QUnit – JavaScript unit testing framework
PUBLISHED
Introduction
Manual testing of JavaScript source code is a time-consuming process. It delays application development process. Imagine a situation where you introduce some changes in one function and this function is used by some other functions. You should check how these changes affect related functions. Otherwise, your application can fail or return a wrong result. When we introduce any fixes to our code we should check how they affect work of the application. In such cases, unit tests prove to be very helpful. You can write a test and run it every time you change your code.
QUnit is a JavaScript Unit Testing framework for testing jQuery projects or any JavaScript code. It was developed by John Resig and was originally part of the jQuery. From 2009, it’s a standalone library. It is released under the MIT license.
QUnitTests sample application demonstrates the usage of the QUnit (v1.12.0) testing framework. The sample application shows some of the types of tests and their results. When you run the sample application, you will see a standard view proposed by the QUnit: a single page with results of tests.

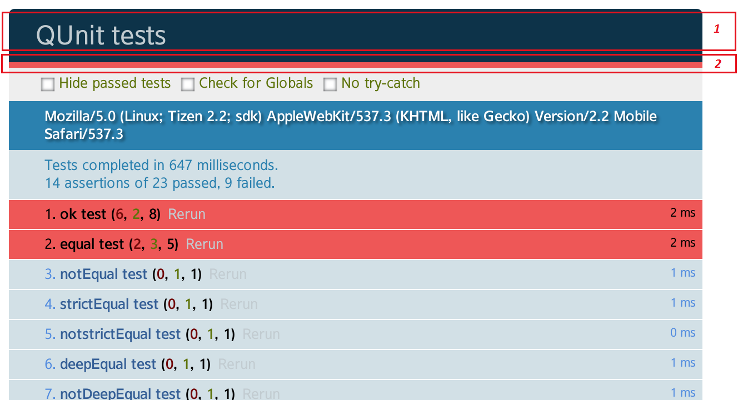
Sample application screenshot
Under the title bar [1] you can see green (when all tests passed) or red (when at least one test failed) bar [2]. Next, you can find three checkboxes to filter results:
- “Hide passed tests” – option is self-explanatory,
- “Check for Globals” – if you want to check if your code does not export any global properties,
- “No try-catch” – if you want to run your test outside of a try-catch block.
![]()
In the above line: “ok test” is a name of a concrete test. Click on it to see test’s details (assertions).
(6, 2, 8) are respectively number of failed, passed and total assertions. Click “Rerun” to run the test again.
The sample application was tested on Tizen 2.2.0.
How to start work with QUnit on Tizen
To start working with QUnit you need two files:
Put them respectively in the “./js” and “./css” directories of your Tizen Web Application.
Note: You can find the current release of QUnit at this page.
The next step is to display results of these tests. For this purpose we can use a template proposed on the QUnit homepage with few modifications.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="QUnit sample application" />
<title>QUnit tests</title>
<link rel="stylesheet" type="text/css" href="css/qunit.css" />
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="js/qunit.js"></script>
<script src="js/sample.js"></script>
<script src="js/tests.js"></script>
</body>
</html>The tests.js file contains all the basic tests we want to provide. We can also test our own modules. The sample.js file contains an example function which we want to test.
Unit tests
To construct the unit test you can use the test() method:
test("ok test", function() {
ok(true, "true succeeds");
});It takes three parameters: test's title, expected number of assertions (which the test contains) and function containing assertions. The second argument is optional and was not used in the above code snippet. The test() function constructs a test and adds it to the queue.
Assertions
They are used to check if the returned value is consistent with the expectations. They allow automatic error detection.
The existing assertions:
Click on a name of an assertion to see more details.
Asynchronous test
The test() method works fine for a synchronous code. If you want to test an asynchronous code you need to use the asyncTest() method. The asyncTest() method pauses execution of the test and waits for usage of the start() function which resumes the test.
asyncTest("asynchronous test: one second later!", function() {
expect(1);
setTimeout(function() {
ok(true, "Passed and ready to resume!");
start();
}, 1000);
});Module
If you want to put together some tests (e.g. when testing similar functionalities) you can use the module() method:
module("First module test");
test("ok test", function() {
ok(true, "true succeeds");
});
module("Second module test");
test("ok test", function() {
ok(true, "true succeeds");
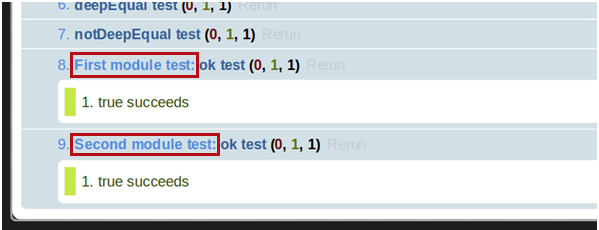
});It gives the following effect:

Test your code
All above information can be used to test the functionalities created by you. To do this, modify the index.html file and add your JS file, e.g.
<script src="js/sample.js"></script>
The sample.js file contains (in this case) only one function:
var add = function(a, b) {
return a + b;
};To test it, we need to add the following code to the tests.js file:
test("my module test", function() {
equal(add(2, 3), 5, "add function succeeds");
equal(add("2", 3), 5, "add function fails");
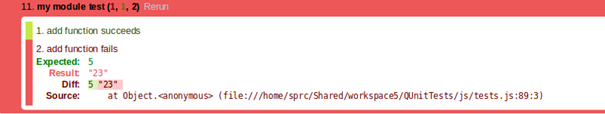
});As a result you will get the following:

Your function works and the result for the second test is different from expected (as you can see in the picture).
Summary
The documentation and more information about QUnit testing framework can be found at:
http://qunitjs.com/ (project's homepage)
http://api.qunitjs.com/ (API documentation)
http://qunitjs.com/cookbook/ (how to)
https://github.com/jquery/qunit (github)
http://forum.jquery.com/qunit-and-testing (forum)
We hope this article has shown you:
- How to use the QUnit testing framework in your Tizen Web Application,
- Why it is important to test your JavaScript code.
Use the QUnit to improve the quality of your code and process of application development.
