How to package Tizen Hybrid App
PUBLISHED
Introduction
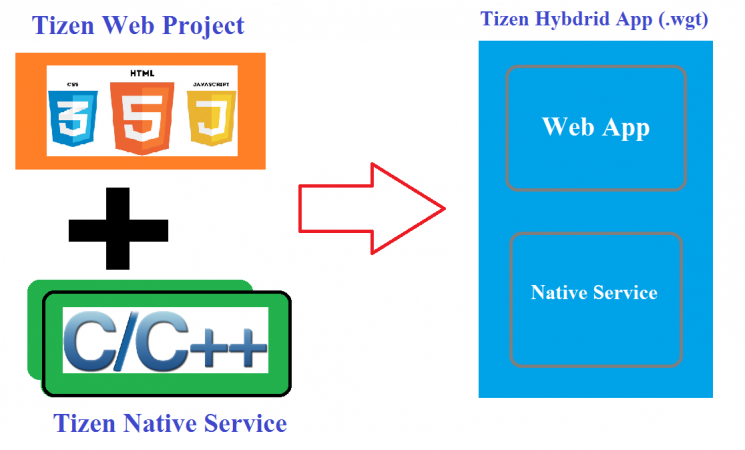
Tizen Hybrid app is a combination of Tizen Web UI application and one or more Tizen Native Services or Widget applications.
The building and packaging process of Hybrid app is quite different. Many of us face problem to build and package the hybrid app. In this document, step by step approach for building hybrid app is shown.
Figure: Tizen Hybrid application structure
In this document, Sample Hybrid app from Tizen Studio is used to show how the Hybrid App is built.
Test Settings:
|
Type |
Tizen Hybrid App (Web+Native) |
|
SDK |
Tizen SDK 2.4 |
|
Tested on |
Emulator, Samsung Z1, Samsung Z3 |
Steps to do
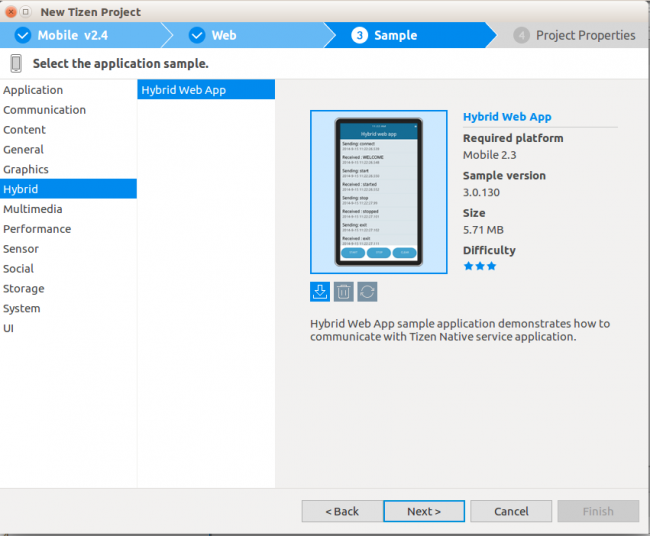
Step 1: Create a web application project. In this case go to
New Tizen Project>Sample>Mobile>Web Application>Hybrid>Hybrid Web App
Click on Next and Finish.
Step 2: Create a native service project. In this case go to
New Tizen Project>Sample>Mobile>Native Application>AppFW>Hybrid Service
Click on Next and Finish.
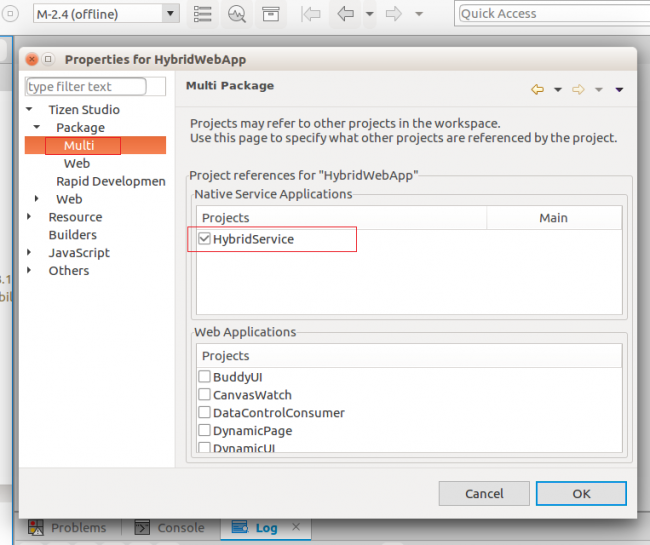
Step 3: Define the reference in the project’s properties.
i ) Right Click on Hybrid Web App and click Properties.

