Performance Guide for Tizen Web Applications(1): Resource Loading
PUBLISHED
Optimizing Resource Loading Performance
Most of the loading time for a Web application consists of downloading resources, such as HTML, JavaScript, CSS, and image files. Therefore, optimizing resource loading performance is the key to improving the loading speed of a Web application.
1 Reducing Resource Requests
Each file request requires a file operation or an HTTP request, which have a relatively high cost. You can improve loading performance by reducing the number of files the application needs to load.
-
Concatenating JavaScript and CSS Files
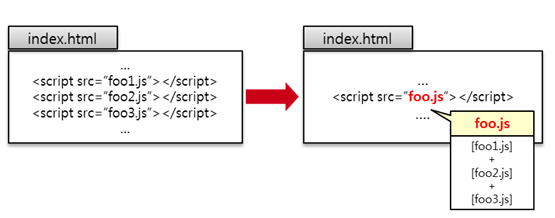
To reduce the number of JavaScript or CSS files, you can concatenate related JavaScript or CSS files into a single file. To maintain dependency, retain the original order of the JavaScript files when concatenating them. You can choose from several tools that automatically combine JavaScript or CSS files, such as YUI Compressor and Closure.
Use concatenation only for the production version of a Web application, since concatenation tends to increase the complexity of the source code.

-
Optimizing CSS Sprites
CSS sprites [1] are a way to reduce the number of HTTP requests made for image resources referenced by your Web application. A CSS sprite combines multiple smaller images into one larger image, with the smaller images identified by specific X and Y coordinates. Having assigned a CSS sprite to the relevant page elements, you can then use the background-position CSS property to set the sprite's visible area to the required component image. This technique can be very effective for improving loading performance, particularly in situations where many small images, such as menu icons, are used.
You can use the CSS Sprite Generator to easily create CSS sprites.
( img_navsprites.gif) #home { width: 46px; height: 44px; background: url(img_navsprites.gif) 0 0; } #next { width: 43px; height: 44px; background: url(img_navsprites.gif) -91px 0; }
For more information, see http://www.w3schools.com/css/css_image_sprites.asp.
2 Minifying Resources
Minification is the process of removing unnecessary data from the source code without affecting its operational logic, thereby reducing the size of the source code file. In general, minification involves:
- Removing all comments
- Removing unnecessary white space characters (such as spaces, newlines, and tabs)
- Reducing the length of function and variable names
You can choose from several tools that automatically minify different types of Web resources, such as HTML, JavaScript, and CSS files:
HTML |
PageSpeed Insights Chrome Extension |
|---|---|
JavaScript |
YUI Compressor |
CSS |
YUI Compressor |
3 Caching Resources
Loading resources over the network is slow and carries a high cost, since it requires several rounds of exchanges between the client and server. Hence, in case of hosted Web applications or standalone Web applications that receive static data from the server in the network, a client-side cache is a good solution for both reducing the number of resource requests and minimizing the size of the resources requested. Your Web application can show improved loading performance by storing frequently used resources in a client-side storage.
HTML5 specifications provide various types of caching mechanisms, such as Web Storage (localStorage, sessionStorage) and application cache. For more information, see:
4 Loading Resources in Parallel
Since most of the loading time for a Web application consists of loading resources, parallelizing resource loading with other tasks can improve overall loading performance.
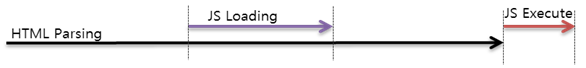
Loading JavaScript is one of the main causes of slow Web application performance, since HTML parsing normally pauses while JavaScript is being processed, as shown in [Figure 2].
Figure 2: Normal loading and execution of JavaScript

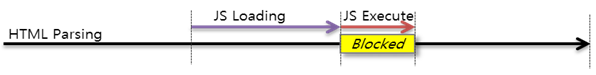
To minimize performance degradation, you can load JavaScript in parallel with HTML parsing. You can do this by using the following attributes in a <script> tag: defer and async. As shown in [Figure 3] and [Figure 4], both attributes force JavaScript to load in parallel with HTML parsing. Note, however, that the attributes differ in when the loaded JavaScript is executed.
-
Loading in Parallel with Deferred Execution: <
script defer>
A <script> element with the defer attribute delays JavaScript execution until after the HTML document has been parsed. The defer attribute is only meant for external scripts, that is, use the attribute only with the src attribute. Be careful in using the attribute, since it does not guarantee that codependent JavaScript files are executed in the correct order.
Figure 3: Parallel loading and deferred execution of JavaScript

