Tizen UX Conversion Tutorial: Dynamic Search - Part 2
PUBLISHED
Tizen UX Conversion Tutorial: Dynamic Search - Part 2
Description
This article is part two of a two part series that demostrates the Dynamic Search UI pattern. In part 2, the UI is modified to follow the Tizen UX Guidelines. This article explains how to create Dynamic Search field UI to populate the autocomplete list using Tizen platform.
Dynamic Search HTML Page
<ul> <li><a>Header</a></li> <li><a>Content</a></li> <li><a>Footer</a></li> </ul>
Dynamic Search Header
Create Header on the top of the page with fixed position. Table is used to create title and image horizontally. To search dynamically, create a search bar as shown below.
<div data-role="header" data-position="fixed" class="ui-hdr" id="hdr">
<table class="ui-hdr-table" cellpadding="0" cellspacing="0">
<tbody>
<tr id="ui-row1">
<td class="ui-hdr-title-col"><span class="ui-hdr-title-text">People </span></td>
<td class="ui-hdr-btn-col">
<div class="ui-hdr-btn" id="ui-hdr-btn1"><img id="celeb_image1" src="./images/pic11.png" class="ui-li-bigicon" />celebs</div>
</td>
</tr>
<tr id="ui-row2">
<td class="ui-hdr-search-col">
<div id="searchbox">
<input type="search" id="SearchField" class="input-search-bar" placeholder="Tizen" data-mini="true" />
</div>
</td>
</tr>
</tbody>
</table>
</div>Dynamic Search Content
In Content section, create listview(User defined list) with thumbnail as shown in below code:
<ul data-role="listview" id="ui-list">
<li id="a1">
<a href="#">
<img id="celeb_image" src="./images/pic8.png" class="ui-li-bigicon" />
<img id="arrow_image" src="./images/images.jpeg" class="ui-li-bigicon" />
<h5>Alisha</h5>
</a>
</li>
<li id="a2">
<a href="#">
<img id="celeb_image" src="./images/pic2.png" class="ui-li-bigicon" />
<img id="arrow_image" src="./images/index.jpeg" class="ui-li-bigicon" />
<h5>Amrita</h5>
</a>
</li>
</ul>Dynamic Search Footer
In Footer section, create 'cancel' button as shown in below code:
<div data-role="footer" data-position="fixed" class="ui-ftr" id="ftr">
<table class="ui-ftr-table" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="ui-ftr-btn-col"> <div data-role="button" class="ui-ftr-btn1" id="ui-ftr-btn">Cancel </div></td>
</tr>
</tbody>
</table>
</div>Dynamic Search CSS File
Header Style
Below code is used to apply the style to header table, search bar, title of the page:
#ui-table{
width:100%;
height:18%;
}
#ui-row1{
width:100%;
margin-bottom:0;
}
#ui-row2{
width:100%;
height:14%;
margin-top:0;
}
.input-search-bar{
margin-left:0;
margin-right:0;
margin-top:0;
}
.ui-hdr-table{
width:100%;
table-layout: fixed;
}
.ui-hdr-btn-col {
width:30%;
padding: 2%;
}
.ui-hdr-btn {
border-radius: 8px;
width:100%;
}
#ui-hdr-btn{
font-weight:bold;
color:white;
}
#ui-hdr-btn1{
font-weight:normal;
font-style:normal;
color: #3b73b6;
font-size:1.2727272727272727rem;
}
#celeb_image1{
width:20%;
height:10%;
}
.ui-hdr-title-col {
width:60%;
text-align: left;
padding-left:2px;
}
.ui-hdr-search-col{
width:100%;
}
#SearchField{
width:100%;
}
.ui-hdr-title-text {
display: inline-block;
color: #3b73b6;
min-height: 1.2727272727272727rem;
max-height: 1.5454545454545454rem;
font-size: 1.2727272727272727rem;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
outline: 0 !important;
text-align: left;
font-family:"Times New Roman", Times, san-serif;
float:left;
}
.ui-hdr-table td {
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
}Content Style
Below code is used to apply the style to Listview(Content):
.ui-content{
width:100%;
height:80%;
}
#arrow_image{
margin-left: 70%;
margin-top: -12px;
}
.ui-list{
position:relative;
left:0%;
text-align:center;
}
h5{
width:30%;
text-align:left;
margin-left:30%;
}
h4{
text-align:left;
margin-left:2%;
}Footer style
Below code is used to apply the style to Footer:
.ui-ftr-table{
width:100%;
table-layout: fixed;
}
.ui-ftr-btn-col {
width:18%;
padding: 2%;
}
.ui-ftr-btn1 {
width:100%;
}
#ui-ftr-btn{
font-weight:bold;
}
.ui-ftr-table td {
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
}Dynamic Search javascript File
To search the celebrity name from the list, based on the user input in search field, related keywords are displayed in form of list as shown in below code:
$("#SearchField").keyup(function(){
var SEARCHWORD = this.value;
$("#ui-list li").each(function(){
if($(this).
find("h5").
text().toUpperCase().
indexOf(SEARCHWORD.toUpperCase()) >=0)
$(this).show();
else
$(this).hide();
});
});Hide current application as shown in below code:
$(".ui-ftr-btn1").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
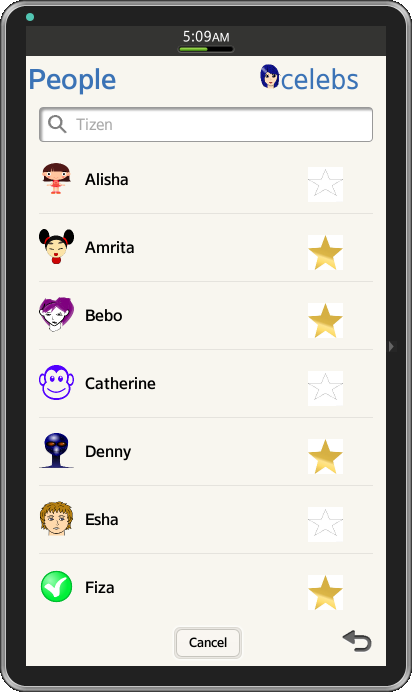
});Screenshots
Below are the screenshots of the Dynamic Search View

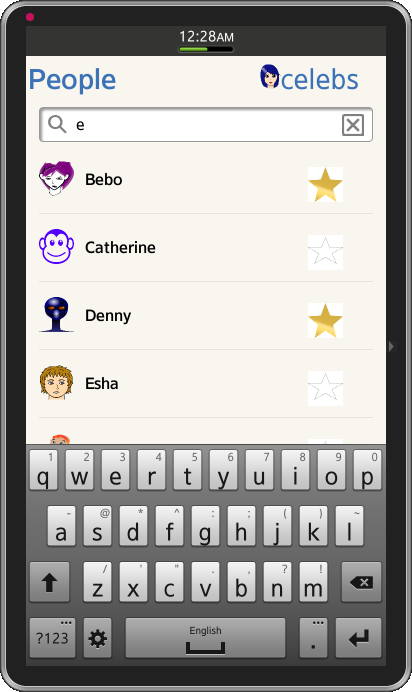
Figure-1: Dynamic Search view  Figure-2: Dynamic Search view list
Figure-2: Dynamic Search view list