ii ) From the popup window go to Tizen Studio> Package>Multi
And Select the HybridService from the Native service applications list and then press OK. Now build the HybridWebApp.
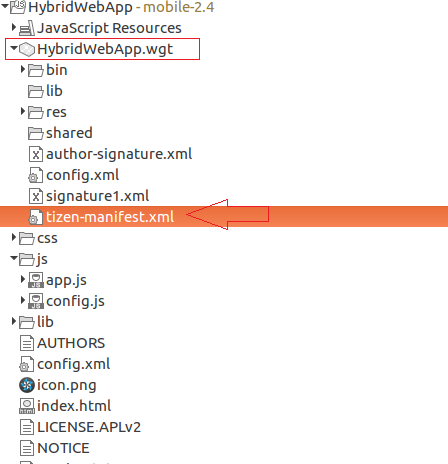
iii ) Now a change will be occurred after you build the Hybrid Web App as below.

Step 4: Define a “bridge” between the web and service applications.
In this sample app Message Port is used to communicate between Web App and Native service.
i ) Click on HybridWebApp.wgt .
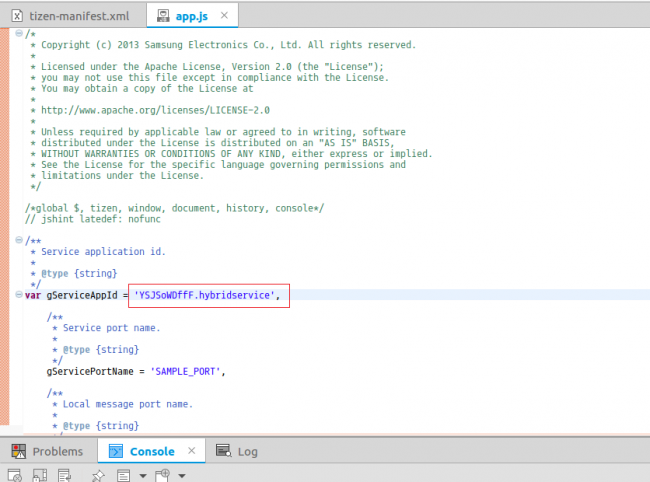
ii ) Open tizen-manifest.xml file.

iii ) Copy the app id from tizen-manifest.xml.
iv ) Open the app.js of Hybrid Web App. Paste the app id(Copied from Tizen-manifest.xml in (iii) ) to the variable gServiceAppId of app.js
Step 5: Build the Hybrid Web Application again by right click on the Hybrid Web App and click on build.
Step 6: Run it on device or emulator. Only the Web application needs to run, service will be automatically installed.
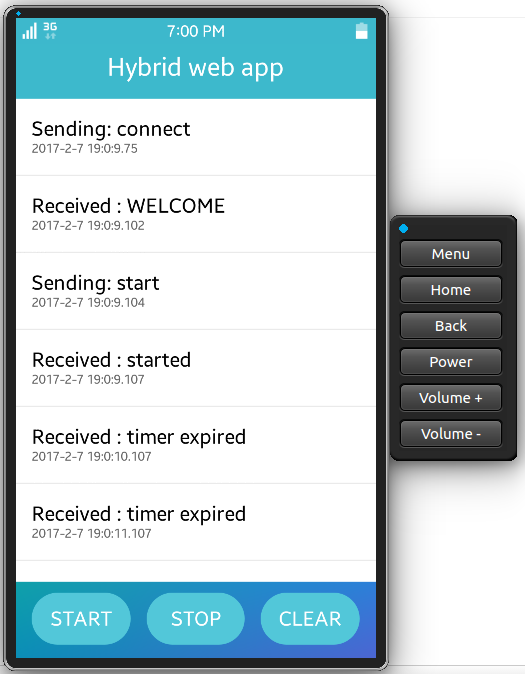
Demo:

Figure: After clicking on START button

Figure: After clicking on STOP button