Tizen UX Conversion Tutorial: Fixed Column - Part 1
PUBLISHED
Description
This article is part one of a two part series that demostrates the Fixed Column UI pattern. Then in part 2, the UI is modified to follow the Tizen UX Guidelines.
This article explains how to create a Fixed Column UI using Tizen platform. This article is used to create an HTML table with fixed/frozen left column and scrollable body (other columns).
Pre-conditions
To develop a Fixed Column UI 'jquery.js' and 'web-ui-fw.js' must be included inside 'script' tag of HTML 'head'.
<ul> <li>src="tizen-web-ui-fw/latest/js/jquery.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw-libs.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white" data-framework-viewport-scale="false"</li> </ul>
Fixed Column HTML Page
There are three section in the HTML page:
<ul> <li><a>Header</a></li> <li><a>Content</a></li> <li><a>Footer</a></li> </ul>
Create a header on the top of the page with fixed position. A table is used to horizontally position the title and cancel button.
<div data-role="header" data-position="fixed" class="ui-hdr" id="hdr">
<table class="ui-hdr-table" cellpadding="0" cellspacing="0">
<tr>
<td class="ui-hdr-title-col"><span class="ui-hdr-title-text">Top 25 Accounts </span></td>
<td class="ui-hdr-btn-col"><div data-role="button" data-inline="true"
class="ui-hdr-btn">Cancel</div>
</td>
</tr>
</table>
</div>In the content section, create a table with a fixed column on the left and other columns as scrollable on the right. A table is created within the main table as a row, where all the columns are added as shown in below code
<table class="ui-table" id="ui-main">
<tr class="ui-first_column">
<td class="ui-first" id="col1"><div id="div1">Account</div></td>
<td rowspan="4">
<div class="ui-rest">
<table>
<tr>
<td id="col2"><div id="ui-div2">updated on</div></td>
<td id="col2"><div id="ui-div3">Status</div></td>
<td id="col2"><div id="ui-div4">YTD orders</div></td>
<td id="col2"><div id="ui-div5">Number of orders</div></td>
<td id="col2"><div id="ui-div6">discount(%)</div></td>
<td id="col2"><div id="ui-div7">Interest(%)</div></td>
</tr>
<tr>
<td>jan</td>
<td>active</td>
<td>$12,371</td>
<td>49</td>
<td>36.00%</td>
<td>36.00%</td>
</tr>
<tr>
<td>jan</td>
<td>active</td>
<td>$14,183</td>
<td>24</td>
<td>16.00%</td>
<td>16.00%</td>
</tr>
<tr>
<td>jan</td>
<td>active</td>
<td>$13,783</td>
<td>44</td>
<td>36.00%</td>
<td>36.00%</td>
</tr>
</table>
</div>
</td>
</tr>
<tr class="ui-first_column">
<td class="ui-first">james</td>
</tr>
<tr class="ui-first_column">
<td class="ui-first">agni</td>
</tr>
<tr class="ui-first_column">
<td class="ui-first">ross</td>
</tr>
</table>Create icons in the footer as shown in screenshot. A tabbar is used to align all the icons horizontally.
<div data-role="footer" data-position="fixed" id="ui-ftr">
<div data-role="tabbar">
<ul>
<li><a data-icon="call" id="ui-link1"></a></li>
<li><a data-icon="groups" id="ui-link2">tabbar2</a></li>
<li><a data-icon="bookmarks" id="ui-link3">tabbar3</a></li>
</ul>
</div>
</div>Fixed Column CSS file
The code below is used to apply a linear-gradient to the header and footer:
#hdr{
background-image: -webkit-gradient(
linear,
right top,
left bottom,
color-stop(0.5, rgb(64,64,64) ),
color-stop(0.5, rgb(64,64,64) ));
}
#ui-link1,#ui-link2,#ui-link3{
background-image: -webkit-gradient(
linear,
right top,
left bottom,
color-stop(0.5, rgb(64,64,64) ),
color-stop(0.5, rgb(64,64,64) ));
}The CSS to horizontally align a page header title and cancel button.
.ui-hdr-table{
width:100%;
table-layout: absolute;
}
.ui-hdr-btn-col {
width:16%;
padding: 2%;
background-color: #585858;
float:right;
}
.ui-hdr-btn {
background-color: #585858;
border-radius: 8px;
width:100%;
font-weight:bold;
}
.ui-hdr-title-col {
width:60%;
}
.ui-hdr-table td {
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
}
.ui-hdr-title-text {
text-align: center;
vertical-align: middle;
font-size:25px;
font-weight:bold;
color:white;
}CSS styles can be applied to fix the left most column while the other columns remain scrollable.
table#ui-main .ui-first {
width:200px;
white-space: nowrap;
}
table#ui-main .ui-rest {
overflow-x: scroll;
overflow-y: hidden;
background: black;
width:520px;
}The code below is used to set the style to fixed column and scrollable columns:
table td.ui-first{
text-align: left;
vertical-align: middle;
font-size:25px;
font-weight:bold;
width:200px;
}
}
table .ui-rest td {
text-align: center;
vertical-align: middle;
font-size:25px;
font-weight:bold;
}
td#col1{
height:60px;
width:200px;
text-align: left;
font-size:25px;
font-weight:bold;
background-color:#303030;
}
td#col2{
height:60px;
width:104px;
text-align: right;
padding-right:20px;
font-size:25px;
font-weight:bold;
background-color:#303030;
}
#div1{
height:80px;
width:200px;
}
#ui-div2,#ui-div3,#ui-div4,#ui-div5,#ui-div6,#ui-div7{
height:80px;
width:104px;
}
.ui-first_column{
background-color:#282828;
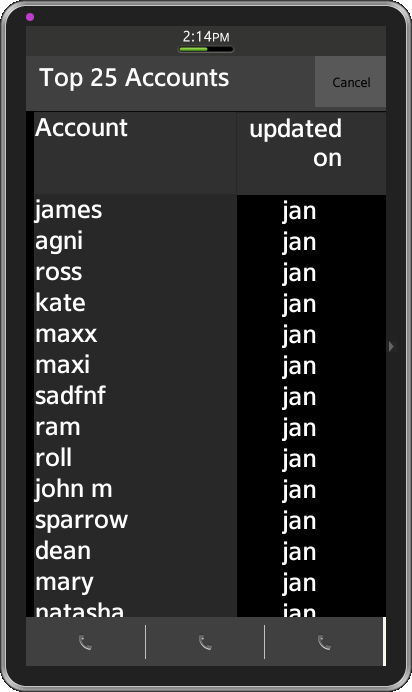
}Screenshots
A screenshot of the Fixed Column UI