本土化
PUBLISHED
将 Web 应用程序本地化
这篇文章可以帮助您国际化您在 Tizen Platform 中的应用。 语言本地化是翻译成不同语言的一种产品和适应什么指一个特定的国家或地区的过程。 泰 Web UI 服务窗口小部件支持本地化。 您可以本地化小部件来适应不同的语言和文化环境,通过创建不同语言的不同部件版本。
概述
国际化,所有 web 页的用户可见的字符串。 使用本地化的字符串创建单独的页面。
Web 页面定位
若要本地化的部件:
1. 右键单击您的文件夹中,--> 本地化向导去定位。
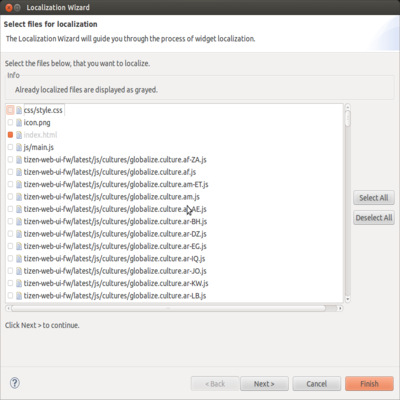
2. 在本地化向导视图中,选择文件 (像 index.html,main.js),将本地化从文件列表中,单击下一步。 已本地化的文件灰显 (它如下所示)。

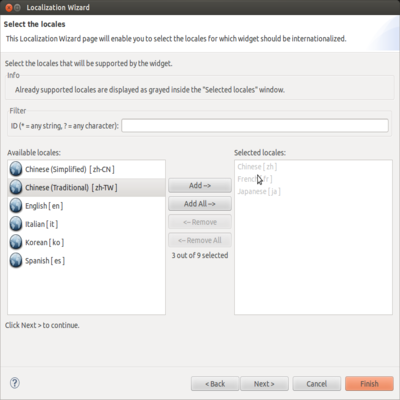
3. 在可用区域设置列表中,选择的区域设置,并将它们添加到选定的区域设置列表中。 点击下一步 已经支持的区域设置变灰。

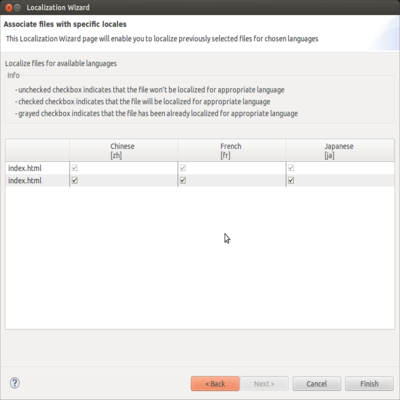
4. 选择下的所需区域设置的列的复选框,将所选的文件关联指定的区域设置。 文件已本地化为特定的区域设置对应的复选框呈灰色。

5. 单击完成
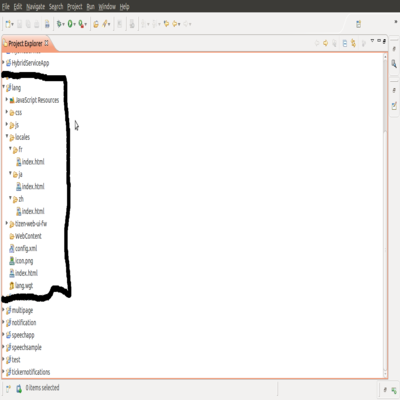
在项目资源管理器视图中,包含单独的子文件夹,每个区域设置创建一个新的区域设置文件夹。 子文件夹包含所选文件的副本。 使用该副本来创建该文件的本地化的版本。

基于您在"设置"中选择的区域设置。 应用程序将选择相应的本地化的 web 页
JavaScript 动态字符串的本地化
要将已本地化的字符串动态应用从 javascript 文件,tizen 支持本地化字符串义城打开源库全球化。
主要功能:
Globalize.addCultureInfo (cultureName、 extendCultureName、 信息): 这种方法允许您创建一种新的文化基于现有的文化或添加到现有的文化信息。 如果未提供可选的参数 'extendCultureName',它将扩展现有的文化,如果它存在,或创建一种新的文化基于默认区域性,如果它不存在。 如果未提供 cultureName,它将
将提供的信息添加到当前区域性。
Globalize.culture (选择器): 此方法允许您以选择最佳的匹配,给出了包含了文化脚本,并将设置为用户喜欢的文化的全球化文化。 如果您传递的名称而不是一个单一的名称的字符串数组,将使用 (区域性的脚本已被引用) 的一场比赛的第一次文化。 如果没有匹配,则重新启动搜索,使用相应非特定区域性。 例如,如果应用程序包含只有中性的"fr"文化,任何一种会选择它。
Globalize.culture( "fr" ); console.log( Globalize.culture().name ) ;
在任何情况下,如果找不到匹配,中性的英语文化"en"是默认选中的。 如果你不通过一个选择器,.culture() 将返回当前的全球化文化。
Globalize.localize (关键,文化): 获取或设置一个本地化的值。 此方法允许您将信息提供给某个特定的区域性,扩展,并轻松地检索到它而不用担心找到最适当的区域性。 例如,若要定义这个词"翻译"在法国
Globalize.addCultureInfo( "fr", { messages: {
"translate": "traduire" } }); console.log( Globalize.localize(
"translate", "fr" ) ); // "traduire"localize() 将找到最接近的匹配,可利用的如果没有匹配,给出的翻译是中性的英语文化,默认情况下,"恩"。 下面显示了更新基于语言文化的样例代码。
tizen.systeminfo.getPropertyValue("LOCALE",onSuccessCallback,onErrorCallback);
function onSuccessCallback(locale) {
console.log("The display language is " + locale.language);
var lang=locale.language;
var displaylang= lang.slice(0,2);
Globalize.addCultureInfo("default", {
messages: {
"hello": "hello",
"world": "world"
}
});
Globalize.addCultureInfo(displaylang, {
messages: {
"world": "mundo"
}
});
Globalize.culture(displaylang);
if( Globalize.localize("world")== "mundo")
{
console.log("Key exists in current culture"+displaylang);
}
else
console.log("key not exists");
}
function onErrorCallback(error) // if there is any error in tizen.systeminfo.getPropertyValue onErrorCallback must be invoked
{
console.log("An error occurred " + error.message);
}