Tizen Web: Broadcasting and Listening for Custom Events
PUBLISHED
Introduction
Tizen Web applications have the ability to broadcast a custom event to all applications (the ones listening for that particular event). Thus, a developer is facilitated with triggering custom events depending upon need.
For security purpose, Tizen web application also offers broadcasting trusted events to only trusted listeners having the same certificate as sender application. Applications not having the same certificate won’t be able to listen to broadcasted event if trusted protocol is used.
Broadcasting and listening custom event is an easy to use and powerful tool for application developers. For Example, while measuring Heart rate Sensor data an application developer can consider reaching 140bpm a ‘high bmp reached’ event (custom event) and broadcast that event to other applications that would trigger necessary responses like communicating with a web server to inform emergency contacts and logging related health data from available sensors, etc.
Tizen web event broadcasting and listening is available from Tizen 2.4 for mobile, wearable and TV devices. This document will describe a sample implementation of event broadcasting and listening.
Broadcasting Event
‘Application’ interface defines the current application's information and basic operations. It also provides broadcastEvent() method to broadcast events to all the listeners which are listening for this event.
Method signature:
void broadcastEvent(EventInfo event, UserEventData data);
Code Sample:
function broadcastEvent(){
var app = tizen.application.getCurrentApplication();
var nameField=document.getElementById('name').value; //user data from input field
var cityField=document.getElementById('city').value;
var appEvent = {name: 'registration_event'};
var data = {name:nameField, city:cityField};
app.broadcastEvent(appEvent, data);
}
As broadcastEvent() is a method of Application interface, at first, the application object defining current application is retrieved in ‘app’ variable.
Variable ‘appEvent’ is an EventInfo dictionary. AppId of EventInfo is set by default; here the name of the custom event is ‘registration_event’.
Variable ‘data’ refers to User defined data. Here ‘data’ is a JSON object formed by the user data gathered from input field. (In the sample implementation: name & city)
app.broadcastEvent(appEvent, data) is invoked to broadcast the user event named ‘registration_event ’.
Listening to Event
‘Application’ interface provides addEventListener() method to add a listener. The Listener will invoke a callback function whenever specific event occurs.
Method signature:
long addEventListener(EventInfo event, EventCallback callback);
Return type:
Return type of the addEventListener() method is listener identifier (id), a ‘long’ type data.
Parameters:
i) EventInfo ‘event’:
Event which will invoke the callback. This refers to the exact EventInfo that is broadcasted from sender app. Receiver app has to set appId of Sender application as appId of the event. Also receiver app has to set the specific event name it wants to listen. In our case the event name is 'registration_event'.
ii) EventCallback ‘callback’:
Refers to the Callback function to be invoked when the particular event occurs. Callback method signature:
void onevent(EventInfo event, EventData data);
Parameters:
event: Broadcasted event which invokes this callback
data: Broadcasted event data
Code Sample:
function onEvent(event, data) {
alert("Hello "+data.name +" from "+ data.city+" !!");
}
function listenToEvent(){
var appEvent= { appId: 'jaCsRBNYbE.EventGenerator',
name: 'registration_event' };
listener = app.addEventListener( appEvent, onEvent);
}
Broadcasting Trusted event
‘Application’ interface also provides broadcastTrustedEvent() method which broadcasts a user defined event. Only applications having the same certificate as sending application can listen to event in this case.
Method signature:
void broadcastTrustedEvent (EventInfo event, UserEventData data);
Input Parameters are same as broadcasEvent, only the difference is event listening eligibility is based on certificate.
Removing Event Listener
removeEventListener () method of ‘Application’ Interface removes an event listener with a specified listener identifier.
Method signature:
void removeEventListener(long watchId);
Parameters:
watchId: Listener identifier (id)
Code Sample:
function destroylistener(){
app.removeEventListener(listener);
alert("Listening stopped");
}
Sample Implementation:
For Sample Implementation, three applications are developed, named:
- Event Generator
- Event Listener A
- Event Listener B
To show the data transmission, two Input field ‘Name’ & ‘City’ is set on UI of event generator application. User would entry his/her name & city to complete registration. For these sample implementations, this ‘registration completion by user’ is considered as an event. Once, the user registration is done, a custom event named ‘registration_event’ is broadcasted.
Here, event generator application possess appID : ‘jaCsRBNYbE.EventGenerator’ and the name of event is set as ‘registration_event’. broadcastEvent() method of Application Interface is invoked to broadcast the event. (Fig-3)
Both ‘Event Listener A’ & ‘Event Listener B’ are designed to listen to the ‘registration_event’. To achieve this, addEventListener() method is invoked in both applications. To specify Event sender app and Event name, EventInfo of addEventListener() method holds the appID ‘jaCsRBNYbE.EventGenerator’ and name ‘registration_event’. (Fig-1 & Fig-2)
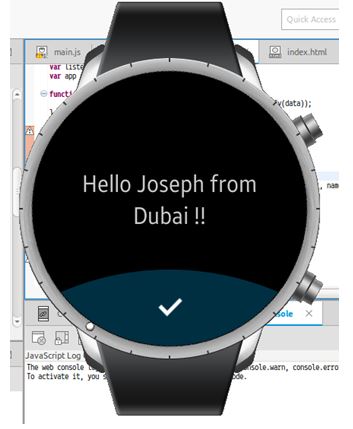
‘Event Listener A’ shows a greeting message whereas ‘Event Listener B’ directly shows the raw data received. (Fig-4)
Fig 1: ‘Event Listener A’ listening to Custom Event
Fig 2: ‘Event Listener B’ listening to Custom Event
Fig 3: ‘Event Generator’ app Broadcasting Custom Event
Figure 4
Trusted Event
‘Event Listener A’ application is packaged with the same certificate of ‘Event Generator’ while ‘Event Listener B’ has a different one. In this phase, the ‘registration_event’ is broadcasted with broadcastTrustedEvent() method instead of broadcastEvent() method. (Fig-6)
Figure 5
Fig 6: ‘Event Generator’ app Broadcasting Trusted Custom Event

Fig 7: ‘Event Listener A’ listened (Same Cert.)

Fig 8: ‘Event Listener B’ didn’t listen (Diff Cert.)
So, in this case, ‘Event Listener A’ listens the broadcasted event and shows the greeting. (Fig-7)
But ‘Event Listener B’ can not listen to the broadcasted event as ‘Trusted’ protocol is used and it has different certificate from ‘Event Generator’ app. (Fig-8)
Source Code of All three applications is attached.






