Headerless Table Tutorial -HTML5
PUBLISHED
Headerless Table Tutorial
Overview
This tutorial talks about using headerless tables for the content listing in mobile applications. The headerless table uses fat rows and every row displays multiple variables of an object. Generally, the row identifier is displayed in larger font and other details are displayed in smaller font.
The sample application demonstrates how the fat rows are designed.
Note: The application is based of jQuery multi page.
Page Header
The jQuery page header background is over-written with CSS custom styling. And the options for refining the search and going back to the home page of the application are provided with the buttons. Below is the code snippet,
<div data-role="header" class="header_backgnd">
<a href="#two" class="button_color ui-btn-right" data-role="button"
data-inline="true">Refine</a>
<h1>Results (2554)</h1>
</div><!-- /header -->Headerless Table
The application uses the HTML <table> tag to create a table to hold the contents in the form of the fat rows. The fat rows contains the data for the corresponding identifier for that row which is highlighted in bold and larger font. The <tr> tag is used to wrap the row contents.
You can find the use of rowspan attribute in the first data cell, this allows us to span multiple rows together for that particular data cell and in this case we do the image data cell span for three rows. And other details are wrapped in the <td>tags with CSS classes for custom styling each data cell contents. For understanding purpose, only first two rows of the list are provided below, as its similar for rest all.
<table>
<tbody class="property_listing_background">
<tr>
<td rowspan="3" class="picture-border">
<a href="#two">
<img src="./css/images/pic1.png"/>
</a>
</td>
<td class="property_address_boldtext">112 Oak Glenard Clove</td>
<td class="property_address_normaltext"> Mira Mesa, CA</td>
<td rowspan="3" valign="middle" >
<a href="#two">
<img src="./css/images/arrow.png"/>
</a>
</td>
</tr>
<tr>
<td valign="top" class="property_price" colspan="2">$450,000
<span class="prop-rooms"> 3 Bed, 2.5 Bath</span>
</td>
</tr>
<tr class="separator-line">
<td valign="top" class="property_area" colspan="2">2,378 Sq Ft / 2.16 Acres </td>
</tr>
<tr>
<td rowspan="3" class="picture-border"><a href="#two">
<img src="./css/images/pic2.png"/></a>
</td>
<td class="property_address_boldtext">140 sandy street Blvd</td>
<td class="property_address_normaltext"> Miramar, CA</td>
<td rowspan="3" valign="middle" ><a href="#two">
<img src="./css/images/arrow.png"/></a>
</td>
</tr>
<tr>
<td valign="top" class="property_price" colspan="2">$450,000
<span class="prop-rooms"> 2 Bed, 2 Bath</span>
</td>
</tr>
<tr class="separator-line">
<td valign="top" class="property_area" colspan="2">3,378 Sq Ft </td>
</tr>
</tbody>
</table>It can also be observed that, a CSS class is used for separating each row from other with a thick line. Please find the class details under CSS section of this tutorial.
Page Footer
The application footer provides buttons for navigation across List, Maps and Satellite pages. This is achieved by wrapping the buttons in the div container with the the jQuery Mobile’s, data-role=”controlgroup” attribute. By default the buttons are grouped and represented as a vertical list by the framework.
<div data-role="footer" data-position="fixed">
<h4>
<div data-role="controlgroup" data-type="horizontal" align="center">
<a href="#one" data-role="button">List</a>
<a href="#two" data-role="button">Map</a>
<a href="#two" data-role="button">Satellite</a>
</div>
<a href="#one" data-role="button" data-inline="true" data-mini="true" data-icon="back"
class="ui-btn-right">Back</a>
</h4>
</div><!-- /footer -->CSS for Table
Below are the CSS classes used for styling the table, its rows and the contents.
The border-collapse attribute for the table is selected as collapse, so that the adjacent table cells share the borders.
/* Styling for Table */
table{
width: 100%;
height: 100%;
margin-left: -15px;
margin-right: 0px;
margin-top: 25px;
border-collapse: collapse;
background: rgb(238,238,238); /* Old browsers */
background: -moz-linear-gradient(top, rgba(238,238,238,1) 100%, rgba(204,204,204,1) 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(100%,rgba(238,238,238,1)),
color-stop(100%,rgba(204,204,204,1)));
background: -webkit-linear-gradient(top, rgba(238,238,238,1) 100%,rgba(204,204,204,1) 100%);
background: -o-linear-gradient(top, rgba(238,238,238,1) 100%,rgba(204,204,204,1) 100%);
background: -ms-linear-gradient(top, rgba(238,238,238,1) 100%,rgba(204,204,204,1) 100%);
background: linear-gradient(to bottom, rgba(238,238,238,1) 100%,rgba(204,204,204,1) 100%);
}The below class is for the separator or divider line between each fat rows.
.separator-line {
border-bottom: 2px solid #c6c9cc;
}CSS classes for the custom header background and button colors.
.header_backgnd {
background: #294b85;
}
.button_color {
background-image: linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -o-linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -moz-linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -webkit-linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -ms-linear-gradient(bottom, rgb(7,25,97) 8%, rgb(30,81,158) 54%);
background-image: -webkit-gradient( linear, left bottom,left top,color-stop(0.08,
rgb(7,25,97)),color-stop(0.54,rgb(30,81,158)));
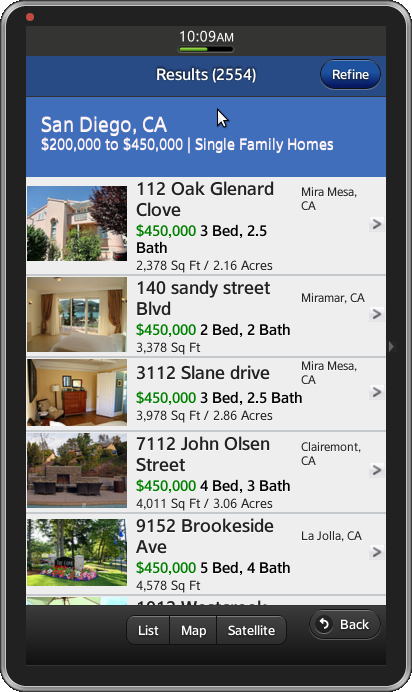
}Snapshot:
Headerless Table

License:
The icons used in the applications are licensed under Creative Commons License Attribution-ShareAlike 2.0.
Development Environment:
Tizen SDK
Version : 2.0.0
Build id : 20130214-1647
Note:
The sample application is available for reference (See under File Information section for attachment).