-
Loading in Parallel with Asynchronous Execution: <
script async>
A <script> element with the async attribute is executed asynchronously as soon as it has been loaded. The async attribute is only meant for external scripts, that is, use the attribute only with the src attribute. Be careful in using the attribute, since it does not guarantee that codependent JavaScript files are executed in the correct order.
Figure 4: Parallel loading and asynchronous execution of JavaScript

5 Loading Resources On-demand
On-demand resource loading improves the loading performance of Web applications by loading resources only when they are actually needed.
This section describes how to load JavaScript and images on-demand.
-
Loading JavaScript Dynamically
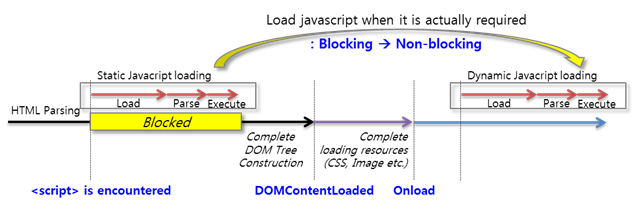
Dynamic loading is a way to load JavaScript when it is actually needed, rather than loading it beforehand. As shown in [Figure 5], you can avoid blocking HTML parsing by loading JavaScript dynamically.
Figure 5: Dynamic JavaScript loading

To load JavaScript dynamically, place <script> elements only in those places of an HTML document where they are needed, or create <script> elements dynamically when they are needed and then insert them into the DOM.
The following example shows how to load JavaScript after an onload event is executed. Also, in the example, the async attribute is set to true, so that the script is loaded asynchronously without blocking page rendering, HTML parsing, or the loading of other resources.
(function() {
function async_load(){
var s = document.createElement('script');
s.type = 'text/JavaScript';
s.async = true;
s.src = 'http://yourdomain.com/script.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent('onload', async_load);
else
window.addEventListener('load', async_load, false);
}));For more information, see: http://friendlybit.com/js/lazy-loading-asyncronous-JavaScript/
-
Delaying Image Loading
If an HTML document contains image elements, WebKit tries to load the images in the background even if they are not shown on the screen. Loading these image can slow down performance. You can delay the loading by using the Lazy Load Plugin for jQuery library [1].
<script type="text/JavaScript" src="jquery.js"></script>
<script type="text/JavaScript" src="jquery.lazyload.js"></script>
<script>
function onLoad() {
$("img.lazy").lazyload();
}
</script>
<body>
<img class="lazy" data-original="img/example.jpg" width="765" height="574">
</body>For more information, see: http://www.appelsiini.net/projects/lazyload.
References
[1] Performance Guide for Web App: http://www.samsungdforum.com/Guide/d60/index.html
[2] Best Practices for Speeding Up Your Web Site: https://developer.yahoo.com/performance/rules.html
[3] Web workers: http://www.whatwg.org/specs/web-apps/current-work/multipage/workers.html#workers
[4] Minify Resources (HTML, CSS, and JavaScript): https://developers.google.com/speed/docs/insights/MinifyResources
[5] Notes on HTML Reflow: http://www-archive.mozilla.org/newlayout/doc/reflow.html
[6] Minimizing browser reflow: https://developers.google.com/speed/articles/reflow
[7] 10 JavaScript Performance Boosting Tips from Nicholas Zakas: http://jonraasch.com/blog/10-javascript-performance-boosting-tips-from-nicholas-zakas
[8] JavaScript Performance Tips, http://www.codeproject.com/Tips/623082/JavaScript-Performance-Tips
[9] Writing Efficient JavaScript: Chapter 7 - Even Faster Websites, http://archive.oreilly.com/pub/a/server-administration/excerpts/even-faster-websites/writing-efficient-javascript.html
[10] High Performance JavaScript, Nicholas C. Zakas
