다.
- optional SuccessCallback? successCallback,
호출이 종료될 때 호출됩니다.
- optional ErrorCallback? errorCallback,
오류 발생 시 호출됩니다.
- optional ApplicationServiceDataArrayReplyCallback? replyCallback
애플리케이션이 실행된 애플리케이션에서 결과를 다시 가져올 때 호출됩니다.
애플리케이션 종료
샘플 애플리케이션에 종료 버튼이 포함되어 있으므로 애플리케이션을 종료할 수 있는 기능을 포함합니다. 이 기능을 제공하려면 application.read를 config.xml 파일에 추가해야 합니다.
"http://tizen.org/api/application.read" required="true"/>
종료 버튼을 index.html에 추가하려면:
"" id="close" data-role="button" data-icon="delete" data-theme="d" data-iconpos="notext">Close
main.js:
$("#close").unbind().click(function(event) {
tizen.application.exit();
});
요약
이 문서에서 설명하는 API를 사용하면 SMS 메시지 보내기 및 받기, 기타 애플리케이션 및 서비스 실행, 선택한 사람에게 전화 걸기, 연락처 추가/삭제/수정 등의 기능을 가진 애플리케이션을 개발할 수 있습니다.