Introduction to the Tizen 2.3 Web Badge API
PUBLISHED
Introduction
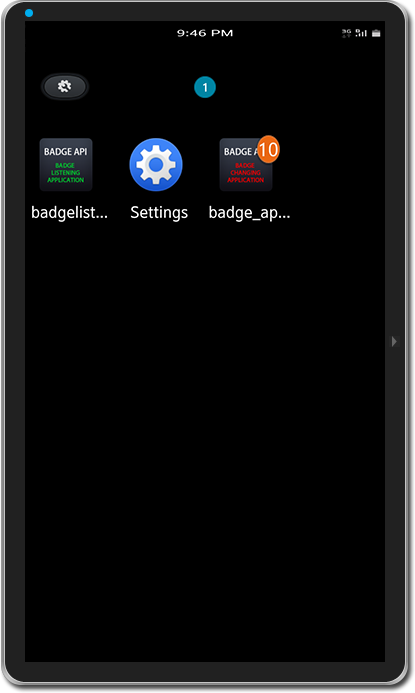
In this article we will show you how to use the newest feature of Tizen 2.3. It introduces the Badge API in web projects. As you may know the Badge API is responsible for showing the number of notifications (fig. 1) on the icon of an application. It is a convenient way to inform the user about the current status of the application.
This article comes along with two sample applications. The first one badgeapi.wgt shows how to use the Badge API to add, remove and reset the number of notifications on an applications icon. The second one – badgelisteningapp.wgt demonstrates how you can use an application to retrieve the number of notifications in another application.
Both sample applications have been created and tested on the Tizen SDK 2.3. Feel free to download them and play around with the code.

Figure 1 – preview of the badge with 10 notifications displayed on the icon of the sample application
Using the Badge API
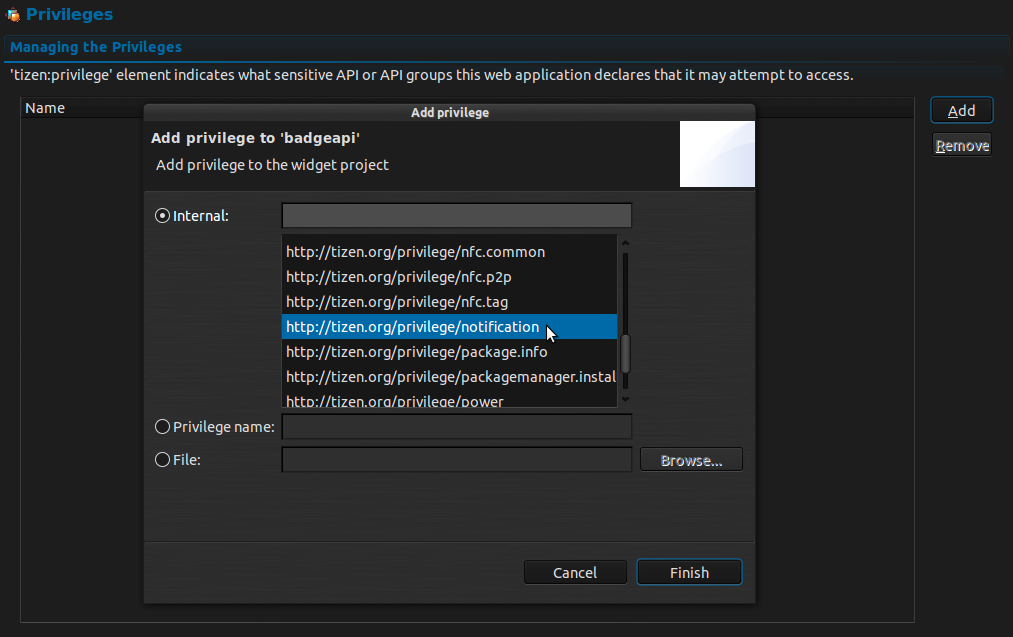
First of all in order to use the Badge API you need to add appropriate privileges in the config.xml of your application (fig. 2). You can easily do it by entering the privileges tab of your config.xml file, then please click the add button in the right corner of the window. The last step is to choose from the list the http://tizen.org/privilege/notification.

