Export Web Table data into XLSX
PUBLISHED
Overview
This Article demonstrates how to copy WebPage table data to xlsx Base 64 bit data. All the data and code is taken from open source library xlsx.js.
Export Table data to xlsx
Prerequisites
The following open source javascript libraries has to be included in the html page
<script type="text/javascript" src="./js/jszip-load.js"></script> <script type="text/javascript" src="./js/jszip-deflate.js"></script> <script type="text/javascript" src="./js/jszip-inflate.js"></script> <script type="text/javascript" src="./js/jszip.js"></script> <script type="text/javascript" src="./js/xlsx.js"></script>
HTML Page
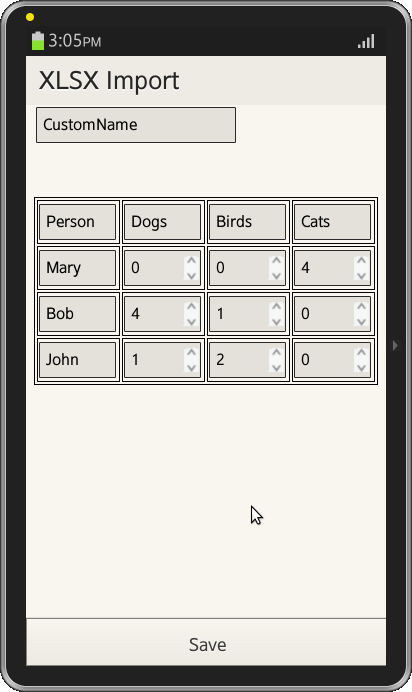
The web Page content contains a table with header and rows to enter data as shown in screenshot. The html code for Web Page is shown below.
<table id="Worksheet1" border="1">
<tr>
<td><input style="width:80%" type="text" value="Person"/></td>
<td><input style="width:80%" type="text" value="Dogs"/></td>
<td><input style="width:80%" type="text" value="Birds"/></td>
<td><input style="width:80%" type="text" value="Cats"/></td>
</tr>
<tr>
<td><input style="width:80%" type="text" value="Mary"/></td>
<td><input style="width:80%" type="number" value="0"/></td>
<td><input style="width:80%" type="number" value="0"/></td>
<td><input style="width:80%" type="number" value="4"/></td>
</tr>
<tr>
<td><input style="width:80%" type="text" value="Bob"/></td>
<td><input style="width:80%" type="number" value="4"/></td>
<td><input style="width:80%" type="number" value="1"/></td>
<td><input style="width:80%" type="number" value="0"/></td>
</tr>
<tr>
<td><input style="width:80%" type="text" value="John"/></td>
<td><input style="width:80%" type="number" value="1"/></td>
<td><input style="width:80%" type="number" value="2"/></td>
<td><input style="width:80%" type="number" value="0"/></td>
</tr>
</table>Javascript
Once user modifies the table data and press "save" button in footer to export data into xlsx. To load web page data into xlsx file, first file object has to be created with author details and worksheet index as "0" as shown in below code.
var file = {
worksheets: [[]], // worksheets has one empty worksheet (array)
creator: 'Jonny', created: new Date('9/13/2013'),
lastModifiedBy: 'Jones', modified: new Date(),
activeWorksheet: 0
}, w = file.worksheets[0]; // cache current worksheet
w.name = $('#WName').val();All the data in table rows are copied into worksheet as array objects as shown below.
$('#Worksheet1').find('tr').each(function() {
var r = w.push([]) - 1; // index of current row
$(this).find('input').each(function() { w[r].push(this.value); });
});The file object is passed to xlsx method to encode the file data into xlsx format and finally into base 64 encoded data as shown in below code.
xlsx(file).href();
Screenshots
Below is the screenshot of the Table View of Web Page