Simple Game Application in Tizen Native
PUBLISHED
Introduction
In this tip document, development of a simple Tizen game application is shown. The purpose of this game is to match colors. User has to tap color buttons (positioned bottom of the screen) based on the color that is shown at top of the screen. For every match, user will get 1 point. Otherwise, user will be penalized 1 point for tapping the wrong color button. This game comes with a time limit.
This tutorial will give insight on building Tizen native application using Elementary UI elements and how to handle different button objects and controlling their appearance on GUI based on activity (call-backs). Also clever use of notifications for better understanding of application states could be learned from this tutorial.
Headers to Include:
To develop this game application, two important headers have been used. Elementary provides a very simple toolkit to add different widgets (e.g. button functionality from this header is used). Notification is used for displaying Game state notifications to user.
#include <Elementary.h> #include <notification.h>
Add Possible Colors in Color Viewing Area:
int color[4][4] = { { 0, 128, 0, 255 }, { 255, 0, 0, 255 }, { 0, 0, 255, 255 },{ 0, 0, 0, 255 } };
Four components (red, green, blue, alpha) need to be assigned for each color.
Application Data Structure:
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *bubble, *entry_game_summary;
Evas_Object *entry_gameState;
Evas_Object *btn[200];
} appdata_s;
Create Game Screen:
Three circular shaped buttons will represent different prizes as achieved by user in incremental fashion. Based on current game point they may appear or disappear. elm_button_add() adds a new button to the parent's canvas. evas_object_color_set sets the color of evas object. elm_object_style_set will set button-style such as “circle”. my_table_pack_not_show() will make these buttons packed within table object and invisible initially.
/* Prizes */ ad->btn[7] = elm_button_add(ad->win); evas_object_color_set(ad->btn[7], 255, 255, 0, 255); elm_object_style_set(ad->btn[7], "circle"); my_table_pack_not_show(table, ad->btn[7], 0, 2, 1, 1); ad->btn[8] = elm_button_add(ad->win); evas_object_color_set(ad->btn[8], 255, 165, 0, 255); elm_object_style_set(ad->btn[8], "circle"); my_table_pack_not_show(table, ad->btn[8], 1, 2, 1, 1); ad->btn[9] = elm_button_add(ad->win); evas_object_color_set(ad->btn[9], 238, 130, 238, 255); elm_object_style_set(ad->btn[9], "circle"); my_table_pack_not_show(table, ad->btn[9], 2, 2, 1, 1);
Also add other buttons (color viewing), point showing buttons, start and stop buttons. For example, following is the code for stop button.
/* 'Add Tab' Button*/ ad->btn[6] = elm_button_add(ad->win); //evas_object_color_set(ad->btn[4], 255, 0, 0, 255); elm_object_text_set(ad->btn[6], "Double Tap: Stop Play"); evas_object_smart_callback_add(ad->btn[6], "clicked", btn_stopPlay_cb, ad); my_table_pack(table, ad->btn[6], 1, 5, 2, 1);
Call Backs:
Various callbacks are designed to implement gaming functionalities such as btn_tab2_cb(for green button clicked), btn_tab3_cb(for red button clicked), btn_startPlay_cb(for starting the game), btn_stopPlay_cb(for ending the game) etc. For illustrative purpose, callback for one of the color-matching buttons (in this example green button) is given as below:
static void btn_tab2_cb(void *data, Evas_Object *obj, void *event_info) {
if (gameStarted) {
appdata_s *ad = data;
int r, g, b, a;
const char *text = elm_object_text_get(ad->btn[0]);
int setInt;
sscanf(text, "%d", &setInt);
evas_object_color_get(ad->btn[0], &r, &g, &b, &a);
dlog_print(DLOG_VERBOSE, "Log_check", "%d %d %d %d", r, g, b, a);
if (r == 0 && g == 128 && b == 0 && a == 255) {
dlog_print(DLOG_VERBOSE, "Log_check", "Yes");
dlog_print(DLOG_VERBOSE, "Log_check", text);
dlog_print(DLOG_VERBOSE, "Log_check", "Value %d", setInt);
sprintf(text, "%d", setInt + 1);
elm_object_text_set(ad->btn[1], text);
notification_status_message_post("Green Clicked");
} else {
sprintf(text, "%d", setInt - 1);
elm_object_text_set(ad->btn[1], text);
notification_status_message_post("Wrong");
}
}
}
Color changing callback that will provide user with colors to match is given below:
static Eina_Bool IncrementalTimeCount(void *data) {
appdata_s *ad = data;
dlog_print(DLOG_VERBOSE, LOG_TAG, "Changing Color\n");
int t = experiment_no % 4;
evas_object_color_set(ad->btn[0], color[t][0], color[t][1], color[t][2],
color[t][3]);
experiment_no++;
const char *text = elm_object_text_get(ad->btn[1]);
int setInt;
sscanf(text, "%d", &setInt);
if (setInt > 3) {
evas_object_show(ad->btn[7]);
}
if (setInt < 3) {
evas_object_hide(ad->btn[7]);
}
if (setInt > 5) {
evas_object_show(ad->btn[8]);
}
if (setInt < 5) {
evas_object_hide(ad->btn[8]);
}
if (setInt > 7) {
evas_object_show(ad->btn[9]);
}
if (setInt < 7) {
evas_object_hide(ad->btn[9]);
}
if (experiment_no == 15) {
evas_object_show(ad->entry_gameState);
elm_object_text_set(ad->entry_gameState, "Game Finish");
evas_object_show(ad->entry_game_summary);
evas_object_hide(ad->btn[0]);
evas_object_hide(ad->btn[2]);
evas_object_hide(ad->btn[3]);
evas_object_hide(ad->btn[4]);
return EINA_FALSE;
}
return EINA_TRUE;
}
Playing Scenario:
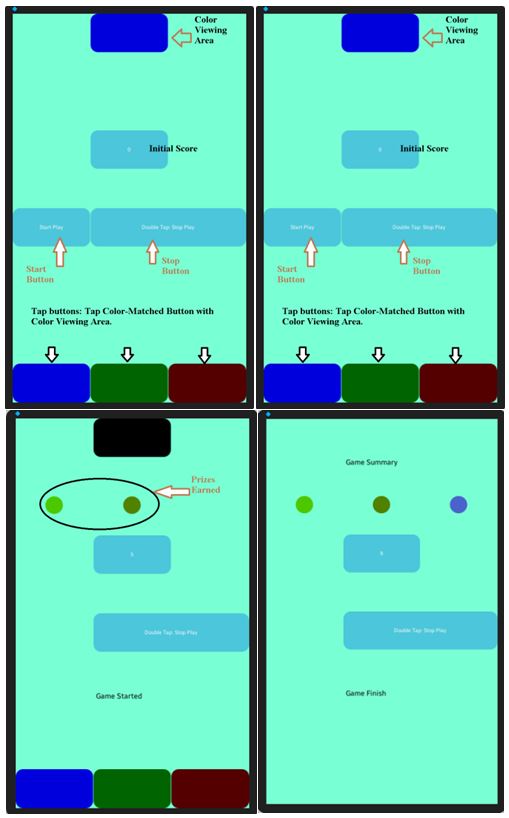
Please check attachment for the sample code that implements this game. The screen shots below depict the following scenarios:
Initial Screen => Game Started => Prizes Earned => Game Finished.