Figure 2 – setting appropriate privileges for the Badge API to work
After setting that, you will be able to access and manage the icon badge number of your application. So in order to retrieve the current badge count of your application, you first need to get the ID of your application and then use it as a parameter in the badge count retrieving function.
[…] var appId = tizen.application.getCurrentApplication().appInfo.id; var badgeCount = tizen.badge.getBadgeCount(appId); […]
Having done that you can for example change the badge count by adding 1 to the overall badge count and then set the new badge count of your application. You can save the new badge count of the application by invoking the tizen.badge.setBadgeCount() using two parameters. The first one is the ID of your application and the second one is the new badge count you want your application to display on its icon.
[…] var appId = tizen.application.getCurrentApplication().appInfo.id; tizen.badge.setBadgeCount(appId, badgeCount); […]
It is also worth mentioning that if you want to hide the badge on your applications icon, you just simply need to set the badge count to zero.
Listening for badge count changes in other applications
In some cases you might want to show the badge count of another application in your own application. Especially when you want to show in your app the amount of messages delivered to another app or create an aggregator application for other apps. The Badge API in Tizen 2.3 provides such possibility utilizing the badge change listener. To achieve this you need to retrieve your applications ID and you need to write down the ID of the application of which you will listen to the badge count changes. You can obtain the ID of the other application by going into its config.xml file and under the Tizen tab you can find the ID in the top part of the window. Having done that, you just need to add the change listener to the tizen.badge object. To use the listener you need to provide a two elements array as a parameter. Given array at its zero index should have the application ID of your current app and at the first index the app ID of the listened application. The second parameter of the addChangeListener function is the callback function to be invoked every time when a badge count change will happen in the app that we are listening to. The following code shows how to achieve the desired result.
[…]
var otherAppID = "m0bzyHuEeO.badgeapidemo"; // the ID of the application
// which is changing the badges
[…]
var appId = tizen.application.getCurrentApplication().appInfo.id;
tizen.badge.addChangeListener([appId, otherAppID], badgeChangeCB);
function badgeChangeCB(applicationId, count)
{
console.log("The App " + applicationId + ” has the badge count of ” + count);
}
[…]
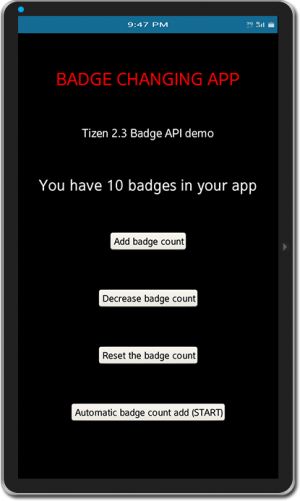
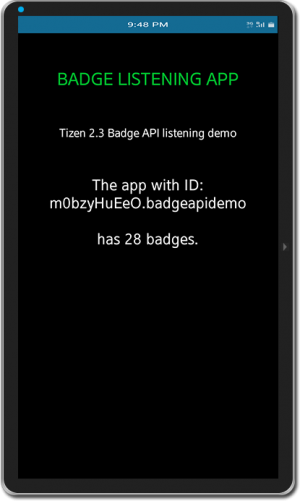
To see this working in real life, please download both sample applications and install them on the device or emulator. Then first turn on the badgeapi.wgt application. Now, please play around with changing the badge count of the app. Next tap the “Automatic badge cound add (START)” (figure 3). After doing that press your home button on the Tizen device or emulator. You can see the badge count on the icon of your app is changing every second. Now please run the badgelisteningapp.wgt. You can see that the application is receiving the badge count of the badgeapi.wgt application through the change listener (figure 3).
Figure 3 – both sample applications using the Tizen web Badge API
Please note that the screens on figure 3 show both applications in different time states. That is why the numbers of badges differ on both screenshots. Please download both applications and have a look inside at the code to learn more about the new Tizen web projects' feature – the Badge API.
Summary
In this article we have showed you how to use the Tizen Badge API in web projects. We have described in detail how to enable the required permissions and how to obtain an applications’ ID. We have also explained how to acquire the current badge number and how to set a new badge number of the application. Finally we showed how to listen to the changes of another applications’ badge number. We hope that this tutorial will help you understand the web Badge API and encourage you to use this new API in the development process of your own Tizen applications.