WebView in Native Application
PUBLISHED
Introduction
When developing Tizen Native application, a need for launching web browser can be satisfied by WebView API. In this tip document, simple steps are shown on how to create a simple web browser in a Native application. The WebView API implements the EFL WebKit (EWK), which covers various features for Web browsing, such as loading and displaying Web pages and navigating through the browsing history.
Steps to create a simple web browser in Native application
Step-1: Add headers
For using WebView API, the required header files should be added:
#include <Ecore.h> #include <Ecore_Evas.h> #include <Ecore_Getopt.h> #include <Eet.h> #include <Eina.h> #include <Elementary.h> #include <Evas.h> #include <EWebKit.h> #include <app.h>
Step-2: Initialization
In the tizen-manifest.xml, the required privileges should be added:
http://tizen.org/privilege/network.get http://tizen.org/privilege/internet
Step-3: Creating Data Structure for Browser UI
The sample browser uses several Evas objects to build the browser UI. To easily manage the UI elements, appdata data structure can be used. The browser window data is stored in a appdata structure that contains mutiple Evas_Object instances:
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *label;
Evas_Object *entry;
Evas_Object *web_view;
Evas_Object *back_button;
Evas_Object *forward_button;
} appdata_s;
Step-4: Creating Window Object and Display
Box Evas_Object can be used to hold a table. This table can later be used to hold the address bar and other button objects.
/* Box to put the table in so we can bottom-align the table
window will stretch all resize object content to win size */
Evas_Object *box = elm_box_add(ad->win);
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, box);
evas_object_show(box);
/* Table */
Evas_Object *table = elm_table_add(ad->win);
/* Make table homogenous - every cell will be the same size */
elm_table_homogeneous_set(table, EINA_TRUE);
/* Set padding of 10 pixels multiplied by scale factor of UI */
elm_table_padding_set(table, 5 * elm_config_scale_get(), 10 * elm_config_scale_get());
/* Let the table child allocation area expand within in the box */
evas_object_size_hint_weight_set(table, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
/* Set table to fill width but align to bottom of box */
evas_object_size_hint_align_set(table, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_box_pack_end(box, table);
evas_object_show(table);
Once the table is created, the following are added (one address bar widget, three button widgets and one WebView widget):
/* Entry */ ad->entry = elm_entry_add(ad->win); elm_entry_scrollable_set(ad->entry, EINA_TRUE); eext_entry_selection_back_event_allow_set(ad->entry, EINA_TRUE); elm_object_text_set(ad->entry, "http://www.tizen.org"); my_table_pack(table, ad->entry, 0, 0, 3, 1); /* Button-1 */ Evas_Object *btn = elm_button_add(ad->win); elm_object_text_set(btn, "Prev"); evas_object_smart_callback_add(btn, "clicked", btn_prev_cb, ad); my_table_pack(table, btn, 0, 1, 1, 1); /* Button-2 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Go"); evas_object_smart_callback_add(btn, "clicked", btn_go_cb, ad); my_table_pack(table, btn, 1, 1, 1, 1); /* Button-3 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Next"); evas_object_smart_callback_add(btn, "clicked", btn_next_cb, ad); my_table_pack(table, btn, 2, 1, 1, 1); /* WebView */ Evas *evas = evas_object_evas_get(ad->win); ad->web_view = ewk_view_add(evas); ewk_view_url_set(ad->web_view, elm_object_text_get(ad->entry) ); my_table_pack(table, ad->web_view, 0, 2, 3, 8);
- ewk_view_add() is an API that creates a WebView widget. For a WebView widget to be created, it is necessary to specify an Evas Object as its parent.
- ewk_view_url_set() is an API that specifies a URL path for a WebView widget. For the first parameter, specify the WebView widget object, and for the second parameter, specify a URL path. In the example code, the following is passed on as caption text to the Entry widget: http://www.tizen.org
Finally, window can be shown when the entire UI is ready:
/* Show window after base gui is set up */ evas_object_show(ad->win);
Step-5: Registering callback events
Because three buttons are created, three callback functions need to be registered. Add three new functions on top of the create_base_gui() function. The contents are defined as per their callback actions:
static void
btn_go_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s* ad = data;
ewk_view_url_set(ad->web_view, elm_object_text_get(ad->entry) );
}
static void
btn_prev_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s* ad = data;
if( ewk_view_back_possible( ad->web_view ) == EINA_TRUE )
ewk_view_back( ad->web_view );
}
static void
btn_next_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s* ad = data;
if( ewk_view_forward_possible( ad->web_view ) == EINA_TRUE )
ewk_view_forward( ad->web_view );
}
When the app terminates, make sure the ewk object needs to be released and shut down:
static void
app_terminate(void *data)
{
/* Release all resources. */
ewk_shutdown();
}
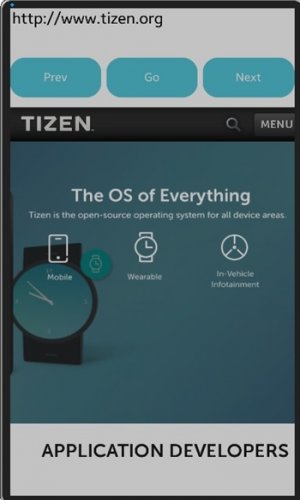
Step-6: Running the example application
Now, build and run the attached example. This example above is capable of network communication.
The Tizen support website can be seen when running this app.