Localization
PUBLISHED
Localizing Your Web Application
This article helps you internationalize your applications in Tizen Platform. Language localization is the process of translating a product into different languages and adapting what is said to a specific country or region. Tizen Web UI service widgets support localization. You can localize widgets to adapt to various languages and cultural environments by creating different widget versions for different languages.
Overview
To internationalize, all of the user visible strings of your web pages. Create separate Pages with localized strings.
Web Pages Localization
To localize a widget:
1. Right click on your folder,go to Localization-->Localization wizard.
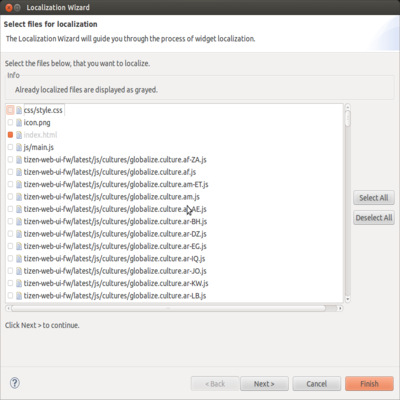
2. In the Localization Wizard view, select the files(like index.html, main.js ) to localize from the list of files and click Next. The files that are already localized are grayed out(which is shown below).

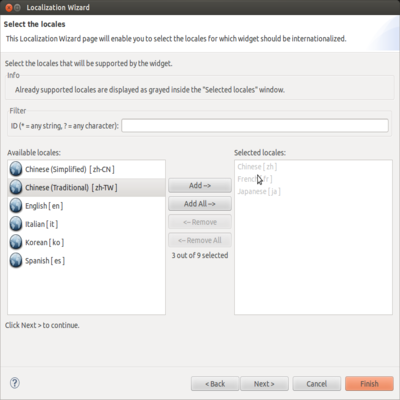
3. In the Available locales list, select the locales and add them to the Selected locales list. Click Next. The locales that are already supported are grayed out.

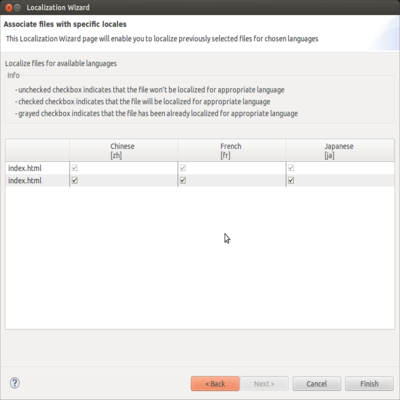
4. Associate the selected files with the specified locales by selecting the check boxes under the desired locale column. The check boxes for files that are already localized for a particular locale are grayed out.

5. Click Finish
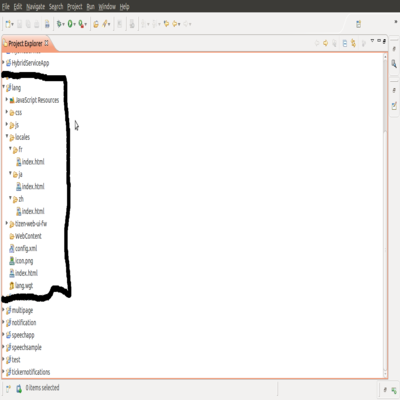
In the Project Explorer view, a new locales folder is created containing separate sub-folders for each locale. The sub-folders contain a copy of the selected files. Use that copy to create a localised version of the file.

Based on the locale you have selected in "Settings". Application will pick the corresponding localized web page
Dynamic Strings Localization from JavaScript
To apply localized strings from javascript file dynamically, tizen supports localizing string uisong open source library Globalize .
Functions:
Globalize.addCultureInfo( cultureName, extendCultureName, info):This method allows you to create a new culture based on an existing culture or add to existing culture info. If the optional argument 'extendCultureName' is not supplied, it will extend the existing culture if it exists or create a new culture based on the default culture if it doesn't exist. If cultureName is not supplied, it will
add the supplied info to the current culture.
Globalize.culture( selector ):This method allows you to select the best match given the culture scripts that you have included and to set the Globalize culture to the culture which the user prefers. If you pass an array of names instead of a single name string, the first culture for which there is a match (that culture's script has been referenced) will be used. If none match, the search restarts using the corresponding neutral cultures. For example, if the application has included only the neutral "fr" culture, any of these would select it.
Globalize.culture( "fr" ); console.log( Globalize.culture().name ) ;
In any case, if no match is found, the neutral English culture "en" is selected by default. If you don't pass a selector, .culture() will return the current Globalize culture.
Globalize.localize( key, culture ):Gets or sets a localized value. This method allows you to extend the information available to a particular culture, and to easily retrieve it without worrying about finding the most appropriate culture. For example, to define the word "translate" in French
Globalize.addCultureInfo( "fr", { messages: {
"translate": "traduire" } }); console.log( Globalize.localize(
"translate", "fr" ) ); // "traduire"localize() will find the closest match available, if there is no match, the translation given is for the neutral English culture "en" by default. Sample code for updating cultures based on language is shown below.
tizen.systeminfo.getPropertyValue("LOCALE",onSuccessCallback,onErrorCallback);
function onSuccessCallback(locale) {
console.log("The display language is " + locale.language);
var lang=locale.language;
var displaylang= lang.slice(0,2);
Globalize.addCultureInfo("default", {
messages: {
"hello": "hello",
"world": "world"
}
});
Globalize.addCultureInfo(displaylang, {
messages: {
"world": "mundo"
}
});
Globalize.culture(displaylang);
if( Globalize.localize("world")== "mundo")
{
console.log("Key exists in current culture"+displaylang);
}
else
console.log("key not exists");
}
function onErrorCallback(error) // if there is any error in tizen.systeminfo.getPropertyValue onErrorCallback must be invoked
{
console.log("An error occurred " + error.message);
}