Sample Code
Message Port
PUBLISHED
Overview
This article demonstrates the usage of Message Port Device API for communication between WebApplication to WebApplication and WebApplication to Native Application. For more information on Message port go through the Tizen help link. For more details on Messaging go though the link https://developer.tizen.org/help/topic/org.tizen.web.device.apireference/tizen/messageport.html.
Message Port Device Port provides two types of ports:
- Read more about Message Port
Export Web Table data into XLSX
PUBLISHED
Overview
This Article demonstrates how to copy WebPage table data to xlsx Base 64 bit data. All the data and code is taken from open source library xlsx.js.
Export Table data to xlsx
Prerequisites
The following open source javascript libraries has to be included in the html page
Store.js
PUBLISHED
Overview
CSS3 App
PUBLISHED
Overview
This article demonstrates features of CSS3, which is the latest standard for CSS and covers modules of CSS3 mentioned below :
- Borders
- Backgrounds
- Text Effects
- Fonts
- 2D and 3D Transforms
- Transitions
- Animations
- Multiple Columns
CSS3 HTML Page
This web application consists of three pages, each page showcasing the different CSS3 properties.
Understanding SplitPanel
PUBLISHED
Introduction
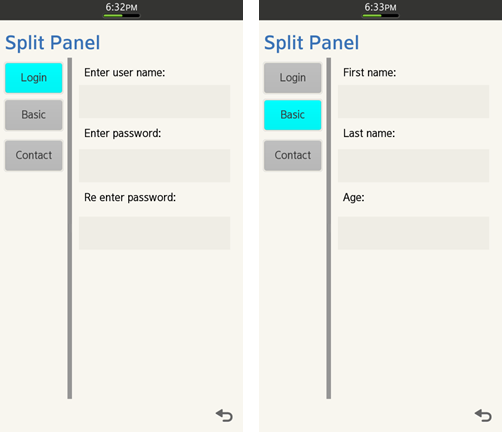
SplitPanel can be a very handy control for displaying a group of UI elements in a pane and related UI elements in another pane. These panes can be placed side by side or one on the top of other. The image below illustrates this concept.

Figure: Sample App Output illustrating the Split Screen using Split Panel
Image Slide Show Tutorial - Using HTML5/JavaScript
PUBLISHED
Image Slide Show Tutorial
Overview
In this tutorial we'll learn how to impliment slide show for images using the JavaScript. There are many different ways to achieve the same functionality or behaviour. The sample application in discussion here, impliments a basic slide show functionality with just slide show play and Pause features.
Location App demonstrates Cloud Usage
PUBLISHED
Location App demonstrates Cloud Usage
Overview
Tizen UX Conversion Tutorial: Headerless Table Tutorial Part 2
PUBLISHED
Headerless Table Tutorial
Overview
This article is part two of a two part series that demostrates the content listing with the use of headerless table, implemented in part 2 using Tizen web UI framework. And the UI is modified to follow the Tizen UX Guidelines.
Tizen UX Conversion Tutorial: Page Carousel - Part 2
PUBLISHED
Overview
This article is part two of a two part series that demostrates the Page Carousel UI pattern. In this article, the UI is modified to follow the Tizen UX Guidelines.
Page Carousel HTML Page
The html page is divided into different sections like TitleBar followed by tabbed menu, content which has images as shown in below screenshot.
TitleBar
In TitleBar, three options Videos, Receipes and Shopping are available to user for images carousel. The code for header is shown below.
Tizen UX Conversion Tutorial: Editable Table - Part 2
PUBLISHED
Overview
This article is part two of a two part series that demostrates the Editable Table UI pattern. In this article, the UI is modified to follow the Tizen UX Guidelines.
TableForm HTML Page
Editable Table is an appplication, where user is allowed to change the table content using selector and checkbox as shown in below screenshot.
