Using Google Maps API for Distance measuring in Tizen Web
PUBLISHED
Introduction
Google Maps API allows you to display maps on App. These APIs are available for Android, iOS, JavaScript and via HTTP web services. In this tip document, method for calculating distance using Google map between two cities using JavaScript is shown. A Tizen web app is developed to show a step by step approach for implementing.
Test Settings:
|
Type |
Tizen Web App |
|
SDK |
Tizen SDK 2.4 |
|
Tested on |
Samsung Z1 |
Steps to do
Step 1: Add internet and location privilege in config.xml
<tizen:privilege name="http://tizen.org/privilege/internet"/> <tizen:privilege name="http://tizen.org/privilege/location"/>
Step 2: Allow these domains for Google Map API.
<access origin="http://googleapis.com" subdomains="true"></access> <access origin="http://gstatic.com" subdomains="true"></access> <access origin="http://google.com" subdomains="true"></access>
Step 3: Add the JavaScript Library resource of Google Map API. Don’t forget to add Google Map API Key in the URL. API Key can be generated from the given URL.
API Key Generation URL:
https://developers.google.com/maps/documentation/javascript/
And some Google Map API libraries are added.
<script type="text/javascript" src="./js/googleMaps/googleLocation.js"></script> <script type="text/javascript" src="./js/googleMaps/googleDistance.js"></script> <script type="text/javascript"src="http://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&sensor=true"></script>
Step 4: Initialization for checking if the device supported geolocation.
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, {maximumAge: 60000});
}
else {
document.getElementById("locationInfo").innerHTML = "Geolocation is not supported.";
}
Step 5: Destination, Starting Point and Waypoints are given as parameter. Using directionService.route API function distance can be measured.
map = new google.maps.Map(document.getElementById('map-canvas'), {
center: pyrmont,
zoom: 17
});
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer();
// we assume that the map is already defined and displayed
directionsDisplay.setMap(map);
var request = {
origin : fromValue,
destination : toValue,
waypoints:$scope.waypointList,
travelMode : google.maps.TravelMode.DRIVING
};
directionsService.route(request, function(result, status) {
if (status === google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(result);
console.log(result.routes[0].legs[0].distance.text);
document.getElementById("distancePop").textContent="Distance: "+result.routes[0].legs[0].distance.text;
} else {
console.error('Unable to get directions');
}
});
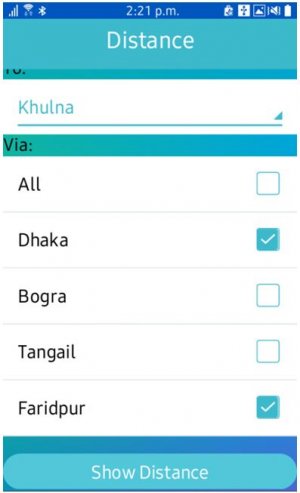
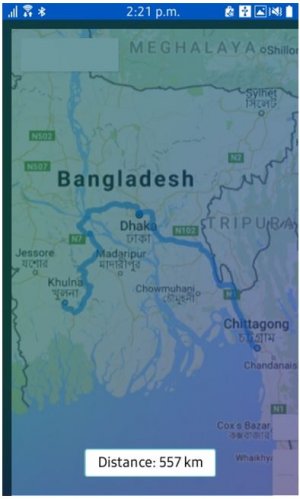
Demo: The attached demo app is developed to show the distance between two locations with some way points selected. Please check the code for details.
Figure 1: Starting, Destination point selection
Figure 2: Way points selection
Figure 3: Showing distance with route in Google Map
Figure 4: Showing the route in Google Map
Reference:
[1] https://developers.google.com/maps/documentation/javascript/tutorial
File attachments:
List
SDK Version Since:
2.4 mobile/2.3.1 wearable
Category:
Dev Tips